 титульная страница > программирование > Как создавался CheckStat: аналитика сайта в режиме реального времени
титульная страница > программирование > Как создавался CheckStat: аналитика сайта в режиме реального времени
Как создавался CheckStat: аналитика сайта в режиме реального времени
Что такое CheckStat
CheckStat — это проект, который я разработал, чтобы помочь владельцам веб-сайтов, разработчикам и аналитикам лучше понимать, что происходит на их веб-ресурсах. Этот инструмент позволяет отслеживать, что посетители делают на вашем сайте в режиме реального времени. Анализ этой статистики поможет вам принимать более обоснованные решения и улучшить производительность вашего сайта.
1. Действие
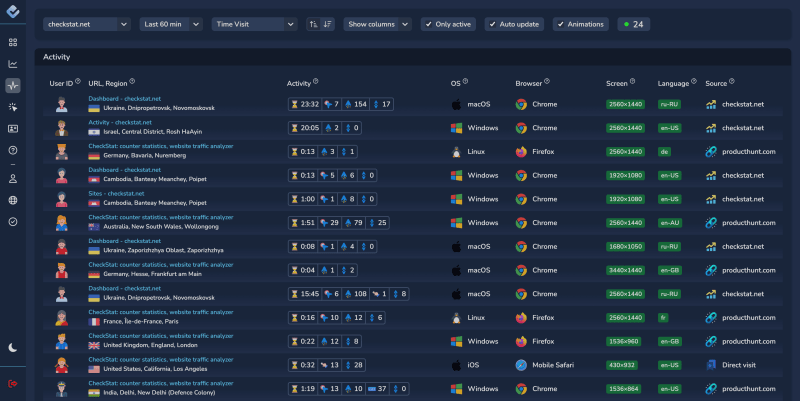
В разделе «Активность» вы можете в режиме реального времени наблюдать за тем, что делают посетители на вашем сайте. Это дает вам полное представление о том, кто сейчас находится на вашем сайте, что они делают и откуда они пришли.

- Уникальные значки для каждого посетителя: каждый пользователь на вашем сайте представлен уникальным значком, что упрощает его идентификацию. Вы можете настроить иконку для каждого посетителя, выбрав и заблокировав определенное изображение.
- Информация о времени посещения: время, когда посетитель зашел на ваш сайт, отображается в соответствии с вашим часовым поясом, что помогает синхронизировать данные с местными событиями или рекламными акциями на сайте.
- Количество посещений: система показывает, сколько раз пользователь посетил сайт сегодня, в этом месяце и в целом, что помогает вам оценить лояльность и активность ваших постоянных посетителей.
- URL-адрес и заголовок страницы: при каждом посещении отображаются URL-адрес и заголовок просматриваемой страницы, что помогает понять, какой контент привлекает внимание пользователей.
- Геолокация: вы можете увидеть страну, регион и город, из которого пришел посетитель. Это важно для анализа географического распределения вашей аудитории.
- Активность пользователя: отслеживаются такие параметры, как клики, движения мыши, нажатия клавиш, взаимодействие сенсоров и прокрутка, что дает вам полное представление о взаимодействии пользователя с вашим сайтом.
- Технические сведения: система предоставляет информацию об операционной системе пользователя, браузере, типе устройства и разрешении экрана. Эти данные помогают оптимизировать контент и дизайн для различных устройств.
- Источник трафика: вы можете увидеть, откуда пришел посетитель (например, из поисковых систем, социальных сетей или других веб-сайтов), что поможет вам оценить эффективность ваших маркетинговых кампаний.
Кроме того, в разделе «Активность» вы можете активировать фильтры, чтобы отображать только активных пользователей, взаимодействующих с сайтом. Это позволит вам сосредоточиться на пользователях, которые больше всего заинтересованы в вашем контенте.
Автообновление включено по умолчанию, и новые посещения отображаются в режиме реального времени с анимацией. Эта функция помогает мгновенно реагировать на изменения на сайте, например, во время рекламной или маркетинговой кампании.
