Svelte 的掃雷
Background
I never understood as a kid how this game worked, I used to open this game up in Win95 IBM PC, and just click randomly around until I hit a mine. Now that I do, I decided to recreate the game with Svelte.
Lets break it down - How the game works ?
Minesweeper is a single player board game with a goal of clearing all tiles of the board. The player wins if he clicks all the tiles on the board without mines and loses if he clicks on a tile that holds a mine.

Game starts with all tiles concealing what is beneath it, so its a generally a lucky start to the game, you could click on either a empty tile or a mine. In case its not a empty tile or a mine, it could hold a count of mine that are present adjacent to the currently clicked tile.

As an example here 1 at the top left indicates there is 1 mine in of its adjacent cells. Now what do we mean by adjacent cells ? All cells that surround a cell become its adjacent cells. This allows players to strategize about clicking on which tile next. In case a user is not sure whether there is a mine or not underneath a tile, he can flag it by right clicking on the tile.

Thinking about the game logic
The game is pretty simple at first glance, just give a board of n x m rows and keep switching the cell state to display the content that each cell holds. But there is a case where if multiple empty cells are connected and you click on it, the game should keep opening adjacent cells if they are empty too, that gives its iconic ripple effect.

Gets quite tricky building all these conditions in, so lets break down into smaller tasks at hand.
- Create a board state - a n x m array (2d array)
- A cell inside a board could be / can hold: a mine, a count, or empty.
- A cell can be: clicked / not clicked.
- A cell can be: flagged / not flagged.
- Represent cell with these properties: row, col, text, type(mine, count, empty), clicked(clicked / not clicked), flagged (flagged / not flagged).
- Finally we could represent a game state like this: on, win, lose
- We also need to have a way to define bounds, while we create that ripple, we don't want the ripple to open up mines too! So we stop open tiles once we hit a boundary of mine!
- A game config: row, cols, mine count -> This could help us add difficulty levels to our game easily. Again this is optional step.
- This game is just calling a bunch of functions...on click event.
Creating board state
Creating a board is simple task of creating a 2d array given that we know the number of rows and columns. But along with that we also want to put mines at random spots in the board and annotate the board with the mine count in the adjacent cells of mine.
We create a list of unique random indices to put mines at, below function is used to do that,
function uniqueRandomIndices(
row_count: number,
col_count: number,
range: number,
) {
const upper_row = row_count - 1;
const upper_col = col_count - 1;
const idxMap = new Map();
while (idxMap.size !== range) {
const rowIdx = Math.floor(Math.random() * upper_row);
const colIdx = Math.floor(Math.random() * upper_col);
idxMap.set(`${rowIdx}_${colIdx}`, [rowIdx, colIdx]);
}
return [...idxMap.values()];
}
So here is function that we use to create board state
function createBoard(
rows: number,
cols: number,
minePositions: Array>,
) {
const minePositionsStrings = minePositions.map(([r, c]) => `${r}_${c}`);
let boardWithMines = Array.from({ length: rows }, (_, row_idx) =>
Array.from({ length: cols }, (_, col_idx) => {
let cell: Cell = {
text: "",
row: row_idx,
col: col_idx,
type: CellType.empty,
clicked: CellClickState.not_clicked,
flagged: FlagState.not_flagged,
};
if (minePositionsStrings.includes(`${row_idx}_${col_idx}`)) {
cell.type = CellType.mine;
cell.text = CellSymbols.mine;
}
return cell;
}),
);
return boardWithMines;
}
Once we do have a board with mines in random spots, we will end up with a 2d array. Now the important part that makes it possible to play at all, adding mine count to adjacent cells of a mine. For this we have couple of things to keep in mind before we proceed with it.
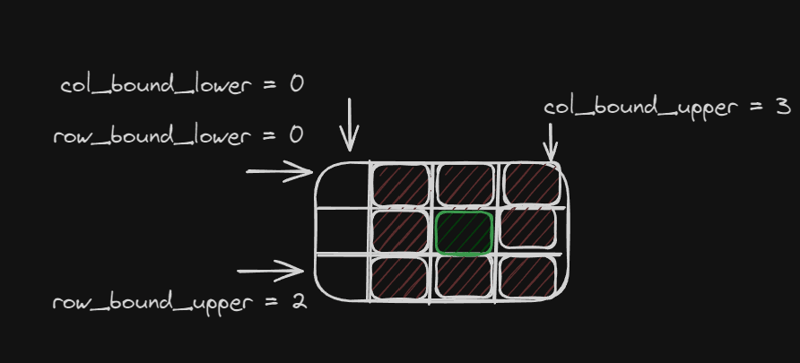
We have to work within the bounds for any given cell, what are these bounds ?
Bounds here simply means range of rows and cols through which we can iterate through to get all adjacent cells. We need to make sure these bounds never cross the board, else we will get an error or things might not work as expected.
So adjacent cells means each cell that touches current cell on sides or vertices. All the red cells are adjacent cells to the green cell in the middle as per the figure below.

