将 django 部署到生产环境
我最近将我自己的 django 应用程序部署到生产环境中。该网站名为 videoeiro.com,是用 django HTML/CSS/JS Tailwind 开发的。
设置
我正在使用 debian 12 服务器,它将通过 cloudflare 隧道公开我的应用程序。所有静态文件都通过 nginx 提供服务,Django 项目由 Gunicorn 运行。
在本指南中,我将向您展示如何进行设置。
准备 Django 项目
您要做的第一件事是打开 settings.py 并更改以下内容
Debug = False
ALLOWED_HOSTS = ['yourdomain.tld']
CSRF_COOKIE_SECURE = True
CSRF_TRUSTED_ORIGINS = [
'yourdomain.tld',
]
您还应该将 SECRET_KEY 更改为一个长随机字符串,您不应该与任何人共享。
之后创建一个名为 .gitignore 的新文件并粘贴以下内容:
db.sqlite3 *.pyc
这将确保数据库不会上传到我们的服务器,也不会上传 pyc 文件。
现在您可以将项目上传到新的 github 存储库(或 gitea 存储库)。如果您不希望每个人都可以访问您的源代码,请确保将存储库设置为私有。
如果您想确保源代码保持私有,我建议您设置一个自托管 gitea 实例,请阅读 Selfhost your own gitea instance - selfhosted, lightweight github Alternative,以了解如何做到这一点。
git init git branch -M main git add . git commit -m "initial commit" git remote add origin https://... git push -u origin main
现在您已经完成了,您应该登录到您的服务器
服务器设置
在配置任何内容之前,请确保您不允许任何使用密码的 ssh 登录。遵循使用基于密钥的身份验证保护 ssh 来保护您的服务器免受此类攻击。
登录您的服务器
ssh [email protected]
确保您的包裹符合数据
sudo apt update && sudo apt upgrade
现在安装 python、pip、git 和 nginx
sudo apt install python3 python3-pip git nginx
现在将您的项目克隆到您的主目录中。
git clone https://... cd my-project
安装后,安装以下内容:
pip install django django-crispy-forms whitenoise
现在尝试运行该项目:
python3 manage.py runserver
如果您收到缺少软件包的错误,请安装它并重新运行。
配置gunicorn
现在我们将设置gunicorn
首先安装
pip install gunicorn
现在用您最喜欢的文本编辑器创建一个名为gunicorn.service的新文件:
sudo vim /etc/systemd/system/gunicorn.service
并粘贴以下内容:
[Unit] Description=gunicorn daemon After=network.target [Service] User=YOURUSER Group=www-data WorkingDirectory=/home/YOURUSER/PROJECT ExecStart=/path/to/gunicorn --access-logfile - --workers 3 --bind 127.0.0.1:8000 PROJECTNAME.wsgi:application [Install] WantedBy=multi-user.target
将 YOURUSER 更改为您的用户。
找到gunicorn运行的路径:
which gunicorn
您的项目名称是项目内包含 settings.py 文件的文件夹的名称。
现在运行以下命令来启动并启用gunicorn(开机启动)
sudo systemctl daemon-reload sudo systemctl start gunicorn.service sudo systemctl enable gunicorn.service
现在,如果您访问 127.0.0.1:8000,您应该会看到您的项目正在运行。
但是还没完
设置 nginx
现在我们需要通过 nginx 提供静态内容。
首先用你喜欢的文本编辑器创建一个新的nginx配置文件:
sudo vim /etc/nginx/sites-available/PROJECT
将 PROJECT 更改为您想要的任何内容
现在粘贴以下内容:
server {
listen 80;
server_name YOURDOMAIN;
location /static/ {
alias /var/www/staticfiles/;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
只需将 YOURDOMAIN 更改为将托管此域名的域。
创建符号链接以启用您的网站:
sudo ln -s /etc/nginx/sites-available/PROJECT /etc/nginx/sites-enabled/
启动并启用nginx:
sudo systemctl start nginx sudo systemctl enable nginx
设置静态文件
您要做的第一件事是 cd 进入您的 (django) 项目
cd project
现在运行以下命令:
python3 manage.py collectstatic
这将创建一个名为 staticfiles 的新文件夹
现在要设置静态文件,我们有两个选项:
- 将 /etc/nginx/nginx.conf 中的用户更改为您的用户(不太安全)
- 将静态文件复制到/var/www/(更安全)
我将做第二个选项:
首先在/var/www中创建一个名为staticfiles的新文件
sudo mkdir -p /var/www/staticfiles
现在复制项目中的所有静态文件:
sudo cp staticfiles/* /var/www/staticfiles
现在 cd 进入 /var/www
cd /var/www
更改所有文件的所有权
sudo chown www-data:www-data staticfiles sudo chown www-data:www-data staticfiles/*
重启nginx服务:
sudo systemctl restart nginx
现在如果您前往:
127.0.0.1
您应该看到您的网站正在运行,并提供所有静态文件!
