El Sistema Solar en CSS
El Sistema Solar se ha creado en CSS muchas veces: ¡solo busca en Codepen! Entonces, ¿por qué hacerlo de nuevo?
Porque las cosas son mejores y más simples, y ahora podemos crear un sistema solar responsive con solo unas pocas líneas de CSS.
Comencemos con algunas marcas muy básicas:
Usamos una lista ordenada, porque los planetas están en orden.
A continuación, desactivamos los estilos
- predeterminados y le aplicamos el estilo de cuadrícula:
- es esto:
@keyframes rotate { to { offset-distance: 100%; } }¡Y eso es todo! Le pedí a ChatGPT que calculara los tiempos basándose en "Neptuno", con una velocidad de rotación de 20 s, y obtuvimos:
Conclusión
Con solo unas pocas reglas, creamos una versión 2D simple del Sistema Solar en CSS puro. Si quieres profundizar más, puedes:
- usar distancias y tamaños reales (con calc())
- agregue una transformación: rotarX(ángulo) al
- para hacerlo pseudo-3D:

... ¿y tal vez usar Matrix3d para "reaplanar" los planetas?
¡Feliz codificación!
ol {
all: unset;
aspect-ratio: 1 / 1;
container-type: inline-size;
display: grid;
width: 100%;
}
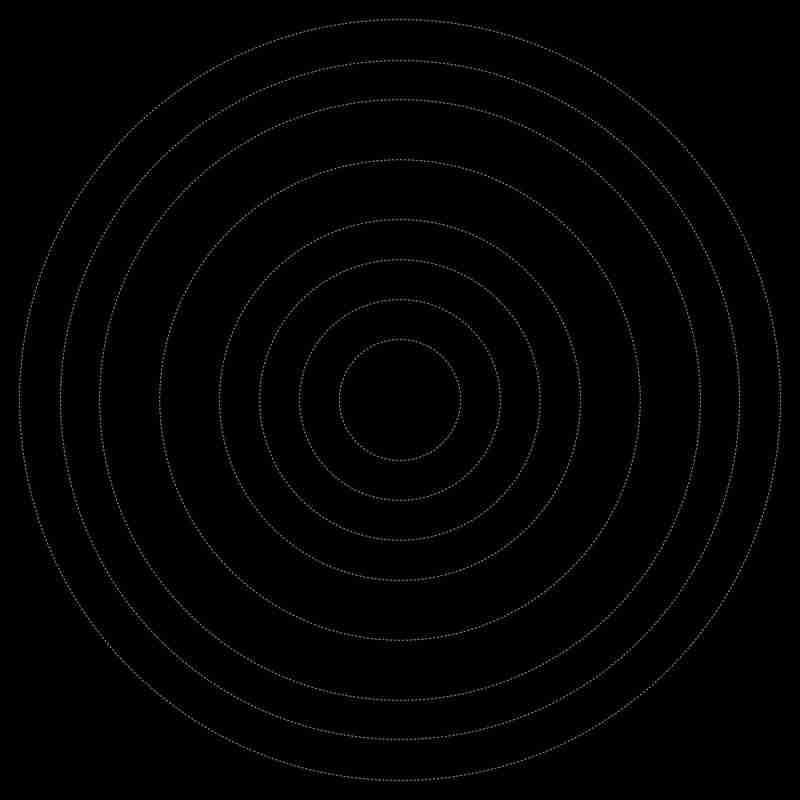
Ahora, para las trayectorias de los planetas, vamos a utilizar una "pila de cuadrículas". En lugar de posición: absoluta y un montón de traducciones, podemos simplemente apilar todos los elementos de la cuadrícula con:
li {
grid-area: 1 / -1;
place-self: center;
}
Al establecer una variable --d (para el diámetro) por planeta, usando ancho: var(--d);, obtenemos:

