取得 Google OAuth 用戶端 ID
什麼是客戶端 ID?
Google 用戶端 ID(或稱 ClientID)是分配給應用程式/使用者的唯一識別碼。它用於使用 OAuth (Auth 2.0) 對客戶端和伺服器進行身份驗證。
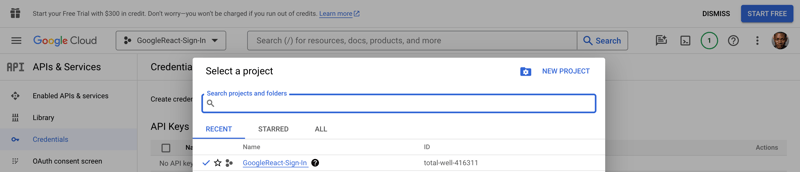
要取得 Google 用戶端 ID,請開啟 Google Cloud Console,然後啟動一個新專案。在本教程中,我們將專案命名為“GoogleReact Sign-In”,但您可以選擇您喜歡的任何名稱。

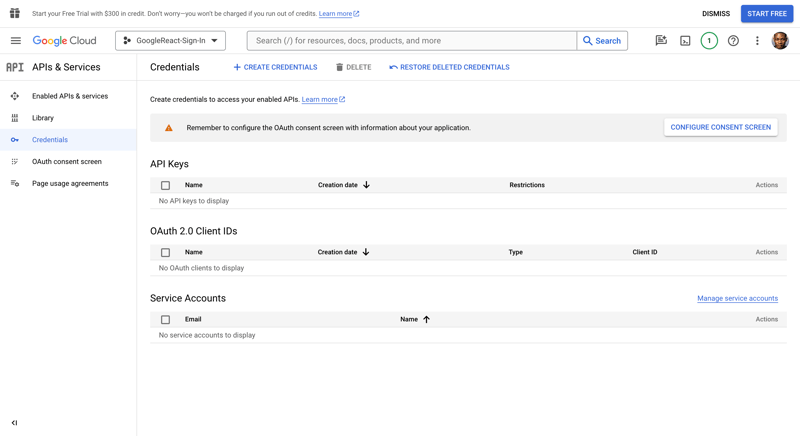
建立專案後,導覽至「API 與服務」選單中的「憑證」部分。在這裡,您將找到一個儀表板,您目前的專案名稱應顯示在左上角,靠近 Google Cloud 標誌。

現在,在建立憑證之前,讓我們前往 OAuth 同意畫面來設定同意畫面。
設定 Google 登入同意畫面。
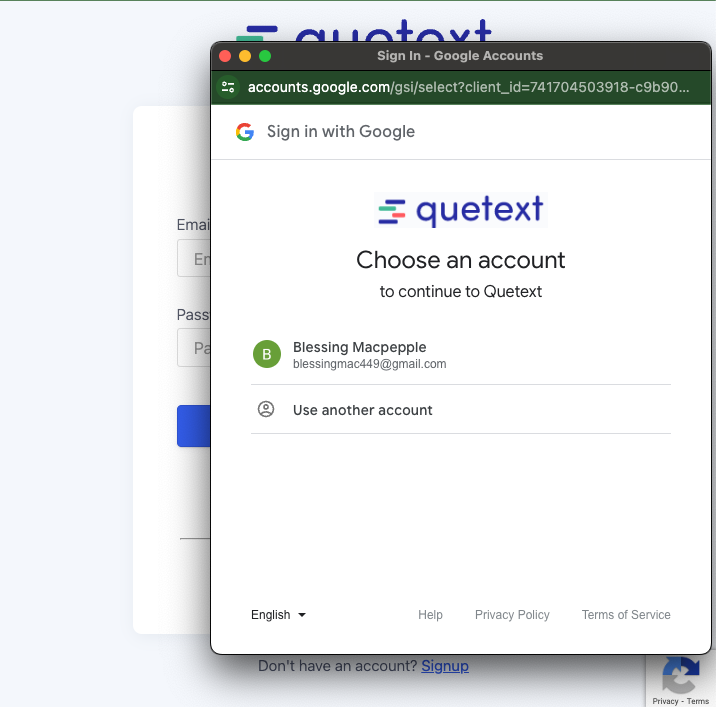
同意螢幕,顧名思義,是一個要求使用者透過外部或第三方庫登入的頁面。此彈出視窗通知使用者他們將離開應用程式的根頁面並授予對第三方頁面的存取權。下面顯示的 Google 登入同意畫面範例