2. Статистика
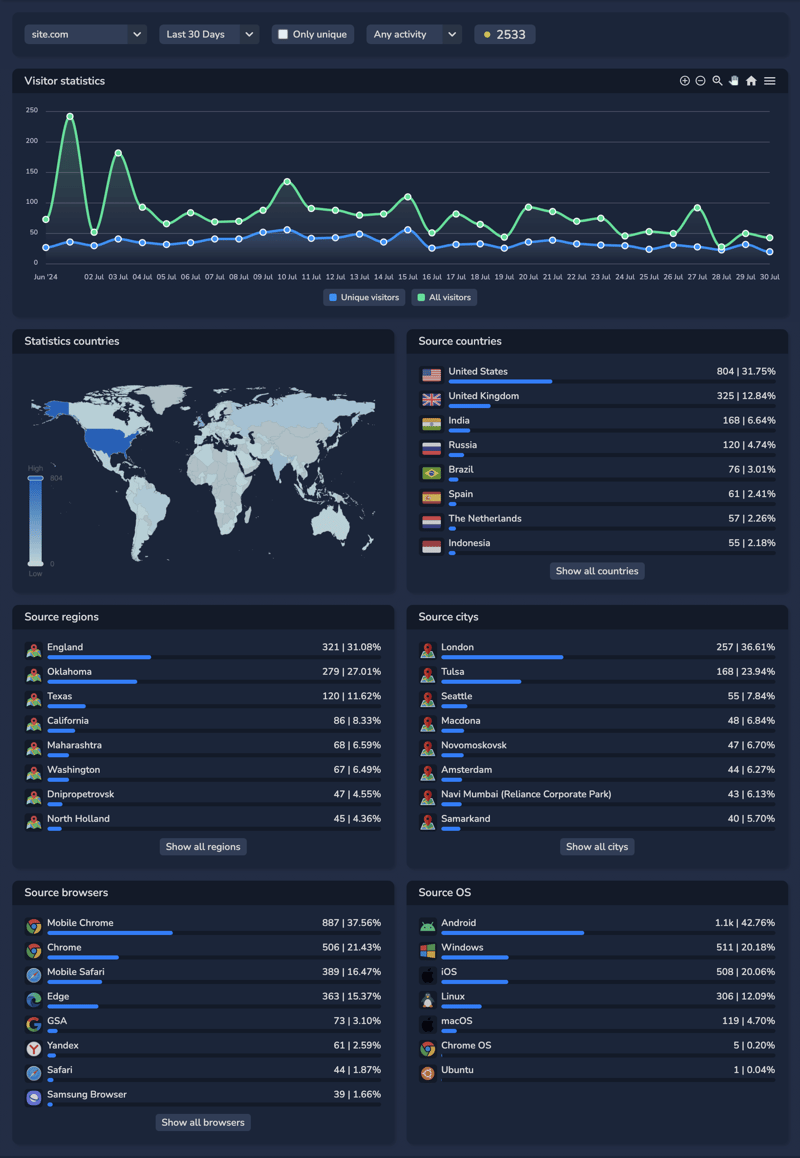
Раздел «Статистика» предназначен для более глубокой аналитики. Здесь вы можете собирать и анализировать данные за любой период, не ограничиваясь стандартными интервалами времени.

- Основной график: На основном графике отображаются две линии — общее количество просмотров и уникальных посетителей за выбранный период времени. Это поможет вам быстро оценить, как изменилась активность на сайте за дни, недели или месяцы.
- Карта посетителей: на карте мира визуализируются данные о посетителях из разных стран. Цветовой градиент от белого (минимальное количество посетителей) до синего (максимальное количество посетителей) позволяет легко увидеть, какие регионы приносят больше всего трафика.
- Аналитика параметров: В нижней части страницы блоки отображают данные по стране, региону, городу, браузеру, операционной системе и другим параметрам. Вы можете выбрать интересующие вас параметры и добавить их в фильтр, чтобы видеть только нужную вам информацию. Этот гибкий инструмент поможет вам уточнить анализ и принять более точные решения.
Вы также можете настроить фильтры, чтобы включить или исключить определенные параметры и посмотреть, как это повлияет на общую статистику. Например, вы можете увидеть, как пользователи из определенного региона взаимодействуют с вашим сайтом и какие страницы привлекают их больше всего.
3. Панель управления
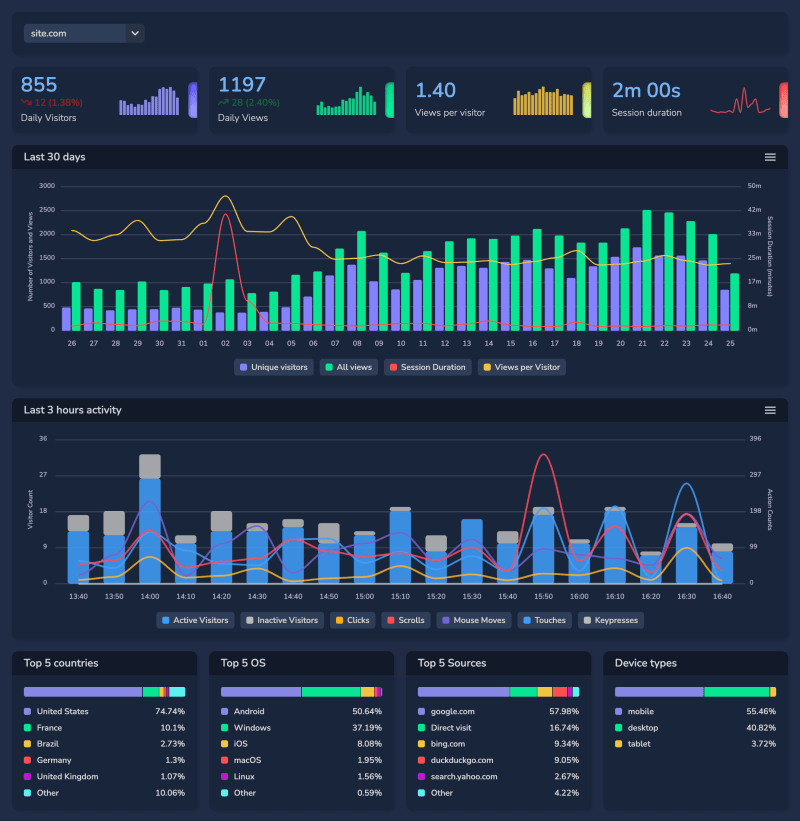
Панель мониторинга – это сводная панель, на которой отображаются ключевые показатели вашего сайта за текущий день и отслеживаются изменения за последние 30 дней.