const getMinIdx = (idx: number) => {
if (idx > 0) {
return idx - 1;
}
return 0;
};
const getMaxIdx = (idx: number, maxLen: number) => {
if (idx 1 > maxLen - 1) {
return maxLen - 1;
}
return idx 1;
};
const getBounds = (row_idx: number, col_idx: number) => {
return {
row_min: getMinIdx(row_idx),
col_min: getMinIdx(col_idx),
row_max: getMaxIdx(row_idx, rows),
col_max: getMaxIdx(col_idx, cols),
};
};
function annotateWithMines(
boardWithMines: Cell[][],
minePositions: number[][],
) {
for (let minePosition of minePositions) {
const [row, col] = minePosition;
const bounds = getBounds(row, col);
const { row_min, row_max, col_min, col_max } = bounds;
for (let row_idx = row_min; row_idx
We now have a board with mines and now we need to display this board with some html/ CSS,
{#each board as rows}
{#each rows as cell}
{/each}
{/each}
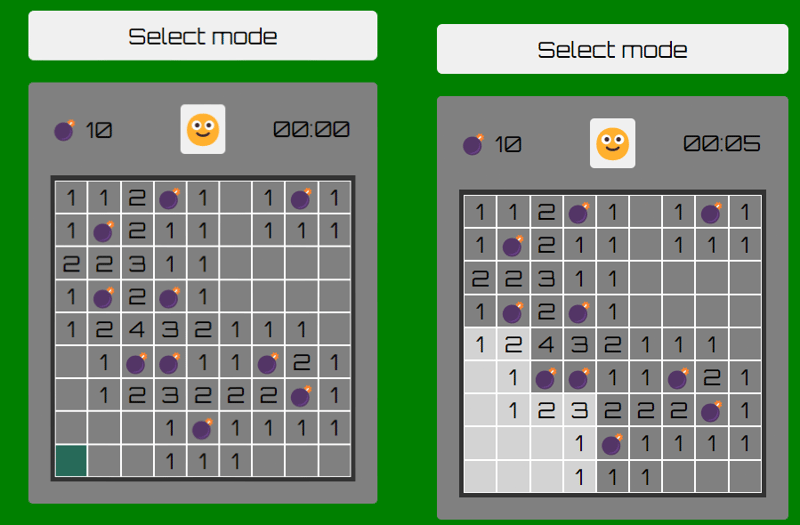
This renders a grid on page, and certain styles applied conditionally if a cell is clicked, flagged. You get a good old grid like in the screenshot below

Cell and the clicks...
Cell and its state is at the heart of the game. Let's see how to think in terms of various state a cell can have
A cell can have:
- Empty content
- Mine
- Count - adjacent to a mine
A cell can be:
- Open
- Close
A cell can be:
- Flagged
- Not Flagged
export enum CellType {
empty = 0,
mine = 1,
count = 2,
}
export enum CellClickState {
clicked = 0,
not_clicked = 1,
}
export enum CellSymbols {
mine = "?",
flag = "?",
empty = "",
explode = "?",
}
export enum FlagState {
flagged = 0,
not_flagged = 1,
}
export type Cell = {
text: string;
row: number;
col: number;
type: CellType;
clicked: CellClickState;
flagged: FlagState;
};
Rules for a cell:
- On left click, click a cell opens and on a right click cell is flagged.
- A flagged cell cannot be opened but only unflagged and then opened.
- A click on empty cell should open all its adjacent empty cells until it hits a boundary of mine cells.
- A click on cell with mine, should open all the mine with cell and that end the game
With this in mind, we can proceed with implementing a click handler for our cells
const handleCellClick = (event: MouseEvent) => {
switch (event.button) {
case ClickType.left:
handleLeftClick(event);
break;
case ClickType.right:
handleRightClickonCell(event);
break;
}
return;
};
Simple enough to understand above function calls respective function mapped to each kind of click , left / right click
const explodeAllMines = () => {
for (let [row, col] of minePositions) {
board[row][col] = {
...board[row][col],
text: CellSymbols.explode,
};
}
};
const setGameLose = () => {
game_state = GameState.lose;
};
const handleMineClick = () => {
for (let [row, col] of minePositions) {
board[row][col] = {
...board[row][col],
clicked: CellClickState.clicked,
};
}
setTimeout(() => {
explodeAllMines();
setGameLose();
}, 300);
};
const clickEmptyCell = (row_idx: number, col_idx: number) => {
// recursively click adjacent cells until:
// 1. hit a boundary of mine counts - is it same as 3 ?
// 2. cells are already clicked
// 3. cells have mines - same as 1 maybe
// 4. cells that are flagged - need to add a flag feature as well
if (board[row_idx][col_idx].type === CellType.count) {
return;
}
const { row_min, row_max, col_min, col_max } = getBounds(row_idx, col_idx);
// loop over bounds to click each cell within the bounds
for (let r_idx = row_min; r_idx {
if (event.target instanceof HTMLButtonElement) {
const row_idx = Number(event.target.dataset.row);
const col_idx = Number(event.target.dataset.col);
const cell = board[row_idx][col_idx];
if (
cell.clicked === CellClickState.not_clicked &&
cell.flagged === FlagState.not_flagged
) {
board[row_idx][col_idx] = {
...cell,
clicked: CellClickState.clicked,
};
switch (cell.type) {
case CellType.mine:
handleMineClick();
break;
case CellType.empty:
clickEmptyCell(row_idx, col_idx);
break;
case CellType.count:
break;
default:
break;
}
}
} else {
return;
}
};
Left click handler - handles most of the game logic, it subdivided into 3 sections based on kind of cell the player clicks on:
Mine cell is clicked on
If a mine cell is clicked we call handleMineClick() function, that will open up all the mine cells, and after certain timeout we display an explosion icon, we stop the clock and set the game state to lost.
Empty cell is clicked on
If a empty cell is clicked on we need to recursively click adjacent empty cells until we hit a boundary of first counts. As per the screenshot, you could see when I click on the bottom corner cell, it opens up all the empty cells until the first boundary of counts.
Count cell is clicked on
Handling count cell is simply revealing the cell content beneath it.

