我們必須了解開源工具,讓您比開發人員更優秀
The software development landscape is evolving faster than ever. To stay ahead of the curve, you must arm yourself with tools and technologies built for the future.
I’ve curated a must-know list of open-source tools to help you build applications designed to stand the test of time.

1. Composio ?: Ultimate platform for AI automation
We are witnessing unprecedented growth in the AI landscape. For me, it resembles the 1990s internet boom. Big companies like Google, OpenAI, Microsoft, etc., are betting billions on an AI future.
Composio is the only tool needed to build complex AI automation software. It allows AI models to access third-party tools and applications to automate their interactions with them.
? For instance, you can connect GitHub with the GPT model via Composio and automate reviewing PRs, resolving issues, writing test cases, etc.
It houses over 90 tools and integrations, such as GitHub, Jira, Slack, and Gmail, to automate complex real-world workflows.

Moreover, you can even integrate your applications, enabling AI to take actions like sending emails, simulating clicks, placing orders, and much more just by adding the OpenAPI spec of your apps to Composio.
They have native support for Python and Javascript.
You can quickly start with Composio by installing it using pip.
pip install composio-core
Add a GitHub integration.
composio add github
Composio handles user authentication and authorization on your behalf.
Here is how you can use the GitHub integration to star a repository.
from openai import OpenAI
from composio_openai import ComposioToolSet, App
openai_client = OpenAI(api_key="******OPENAIKEY******")
# Initialise the Composio Tool Set
composio_toolset = ComposioToolSet(api_key="**\\*\\***COMPOSIO_API_KEY**\\*\\***")
## Step 4
# Get GitHub tools that are pre-configured
actions = composio_toolset.get_actions(actions=[Action.GITHUB_ACTIVITY_STAR_REPO_FOR_AUTHENTICATED_USER])
## Step 5
my_task = "Star a repo ComposioHQ/composio on GitHub"
# Create a chat completion request to decide on the action
response = openai_client.chat.completions.create(
model="gpt-4-turbo",
tools=actions, # Passing actions we fetched earlier.
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": my_task}
]
)
Run this Python script to execute the given instruction using the agent.
Execute the code and let the agent do the work for you.
For more information, visit the official docs, and for even more complex examples, see the repository's example sections.

Star the Composio repository ⭐
2. Postiz - Grow your internet presence using AI
Building the product is one thing, but getting users and clients is a different ball game. Developers often forget they still must market their products and create communities to sustain the business.
Postiz helps you step up your social media game using AI.
It offers everything you need to manage social media posts, build an audience, capture leads, and grow your business.
Check out the repository for more.

Star the Encore repository ⭐
3. Encore - Backend framework for robust and type-safe applications
Cloud services are great for building scalable applications. However, it can quickly become messy with complex infrastructure management, inconsistent APIs, and scattered DevOps processes.
Encore simplifies this chaos by providing a unified development platform integrating type-safe backend frameworks, automatic infrastructure provisioning, and DevOps automation.
t is available both in Golang and Typescript.
Get started with Encore by installing the CLI.
curl -L https://encore.dev/install.sh | bash
Create an app.
encore app create
This will configure your free account, allow you to choose your app's name, and select the Hello World template.
This will create an example application with a simple REST API in a new folder using your chosen app name.
Open the file in your editor.
// Service hello implements a simple hello world REST API.
package hello
import (
"context"
)
// This simple REST API responds with a personalized greeting.
//
//encore:api public path=/hello/:name
func World(ctx context.Context, name string) (*Response, error) {
msg := "Hello, " name "!"
return &Response{Message: msg}, nil
}
type Response struct {
Message string
}
For more information, refer to their documentation.

Star the Encore repository ⭐
4. Tolgee - Localization and translation platform
To grow your applications, you must reach users from different countries. However, managing translations and localizing content can be challenging. This is where you need a platform like Tolgee.
They provide a dedicated JS-SDK that you can integrate in your web app to localize content. They also offer several useful features, such as in-context translation, automated screenshot generation, Review translations, etc., to speed up your development process.
Check out the documentation for more.

Star the Tolgee repository ⭐
5. CopilotKit - Integrate AI into your Web App
If you are looking for a convenient way to integrate AI workflows into your web app, your search ends here. CopilotKit is an all-in-one application that directly integrates AI capabilities, such as chatbots, text auto-completion, etc., into your application.
It offers React components like text areas, popups, sidebars, and chatbots to augment any application with AI capabilities.
Let’s see how to build an AI chatbot using CopilotKit.
npm i @copilotkit/react-core @copilotkit/react-ui
Configure App provider
First, you must wrap all components that interact with your copilot with the
Use the
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
{children}
);
}
Copilot Readable State
To provide state knowledge for the Copilot.
import { useCopilotReadable } from "@copilotkit/react-core";
export function YourComponent() {
const { employees } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
return (
...>
);
}
Copilot Action
Let the Copilot take action using the useCopilotAction hook.
import { useCopilotReadable, useCopilotAction } from "@copilotkit/react-core";
export function YourComponent() {
const { employees, selectEmployee } = useEmployees();
// Define Copilot readable state
useCopilotReadable({
description: "List of available users",
value: users,
});
// Define Copilot action
useCopilotAction({
name: "Select an employee",
description: "Select an employee from the list",
parameters: [
{
name: "employeeId",
type: "string",
description: "The ID of the employee to select",
required: true,
}
],
handler: async ({ employeeId }) => selectEmployee(employeeId),
});
return (
...>
);
}
You can check their documentation for more information.