¡Fresco! Agreguemos los planetas usando un pseudoelemento ::after:
li::after {
aspect-ratio: 1 / 1;
background: var(--b);
border-radius: 50%;
content: '';
display: block;
width: var(--w, 2cqi);
}
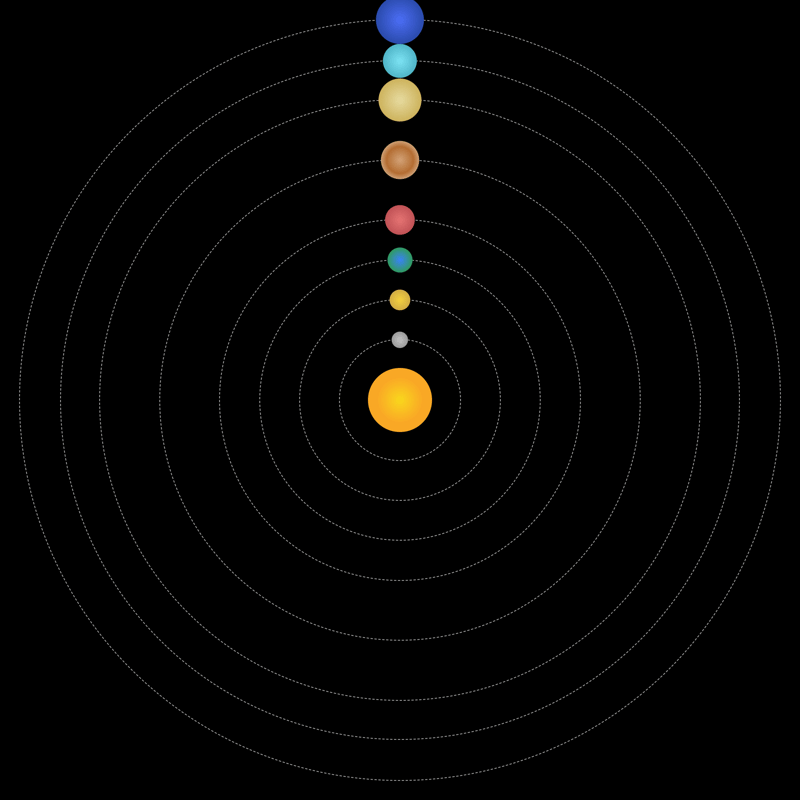
Pidamos a ChatGPT que genere algunos gradientes radiales agradables para cada planeta, y mientras estamos en eso, digámosle que estamos creando el Sistema Solar y solicitemos tamaños planetarios entre 1 y 6cqi, no completamente. preciso, pero aún mantiene una diferencia considerable y reconocible:
.mercury {
--b: radial-gradient(circle, #c2c2c2 0%, #8a8a8a 100%);
--w: 2.0526cqi;
}
.venus {
--b: radial-gradient(circle, #f4d03f 0%, #c39c43 100%);
--w: 2.6053cqi;
}
.earth {
--b: radial-gradient(circle, #3a82f7 0%, #2f9e44 80%, #1a5e20 100%);
--w: 3.1579cqi;
}
.mars {
--b: radial-gradient(circle, #e57373 0%, #af4448 100%);
--w: 3.7105cqi;
}
.jupiter {
--b: radial-gradient(circle, #d4a373 0%, #b36d32 50%, #f4e7d3 100%);
--w: 4.8158cqi;
}
.saturn {
--b: radial-gradient(circle, #e6dba0 0%, #c2a13e 100%);
--w: 5.3684cqi;
}
.uranus {
--b: radial-gradient(circle, #7de3f4 0%, #3ba0b5 100%);
--w: 4.2632cqi;
}
.neptune {
--b: radial-gradient(circle, #4c6ef5 0%, #1b3b8c 100%);
--w: 6cqi;
}
Y ahora tenemos:

Para animar los planetas con diferentes velocidades de trayectoria, agregamos:
li::after {
/* previous styles */
animation: rotate var(--t, 3s) linear infinite;
offset-path: content-box;
}
Observe la ruta de desplazamiento. Esa es la clave para simplificar las animaciones de trayectoria, porque todo lo que tenemos que hacer para mover el planeta a lo largo de la forma de
-
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-24
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-24 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-24
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-24 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-24
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-24 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-24
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-24 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-24
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-24 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como s...Programación Publicado el 2025-07-24
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como s...Programación Publicado el 2025-07-24 -
 ¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-07-24
¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-07-24 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-24
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-24 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-24
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-24 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-24
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-24 -
 ¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-24
¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-24 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-24
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-24 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-07-24
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-07-24 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-07-24
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-07-24 -
 Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-07-24
Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-07-24
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























