Cómo usar imágenes Unsplash en tu código
Como desarrollador que trabaja en un nuevo proyecto SaaS, necesitaba vincular algunas imágenes de Unsplash directamente a través de sus URL.
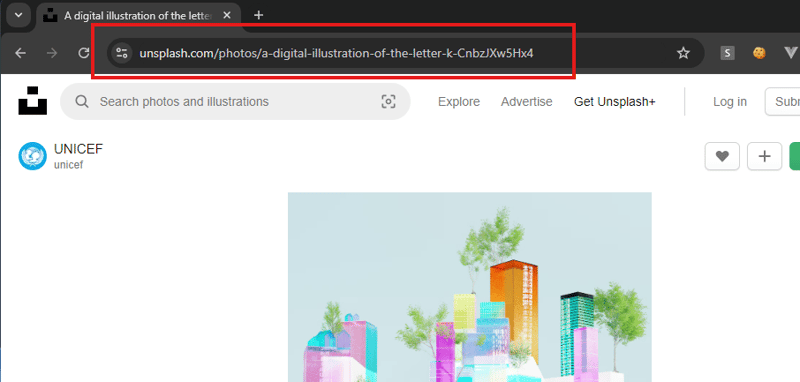
Inicialmente, encontré un artículo (enlace) que recomendaba el uso de la API https://source.unsplash.com/. Sin embargo, este método ya no funciona y simplemente copiar el enlace desde el campo URL no proporcionó la URL de la imagen directa necesaria para incrustar.
https://unsplash.com/photos/una-ilustracion-digital-de-la-letra-k-CnbzJXw5Hx4

URL de imágenes sin mostrar
La siguiente opción que probé fue copiar la URL de la imagen haciendo clic derecho sobre ella. Sin embargo, esta URL estaba llena de parámetros innecesarios que no necesitaba y que requerían eliminación manual cada vez. Por ejemplo:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
Como desarrollador perezoso que valora la eficiencia, este proceso me pareció frustrante. No quería limpiar manualmente las URL cada vez que quería usar una imagen.
El momento de la bombilla: creación de mi primera extensión de Chrome
Entonces, después de perder demasiado tiempo haciendo esto manualmente, hice lo que haría cualquier desarrollador perezoso con aversión a las tareas repetitivas: creé una extensión de Chrome. ¡Presentamos "CopySplash", la extensión de Chrome que nunca supiste que necesitabas pero que ahora no puedes vivir sin ella!
¿Y la mejor parte? ¡Es un proyecto de código abierto! (GitHub) Siéntete libre de sumergirte en el código, contribuir, sugerir funciones o incluso simplemente decirme cuánto te gusta o no. Los elogios siempre se agradecen.
¿Qué hace "CopySplash"?
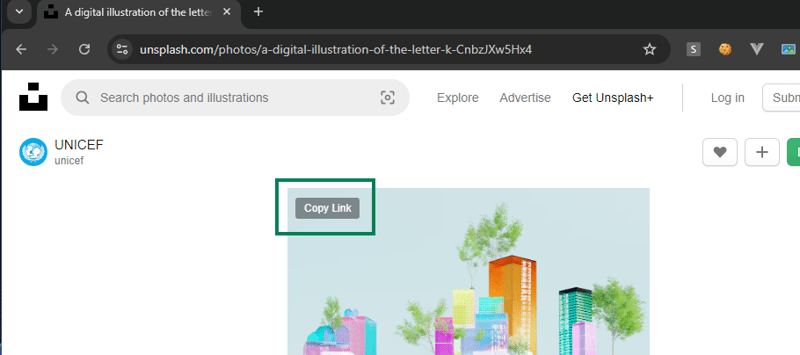
- Proporciona una conveniente superposición del botón "Copiar enlace" en imágenes Unsplash, lo que permite a los usuarios copiar rápidamente la URL de la imagen a su portapapeles con un solo clic.

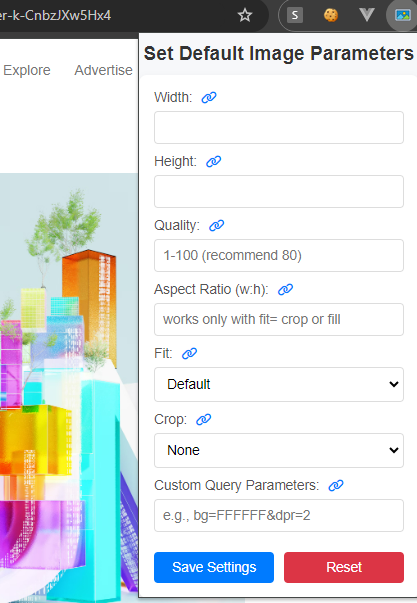
- Establezca parámetros personalizados para ajustar el tamaño, la calidad, el recorte y más, adaptados a sus necesidades específicas y guárdelos.

Pero espera... ¿Cuál es el problema con Unsplash e Imgix?
Unsplash utiliza la API de renderizado Imgix (enlace), un potente servicio de procesamiento de imágenes que cambia el tamaño, recorta y optimiza dinámicamente las imágenes para su entrega web. Cada URL de imagen de Unsplash se procesa a través de Imgix, razón por la cual las URL a menudo están llenas de parámetros.
Consulta la documentación de la API de renderizado para establecer la configuración personalizada que se integrará en la URL copiada
Conclusión: ¡No más drama de URL Unsplash!
Si eres un desarrollador que utiliza con frecuencia imágenes de Unsplash, "CopySplash" puede ahorrarte mucho tiempo y esfuerzo. Pruébelo y, si tiene una idea para una nueva característica, desea mejorar el código o ayudar con la documentación, ¡sus comentarios son bienvenidos!
Campo de golf:
- Extensión CopySplash
- Copiar código Splash
- Imgix
- Descargar
-
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-05-19
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-05-19 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-05-19
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-05-19 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-05-19
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-05-19 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-05-19
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-05-19 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-05-19
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-05-19 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-05-19
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-05-19 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-05-19
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-05-19 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-05-19
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-05-19 -
 Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-05-19
Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-05-19 -
 Ubuntu 12.04 Guía de corrección de errores de conexión local MySQLProgramación Publicado el 2025-05-19
Ubuntu 12.04 Guía de corrección de errores de conexión local MySQLProgramación Publicado el 2025-05-19 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-19
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-19 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-05-19
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-05-19 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-05-19
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-05-19 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-05-19
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-05-19 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-05-19
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-05-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























