WebA 简单演示的第一步
Web3 肯定会继续存在。比特币、以太坊、Solana 等网络正在快速发展,所有应用程序都建立在它们之上。
如果您是 JavaScript 开发人员并想尝试 Web3,第一步就是安装 Metamask。从那里,您可以使用 Metamask 注入浏览器的 window.ethereum 对象上可用的 API 方法之一。
任何 Web3 项目通常都是从连接钱包开始的。在 Web3 中,钱包就像一个用户帐户,但与 Gmail、Instagram 或 TikTok 等中心化服务的帐户不同,钱包是去中心化网络本身的核心部分。 Metamask 充当代理,使其更容易与网络交互并执行创建钱包等操作。虽然还有其他创建钱包的方法,但 Metamask 是迄今为止最常见的方法。
考虑到这一点,让我们构建一个允许用户连接钱包的 Web 应用程序。
先决条件
您需要在浏览器中安装 Metamask 扩展程序,或者您可以在移动设备上下载他们的应用程序 - 这两个选项都可以。
图表
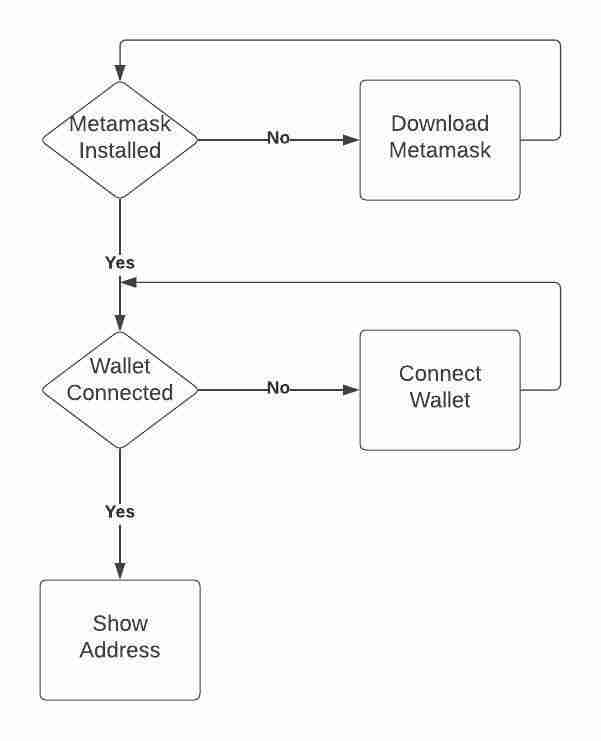
让我们看一下下图,它概述了 Web 应用程序的流程:

逻辑
逻辑很简单,分为以下几个步骤:
- 如果未安装 Metamask: 显示下载 Metamask 的链接。
这很简单——当安装 Metamask 时,它会注入 window.ethereum 对象。如果该对象不存在,我们可以假设 Metamask 尚未安装或启用。
- 如果钱包未连接: 显示连接钱包的按钮。
如果window.ethereum可用,我们可以显示一个“连接”按钮,供用户链接他们的钱包。
- 如果钱包已连接: 显示钱包地址。
window.ethereum提供的关键方法之一是request,可以使用它来请求帐户,如下所示:
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
setAddress(accounts[0]);
这会提示用户访问钱包。如果他们授予权限,该方法将返回帐户数组。为了简单起见,我们将获取第一个帐户并显示其地址。
演示
如果您在未安装 Metamask 的情况下打开演示,您应该会看到如下内容:

安装 Metamask 后,您应该会看到一个“连接”按钮。单击时,Metamask 将提示您选择要连接的帐户。查看以下 GIF 的视觉示例:

注意最终状态如何显示钱包地址。尽管这个演示非常简单,但每个 Web3 应用程序都需要一个连接的钱包。有一些很棒的库,例如 RainbowKit 和 WAGMI,可以简化 Web3 集成。然而,在这个演示中,我使用简单的 Metamask API 方法来实现相同的结果。当然,还有许多边缘情况我尚未处理,例如如果用户拒绝访问或拥有多个帐户会发生什么 - 这只是可能出现的各种场景的几个示例。
代码
完整代码可以在GitHub上找到。
"use client";
import { MetaMaskInpageProvider } from "@metamask/providers";
import { useState, useEffect } from "react";
declare global {
interface Window {
ethereum?: MetaMaskInpageProvider;
}
}
function Button(props: { connectWalletHandler: () => void; address: string }) {
const styles = {
display: "inline-block",
padding: "20px 40px",
border: "5px solid black",
fontSize: 24,
cursor: "pointer",
};
if (props.address) {
const shortAddress = `${props.address.slice(0, 7)}...${props.address.slice(
-5
)}`;
return Wallet: {shortAddress};
}
if (window.ethereum) {
return (
Connect wallet
);
}
return (
Install Metamask
);
}
export default function Page() {
const [clientSide, setClientSide] = useState(false);
const [address, setAddress] = useState("");
const connectWalletHandler = async () => {
const accounts = await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
if (!Array.isArray(accounts) || !accounts.length) {
return;
}
setAddress(accounts[0]);
};
useEffect(() => {
setClientSide(true);
}, []);
if (!clientSide) {
return >;
}
return (
);
}
结论
这是一个非常基本的演示,大部分代码只是标准的 React。事实上,唯一与Web3相关的行是:
await window.ethereum?.request({
method: "eth_requestAccounts",
params: [],
});
Metamask 有替代品,这些钱包还注入一个类似于 window.ethereum 的对象,用于与其 API 交互。
您始终可以选择一个库,如前面提到的库,它可以处理 Web3 集成所需的大部分样板文件,并让您专注于业务和 UI 逻辑。
Web3 不会消失,而且很可能您最终需要将其包含在您的一个项目中。谁知道,您甚至可能成为加密货币爱好者!如果是这样的话,这就是您开始旅程的方式。
链接
- 演示
- 代码库
-
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-19
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-19 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-19
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-19 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-19
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-19 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-19
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-19 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-19
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-19 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-19
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-19 -
 Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-19
Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-07-19 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-19
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-19 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-19
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-19 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-19
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-19 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-19
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-19 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-19
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-19 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-19
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-19 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-19
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-19
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