簡單來說,當您使用 OAuth 2.0 授權時,您的應用程式會要求使用者使用其 Google 帳戶授權一個或多個存取範圍。存取範圍包括您的應用程式被授權存取或在使用者帳戶上執行的任何資訊或活動。
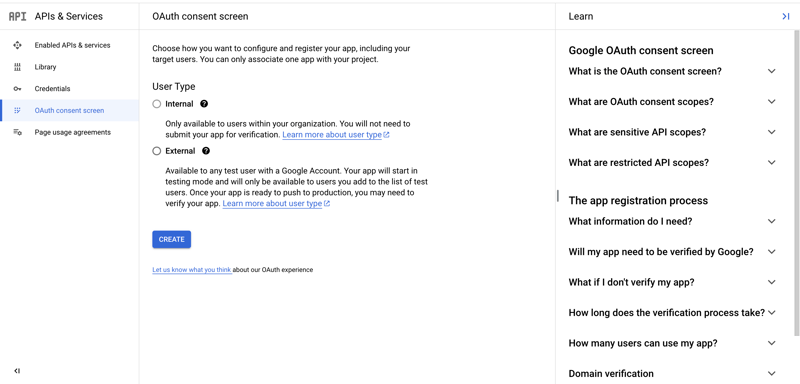
要為您的 React 應用程式設定 Google 同意頁面,請導覽至 Google Cloud Console 左側選單上的「OAuth 同意畫面」標籤。
進入此選項卡後,選擇“外部”,這是唯一允許的選項,除非您使用的是經過 Google 驗證的公司或應用程序,然後點擊“建立”按鈕以產生您的同意畫面。

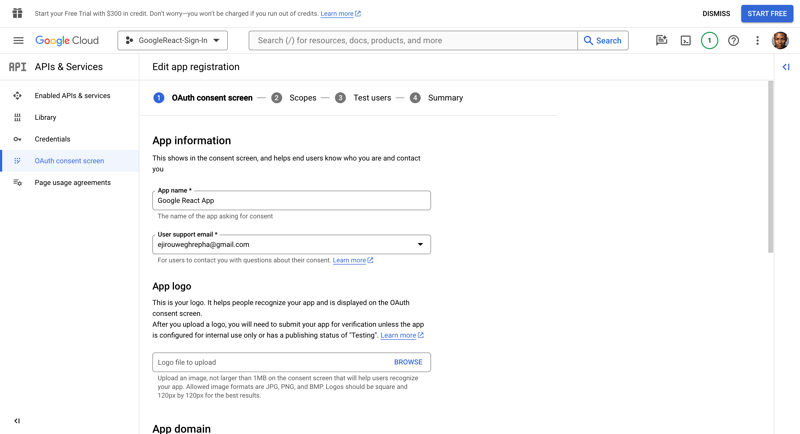
接下來,在同一頁下,提供您的申請名稱和電子郵件地址,以接收專案狀態的更新。
您現在可以將剩餘的需求和選項留空,但如果您有可用的詳細信息,您可以在此階段添加它們。

您暫時可以跳過剩餘的註冊部分。只需向下滾動每個部分,點擊“儲存”,然後完成後返回儀表板。
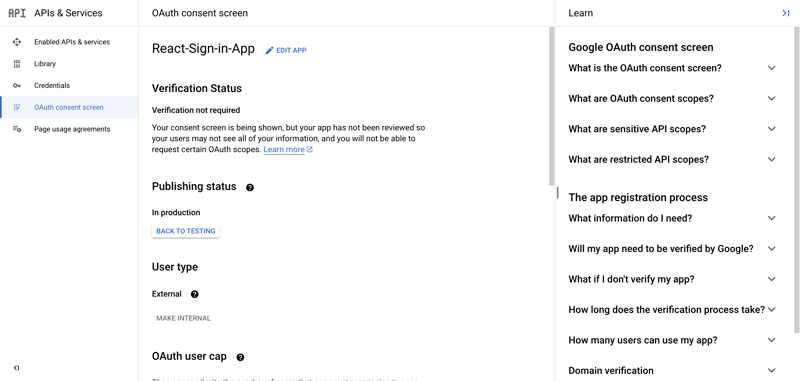
設計 OAuth 同意頁面後,我們必須先發布應用程序,然後再進行試驗或確保身份驗證有效。預設情況下,其狀態為“測試”,發布後,將移至生產環境。