Game state - Final bits and pieces
Game Difficulty can be configured on the basis of ratio of empty cells to mines, if the mines occupy 30% of the board, the game is too difficult for anyone to play, so we set it up incrementally higher up to 25%, which is still pretty high
export const GameDifficulty: Record = {
baby: { rows: 5, cols: 5, mines: 2, cellSize: "40px" }, // 8% board covered with mines
normal: { rows: 9, cols: 9, mines: 10, cellSize: "30px" }, // 12% covered with mines
expert: { rows: 16, cols: 16, mines: 40, cellSize: "27px" }, // 15% covered with mines
"cheat with an AI": { rows: 16, cols: 46, mines: 180, cellSize: "25px" }, // 25% covered with mines - u need to be only lucky to beat this
};
Game state is divided into 3 states - win, lose and on
export enum GameState {
on = 0,
win = 1,
lose = 2,
}
export type GameConfig = {
rows: number;
cols: number;
mines: number;
cellSize: string;
};
We also add a timer for the game, that start as soon as the game starts, I have separated it in a timer.worker.js, but it might be an overkill for a small project like this. We also have a function to find the clicked cells count, to check if user has clicked all the cells without mines.
let { rows, cols, mines, cellSize } = GameDifficulty[difficulty];
let minePositions = uniqueRandomIndices(rows, cols, mines);
let game_state: GameState = GameState.on;
let board = annotateWithMines(
createBoard(rows, cols, minePositions),
minePositions,
);
let clickedCellsCount = 0;
let winClickCount = rows * cols - minePositions.length;
$: flaggedCellsCount = mines;
$: clickedCellsCount = calculateClickedCellsCount(board);
$: if (clickedCellsCount === winClickCount) {
game_state = GameState.win;
}
let timer = 0;
let intervalWorker: Worker;
let incrementTimer = () => {
timer = 1;
};
$: if (clickedCellsCount >= 1 && timer === 0) {
intervalWorker = new Worker("timer.worker.js");
intervalWorker.addEventListener("message", incrementTimer);
intervalWorker.postMessage({
type: "START_TIMER",
payload: { interval: 1000 },
});
}
$: timerDisplay = {
minute: Math.round(timer / 60),
seconds: Math.round(timer % 60),
};
$: if (game_state !== GameState.on) {
intervalWorker?.postMessage({ type: "STOP_TIMER" });
}
const calculateClickedCellsCount = (board: Array>) => {
return board.reduce((acc, arr) => {
acc = arr.reduce((count, cell) => {
count = cell.clicked === CellClickState.clicked ? 1 : 0;
return count;
}, 0);
return acc;
}, 0);
};
And we have got a great minesweeper game now !!!

This is a very basic implementation of Minesweeper, we could do more with it, for starters we could represent the board state with bitmaps, which makes it infinitely...Could be a great coding exercise. Color coding the mine count could be a good detail to have, there are so many things to do with it...this should be a good base to work with...
In case you want to look at the complete code base you could fork / clone the repo from here:
https://github.com/ChinmayMoghe/svelte-minesweeper
-
 如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-07-18
如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-07-18 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-18
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-18 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-07-18
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-07-18 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-18
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-18 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-18
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-18 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-18
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-18 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-18
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-18 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-18
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-18 -
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-18
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-18 -
 Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探索了替代方法,探索了在Runruntime。 go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) 如果er...程式設計 發佈於2025-07-18
Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探索了替代方法,探索了在Runruntime。 go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) 如果er...程式設計 發佈於2025-07-18 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-18
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-18 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-18
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-18 -
 如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-18
如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-18 -
 在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-18
在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-18
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