- Ключевые показатели: на панели отображается количество уникальных посетителей, общее количество просмотров, среднее количество просмотров на посетителя и средняя продолжительность сеанса. Эти данные помогут вам быстро оценить текущую эффективность вашего сайта.
- Диаграммы активности: на панели управления вы можете увидеть диаграммы, показывающие активность пользователей за последние три часа, сгруппированные по 10-минутным интервалам. Это поможет вам оценить периоды пиковой активности и определить, когда ваш сайт наиболее посещаем.
- Пять основных параметров: здесь вы найдете данные по пяти ведущим странам, операционным системам, источникам трафика и типам устройств. Эти данные помогут вам понять, какие устройства и платформы используют ваши пользователи и откуда они приходят.
Панель управления – это место, где вы можете быстро получить общую картину того, что происходит на вашем сайте.
Технические детали
CheckStat построен с использованием современных технологий, обеспечивающих высокую производительность и масштабируемость:
- PHP: основной язык, используемый для разработки на стороне сервера и обработки логики приложений.
- MySQL и Elasticsearch: MySQL используется для надежного хранения данных, а Elasticsearch обеспечивает быстрый поиск и анализ больших объемов информации.
- Kibana: инструмент для визуализации данных в реальном времени, интегрированный с Elasticsearch.
- Nginx: веб-сервер, обеспечивающий быстрый и стабильный доступ к сайту.
- JavaScript и AJAX: используются для создания динамических и интерактивных элементов на стороне клиента.
- UAParser.js и current-device: библиотеки для идентификации устройства и его характеристик.
- ApexCharts и ECharts: инструменты для создания диаграмм и графиков, используемых для визуализации данных.
- vanilla-datetimerange-picker: библиотека для простого выбора диапазона дат, что делает аналитику на стороне пользователя более удобной.
Эти технологии помогают CheckStat быстро обрабатывать большие объемы данных и предоставлять аналитику в режиме реального времени.
Варианты использования
CheckStat — это инструмент, который действительно помогает улучшить ваш сайт. Вот как вы можете его использовать:
- Отслеживание действий пользователей: в разделе «Активность» вы можете в режиме реального времени видеть, что посетители делают на вашем сайте. Кто заходил, какие страницы просматривает, откуда пришли, какие устройства и браузеры используют — там все в порядке. Это полезно для понимания того, как люди взаимодействуют с вашим контентом и где они могут потерять интерес.
- Фильтрация и анализ данных: В разделе «Статистика» вы можете настроить фильтры, чтобы видеть только нужную вам информацию. Например, вы можете выбрать данные по конкретным регионам или источникам трафика и исключить лишнее. Это поможет вам сосредоточиться на том, что действительно важно.
- Оптимизация контента: используя данные из разделов «Активность» и «Статистика», вы можете определить, какие страницы популярны, и улучшить их. Если вы видите, что люди проводят много времени на определенных страницах, возможно, стоит добавить на них больше полезного контента.
- Анализ источников трафика: CheckStat показывает, откуда приходят ваши посетители — будь то поисковые системы, социальные сети или прямые входы. Это поможет вам понять, какие каналы работают лучше всего и куда вложить больше усилий.
Эти примеры показывают, как CheckStat может помочь вам понять, что происходит на вашем сайте, и сделать его лучше.
О разработчике
CheckStat был разработан в Украине в сложных условиях продолжающейся войны и периодических отключений электроэнергии из-за повреждения энергетической инфраструктуры. Несмотря на эти трудности, проект был успешно завершен и продолжает развиваться.
Заключение
CheckStat — это инструмент, созданный для тех, кто хочет лучше понимать своих пользователей и делать свой сайт лучше. Это позволяет вам легко отслеживать активность сайта, анализировать ключевые показатели и принимать решения на основе данных. Попробуйте CheckStat и убедитесь сами, насколько это может быть удобно и полезно.
Ссылка на сайт: CheckStat.net
-
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-22
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-22 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-22
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-22 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-22
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-22 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-22
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-22 -
 Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-22
Почему выражения Lambda требуют «окончательных» или «действительных окончательных» переменных в Java?] Lambda Expressions требуют «окончательного» или «эффективного окончательного» переменных ] Сообщение об ошибке «переменная, используемая в выр...программирование Опубликовано в 2025-07-22 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-07-22
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-07-22 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-07-22
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-07-22 -
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-07-22
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-07-22 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-22
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-07-22 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-22
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-07-22 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-22
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-07-22 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-07-22
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-07-22 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-07-22
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-07-22 -
 Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-22
Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-22 -
 Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-22
Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-22
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























