TypeDoc 中的組件裝飾器
這篇文章我們分析TypeDoc中的Component裝飾器。

讓我們退後一步,先了解什麼是 TypeScript 中的裝飾器。
TypeScript 中的裝飾器
A Decorator 是一種特殊類型的聲明,可以附加到類別聲明、方法、存取器、屬性或參數。裝飾器使用@表達式的形式,其中表達式必須計算為一個函數,該函數將在運行時調用,並包含有關裝飾聲明的資訊。 - 來源。
例如,給定裝飾器@sealed,我們可以將密封函數編寫如下:
function sealed(target) {
// do something with 'target' ...
}
TypeScript 中的類別裝飾器
讓我們從 TypeScript 文件中挑選一個簡單易懂的範例來了解如何使用類別裝飾器。
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
這裡@sealed是一個類別裝飾器,應用在類別聲明之上。這個@sealed是一個在運行時應用的裝飾器。
如果你想防止對BugReport類別進行任何修改,你可以定義密封函數如下:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
當執行@sealed 時,它將密封構造函數及其原型,因此將防止在運行時通過訪問BugReport.prototype 或通過在BugReport 本身上定義屬性來向此類添加或刪除任何進一步的功能-來源
有了這些知識,我們現在準備好了解 TypeDoc 程式碼庫中的 @Component 裝飾器。
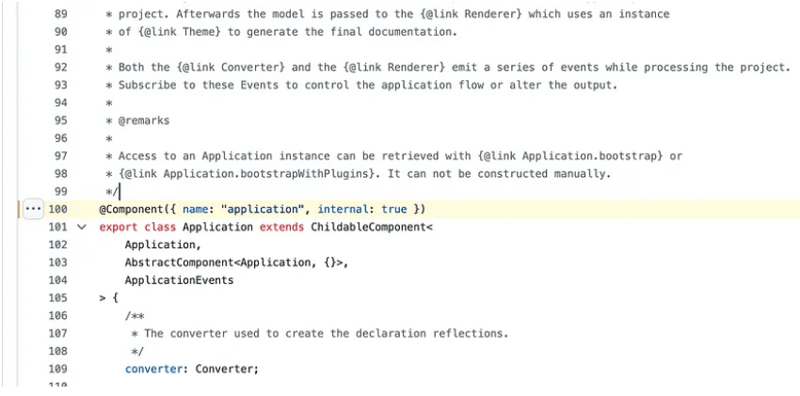
TypeDoc 中的@Component 裝飾器
@Component 裝飾器是從 lib/utils/components.ts 導入的

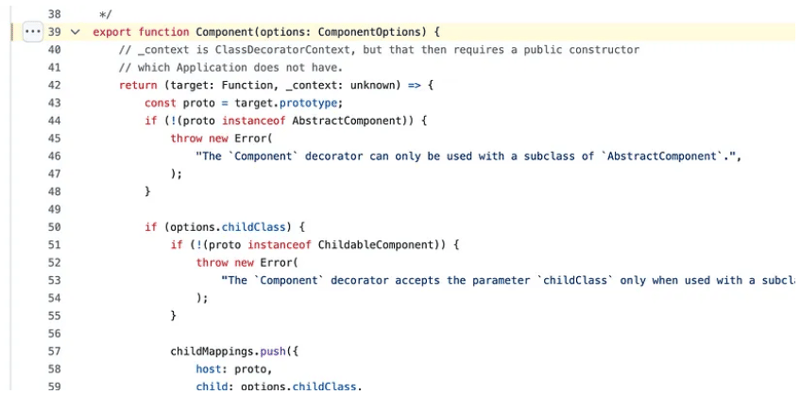
這是一個裝飾器工廠,它傳回一個在運行時執行的箭頭函數。您可以在 TS 文件中閱讀有關裝飾器工廠的更多資訊。
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
這個組件裝飾器中發生了很多事情,我們不要試圖理解所有內容,而是選擇我們可以推斷出的簡單內容。
- 原型實例
此檢查用於在實例不受支援的情況下引發錯誤。
2. proto.componentName
proto.componentName 根據傳遞給裝飾器的名稱進行更新。在本例中,名稱設定為“application”。
3.子映射
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
childMapping.host 做了一些更新
關於我們:
在 Think Throo,我們的使命是教授開源專案中使用的高階程式碼庫架構概念。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
我們也提供網路開發與技術寫作服務。請透過 [email protected] 與我們聯絡以了解更多資訊!
參考:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-01
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-01 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-01
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-01 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-01
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-01 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-01
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-07-01 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-01
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-01 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-01
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-01 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在銀光應用程序中,嘗試使用LINQ建立錯誤的數據庫連接的嘗試,無法找到以查詢模式的實現。 ”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例中,tblpersoon可能...程式設計 發佈於2025-07-01
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在銀光應用程序中,嘗試使用LINQ建立錯誤的數據庫連接的嘗試,無法找到以查詢模式的實現。 ”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例中,tblpersoon可能...程式設計 發佈於2025-07-01 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-07-01
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-07-01 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-01
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-01 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-01
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-01 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-01
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-01 -
 PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-01
PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-01 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-01
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-01 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-01
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-01 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-01
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-01
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