將應用程式標記為「正在生產」後,擁有 Google 帳戶的所有人都可以存取該應用程式。
產生您的網路用戶端 ID。
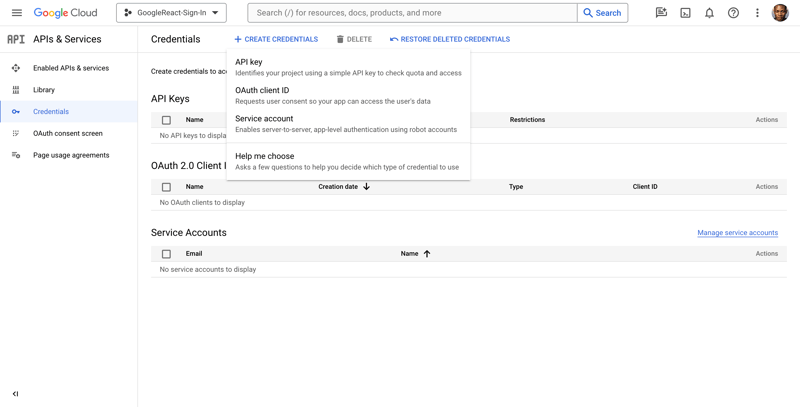
現在,我們將返回憑證選項以存取您可以建立 Web 用戶端 ID 的頁面。
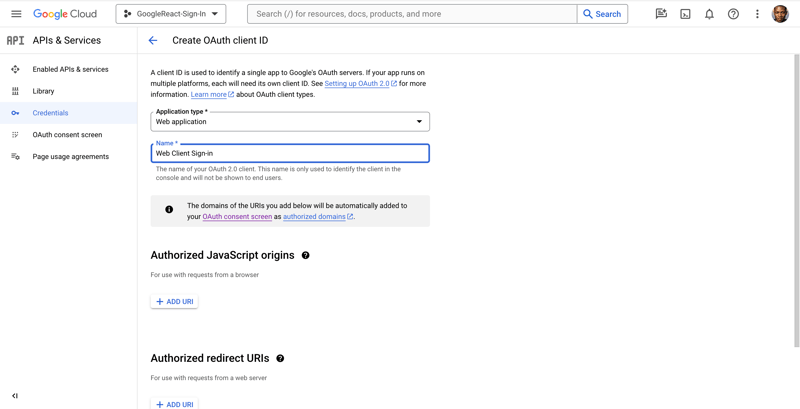
在螢幕上,選擇頁面頂部的 CREATE CREDENTIALS,然後按一下 OAuth 用戶端 ID。

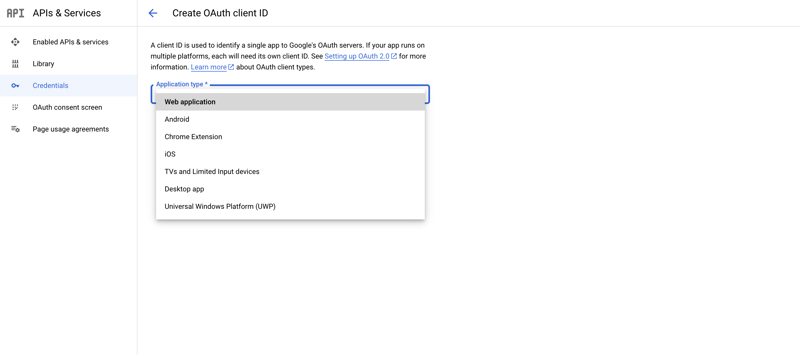
您將被要求選擇應用程式類型,如下所示。如果您按照以下步驟進行 React,請選擇 Web 應用程式(我們正在使用 Google 用戶端 ID 進行 Web 操作)。

