PHP 设计模式:外观
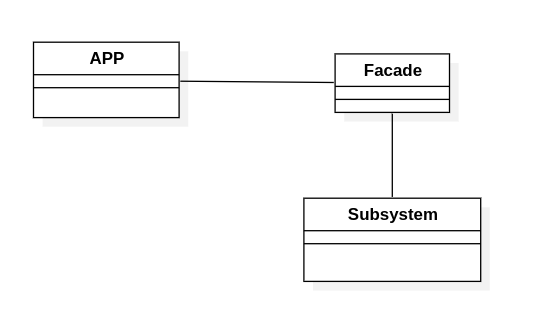
外观设计模式是一种结构模式,它为一组复杂的类、库或子系统提供简化的接口。它用于隐藏系统的复杂性,并为客户提供更加用户友好和易于使用的界面。

-
简化交互:通过创建一个简单的界面,外观模式可以更轻松地使用复杂的系统,而无需暴露其所有内部复杂性。
- 子系统的封装:组成子系统的类可能很复杂,但外观充当抽象层,允许客户端仅使用简单且内聚的方法进行交互。
- 解耦:该模式有助于使客户端与内部实现解耦,使系统将来更易于维护和扩展。
情况:
假设我们有一个应用程序需要以简单的方式发送电子邮件。发送电子邮件的过程可能涉及身份验证设置、SMTP 服务器、设置发件人、收件人、电子邮件正文、附件等。我们可以创建一个 Facade 来封装这些操作,而不是将这整个复杂的过程暴露给最终用户。 &&&] 通过 Composer 安装 PHPMailer
作曲家需要 phpmailer/phpmailer
composer require phpmailer/phpmailer目录系统
?正面
┣ ?src
┃ ┗ ?MailFacade.php
┣ ?供应商
┣ ?composer.json
┗ ?index.php
composer require phpmailer/phpmailer自动加载
首先,让我们确保
Composer正确管理依赖项并自动加载类。 在composer.json文件中,我们可以包含从src文件夹自动加载的类,并添加PHPMailer依赖项:
{
“要求”: {
"phpmailer/phpmailer": "^6.0"
},
“自动加载”:{
“psr-4”:{
“应用程序\\”:“src /”
}
}
}
composer require phpmailer/phpmailer类 MailFacade
现在让我们创建一个 MailFacade 类,它将充当外观来简化用户发送电子邮件的过程。
命名空间应用程序;
使用 PHPMailer\PHPMailer\PHPMailer;
使用 PHPMailer\PHPMailer\Exception;
// 门面类
类 MailFacade {
私人$邮件;
公共函数 __construct() {
$this->mail = new PHPMailer(true); // 创建 PHPMailer 的新实例
$this->mail->isSMTP(); // 设置使用 SMTP
$this->mail->Host = 'smtp.example.com'; // 设置SMTP服务器
$this->邮件->SMTPAuth = true; // 启用 SMTP 验证
$this->邮件->用户名 = '[email protected]'; // SMTP 用户名
$this->邮件->密码 = '秘密'; // SMTP 密码
$this->mail->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS; // 启用 TLS 加密
$这个->邮件->端口 = 587; // SMTP服务器端口
}
}
composer require phpmailer/phpmailer方法发送电子邮件
//发送简单邮件的方法
公共函数 sendEmail($to, $subject, $body) {
尝试 {
// 设置发送者
$this->mail->setFrom('[email protected]', '发件人姓名');
// 设置收件人
$this->mail->addAddress($to); // 您可以使用 $this->mail->addAddress('[email protected]'); 添加更多内容
// 设置邮件主题和正文
$这->邮件->主题 = $主题;
$this->邮件->正文 = $body;
$this->mail->isHTML(true); // 设置电子邮件正文以接受 HTML
// 发送电子邮件
$this->邮件->send();
echo '邮件发送成功!';
} catch (异常$e) {
echo "发送电子邮件时出错:{$this->mail->ErrorInfo}";
}
}
composer require phpmailer/phpmailer方法 sendEmailWithAttachment
//发送带有附件的邮件的方法
公共函数 sendEmailWithAttachment($to, $subject, $body, $attachmentPath) {
尝试 {
// 基本配置与之前的方法相同
$this->mail->setFrom('[email protected]', '发件人姓名');
$this->mail->addAddress($to);
// 设置主题和正文
$这->邮件->主题 = $主题;
$this->邮件->正文 = $body;
$this->mail->isHTML(true);
// 添加附件
$this->mail->addAttachment($attachmentPath);
// 发送电子邮件
$this->邮件->send();
echo '带有附件的电子邮件已成功发送!';
} catch (异常$e) {
echo "发送电子邮件时出错:{$this->mail->ErrorInfo}";
}
}
composer require phpmailer/phpmailer测试
需要'vendor/autoload.php';
使用App\MailFacade;
// 使用外观
$mailFacade = new MailFacade();
// 发送一封简单的电子邮件
$mailFacade->sendEmail('[email protected]', '电子邮件主题', 'HTML 格式的电子邮件正文');
// 发送带有附件的电子邮件
$mailFacade->sendEmailWithAttachment('[email protected]', '带有附件的主题', '这是您的附件', '/path/to/attachment.pdf');
require 'vendor/autoload.php';
use App\MailFacade;
// Using the Facade
$mailFacade = new MailFacade();
// Sending a simple email
$mailFacade->sendEmail('[email protected]', 'Email Subject', 'Email body in HTML');
// Sending an email with an attachment
$mailFacade->sendEmailWithAttachment('[email protected]', 'Subject with Attachment', 'Here is your attachment', '/path/to/attachment.pdf');
MailFacade:此类封装了配置和发送电子邮件所需的所有逻辑,允许外观的用户只需调用方法即可发送电子邮件。
- PHPMailer:PHPMailer 的复杂性(例如 SMTP 配置、身份验证等)隐藏在外观中。
- 好处:
简单:客户端代码(使用 MailFacade)不需要了解服务器配置、PHPMailer 方法等细节
- 可重用:外观可以在应用程序的不同部分使用,无需重复代码或逻辑。
- 可维护:如果实现中的某些内容需要更改(例如,切换 SMTP 服务器),您只需在 MailFacade 类中更新它。
- 这是 Facade 模式如何简化与 PHPMailer 等复杂库的交互的实际示例。
-
 Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-12
Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-12 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-12
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-12 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-07-12
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-07-12 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-12
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-12 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-12
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-12 -
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-12
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-12 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-12
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-12 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-12
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-12 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-12
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-12 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-12
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-07-12 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-12
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-12 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-12
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-12 -
 如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-07-12
如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-07-12 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-12
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-12 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-12
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