Star the Copilotkit repository ⭐
6. D3 - Bring data to life with SVG, Canvas and HTML
There are no better alternatives to D3 when creating visualizations in JavaScript. D3 is a free, open-source JavaScript library for visualizing data. Its low-level approach built on web standards offers unparalleled flexibility in authoring dynamic, data-driven graphics.
Popular visualization frameworks like Plotly use D3 to draw interactive plots and charts.
D3 works in any JavaScript environment.
Quickly get started by installing D3.
npm install d3
Here’s an example of a line chart in React.
import * as d3 from "d3";
export default function LinePlot({
data,
width = 640,
height = 400,
marginTop = 20,
marginRight = 20,
marginBottom = 20,
marginLeft = 20
}) {
const x = d3.scaleLinear([0, data.length - 1], [marginLeft, width - marginRight]);
const y = d3.scaleLinear(d3.extent(data), [height - marginBottom, marginTop]);
const line = d3.line((d, i) => x(i), y);
return (
);
}
Check out all the examples of plots and graphs built using D3.

Explore the D3 repository ⭐
7. Biome - Toolchain for the web
Biome is a fast and efficient web development tool focusing on code quality. It offers linting, formatting, and compiling features in a single tool.
It is designed to provide better performance, lower resource usage, and an improved developer experience compared to ESLlint and Prettier.
Get started with Biome by installing it using any package manager.
npm install --save-dev --save-exact @biomejs/biome
Configure Biome,
npx @biomejs/biome init
After running the init command, you’ll have a new biome.json file in your directory:
biome.json
{
"$schema": "https://biomejs.dev/schemas/1.9.3/schema.json",
"vcs": {
"enabled": false,
"clientKind": "git",
"useIgnoreFile": false
},
"files": { "ignoreUnknown": false, "ignore": [] },
"formatter": { "enabled": true, "indentStyle": "tab" },
"organizeImports": { "enabled": true },
"linter": {
"enabled": true,
"rules": { "recommended": true }
},
"javascript": { "formatter": { "quoteStyle": "double" } }
}
The linter.enabled: true enables the linter, and rules.recommended: true enables the recommended regulations. These correspond to the default settings.
Check out the documentation for more.

Explore the Biome repository ⭐
8. Continue - Leading AI-powered code assistant
You must have heard about Cursor IDE, the popular AI-powered IDE; Continue is similar to it but open source under Apache license.
It is highly customizable and lets you add any language model for auto-completion or chat. This can immensely improve your productivity. You can add Continue to VScode and JetBrains.
Key features
- Chat to understand and iterate on code in the sidebar
- Autocomplete to receive inline code suggestions as you type
- Edit to modify code without leaving your current file
- Actions to establish shortcuts for everyday use cases
For more, check the documentation.

Star the Continue repository ⭐
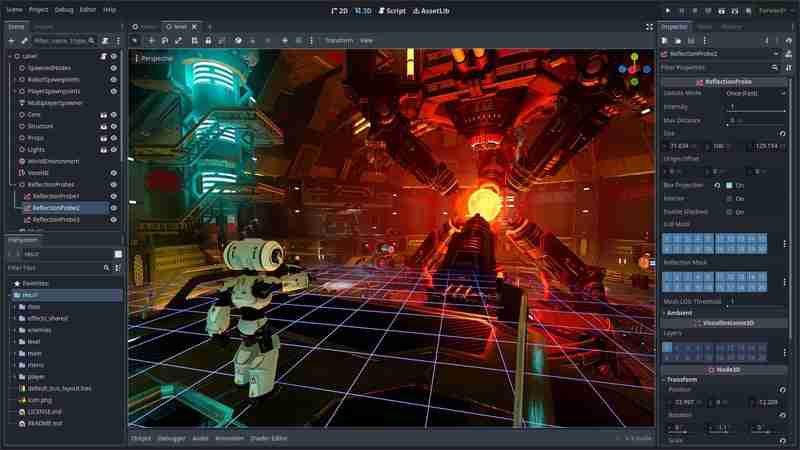
9. Godot Engine - Multi-platform 2D and 3D game engine
Gaming is a big market, and as per multiple surveys, the average gaming time has increased manifold in the past ten years. Godot can be a great start if you are considering game development.
It is a feature-packed, multi-platform game engine for building 2D and 3D games from a unified interface.
Games built with Godot can easily be exported to the Web, MacOS, Linux, Windows, Android, IOS, and consoles. With game engines, you can also build compute-intensive apps like photo editors, animation, etc.

Key Features
- It includes tools for developing virtual and augmented reality applications.
- It is efficient and lightweight, making it suitable for indie and small-scale projects.
- Access to a growing library of free community assets.
- Cross-platform.
For more, refer to their official documentation.

Explore the Godot repository ⭐
Thanks for reading.
-
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-05-08
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-05-08 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-05-08
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-05-08 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-05-08
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-05-08 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-05-08
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-05-08 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .aimimate...程式設計 發佈於2025-05-08
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .aimimate...程式設計 發佈於2025-05-08 -
 查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-05-08
查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-05-08 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-05-08
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-05-08 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-05-08
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-05-08 -
 如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-08
如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-08 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-05-08
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-05-08 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-05-08
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-05-08 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-08
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-08 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-08
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-08 -
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?的綜合集合:在Java中介紹Java的Map.entry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry apry and Map。 地圖。它具有兩個通用...程式設計 發佈於2025-05-08
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?的綜合集合:在Java中介紹Java的Map.entry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry和SimpleEntry apry and Map。 地圖。它具有兩個通用...程式設計 發佈於2025-05-08 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-05-08
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-05-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