接下來,我們將為我們的客戶端 ID 選擇一個名稱,以標識或指定指向單一應用程式的特定 ID 鏈接,將使用此名稱。為了區分 Web、iOS 和 Android ID,我們可以在它們的命名約定中新增「Web ID」、「Android ID」、「iOS ID」等:

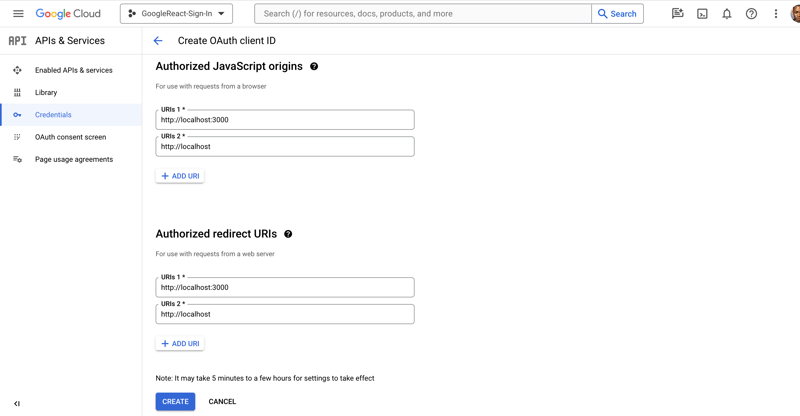
接下來,我們將介紹兩種類型的 URL:授權的 JavaScript 來源和授權的重定向 URL。
「授權的 JavaScript 來源 URL」是您的應用程式登入的 URL。對於 React 開發人員來說,它是 localhost (localhost:3000) 或您託管的 URL(如果您託管了您的應用程式)。
「授權重新導向 URL」是 Google 在您成功登入使用者後將使用者帶回的連結。例如,您可以將他們返回到原始連結或將他們重定向到其他連結。您需要在此處新增 URL。
將以下 URL 新增至授權的 javaScript 來源和授權的重定向 URL:分別為 http://localhost:3000 和 http://localhost:

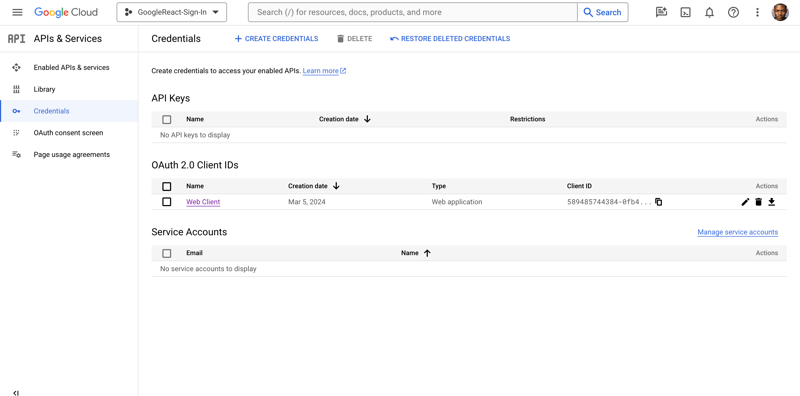
要建立網路用戶端 ID,您需要按一下「建立」按鈕。您將返回主頁,您可以在其中查看新建立的憑證。若要複製新的 Web 用戶端 ID,請點選複製圖示。

現在我們已經成功建立了 Web 用戶端 ID,您將進入我們的 React 應用程式並將您的客戶端 ID 新增到 .env 檔案中。
-
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-15
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-15 -
 在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-07-15
在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-07-15 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-15
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-15 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-15
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-15 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-15
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-15 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-15
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-15 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-15
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-15 -
 同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-07-15
同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-07-15 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-15
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-15 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-15
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-15 -
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-15
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-15 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-15
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-15 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-15
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-15 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-15
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-15 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了一種更優雅的方法: $ old_sectio...程式設計 發佈於2025-07-15
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了一種更優雅的方法: $ old_sectio...程式設計 發佈於2025-07-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