通过 cloudflare 隧道暴露
现在让您的网站可公开访问。
为此,您需要一个 cloudflare 帐户和一个指向 cloudflare 的域名。
首先前往零信任仪表板
在“网络”下单击“隧道”,然后单击“创建隧道”
创建后,您应该安装并运行连接器,按照页面上的说明进行具体设置。
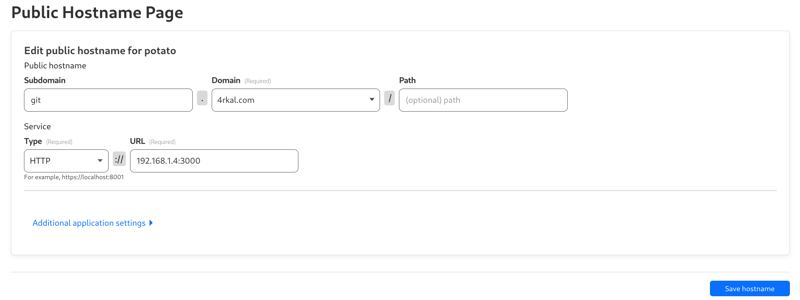
连接器运行后,您应该单击公共主机名选项卡并添加公共主机名。
现在您应该看到类似这样的内容:
填写我所拥有的信息。服务类型应为 HTTP,url 应为 127.0.0.1:80 或 localhost:80
现在,如果您前往指定的域,您应该会看到您的应用程序已启动并正在运行。
恭喜!
如果您喜欢这篇文章并想支持我的(大部分是无偿的)工作,您可以在这里捐款。
加入我的免费时事通讯!
在这里加入
-
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-07-14
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-07-14 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-14
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-14 -
 Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-14
Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-14 -
 反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-07-14
反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-07-14 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-14
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-14 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-14
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-14 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-14
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-14 -
 您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-14
您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-14 -
 JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-14
JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-14 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-14
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-07-14 -
 Spark DataFrame添加常量列的妙招在Spark Dataframe ,将常数列添加到Spark DataFrame,该列具有适用于所有行的任意值的Spark DataFrame,可以通过多种方式实现。使用文字值(SPARK 1.3)在尝试提供直接值时,用于此问题时,旨在为此目的的column方法可能会导致错误。 df.withCo...编程 发布于2025-07-14
Spark DataFrame添加常量列的妙招在Spark Dataframe ,将常数列添加到Spark DataFrame,该列具有适用于所有行的任意值的Spark DataFrame,可以通过多种方式实现。使用文字值(SPARK 1.3)在尝试提供直接值时,用于此问题时,旨在为此目的的column方法可能会导致错误。 df.withCo...编程 发布于2025-07-14 -
 如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-07-14
如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-07-14 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-14
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-07-14 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-14
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-07-14
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























