 Página delantera > Programación > Aventuras de TypeScript con desafíos tipográficos: selección del día
Página delantera > Programación > Aventuras de TypeScript con desafíos tipográficos: selección del día
Aventuras de TypeScript con desafíos tipográficos: selección del día
Hola a todos.
Estoy trabajando en desafíos tipográficos para profundizar en TypeScript.
Hoy me gustaría compartir lo que aprendí sobre el Pick.
- El desafío -
interface Todo {
title: string
description: string
completed: boolean
}
type TodoPreview = MyPick
const todo: TodoPreview = {
title: 'Clean room',
completed: false,
}
Implementar el Pick genérico integrado sin usarlo.
Construye un tipo seleccionando el conjunto de propiedades K de T.
- Descripción -
El desafío es crear su propia versión del tipo de utilidad Pick, que TypeScript proporciona como utilidad estándar.
- Mi solución -
interface Todo {
title: string;
description: string;
completed: boolean;
}
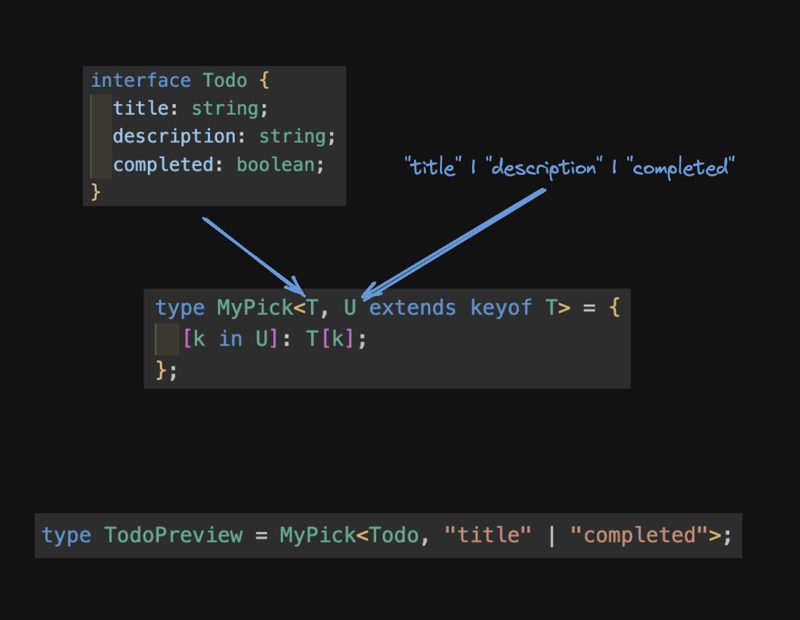
type MyPick = {
[k in U]: T[k];
};
type TodoPreview = MyPick;
const todo: TodoPreview = {
title: "Clean room",
completed: false,
};
- Explicación -
Déjame explicarte, línea por línea.
En la primera línea, MyPick recibe dos argumentos: T y U extiende la clave de T.

T: El tipo base que incluye todas las propiedades.
U extiende la clave de T: especifica las propiedades que se incluirán en el tipo de salida.
Acerca de la clave de
Acerca de las extensiones
En la segunda línea,
Crea un nuevo tipo que extrae solo las propiedades especificadas del argumento dado.

Acerca de los tipos asignados como [k en U]
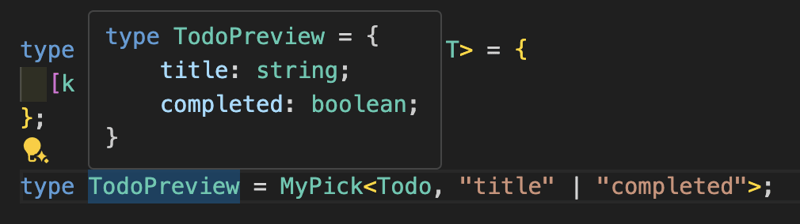
Como puede ver a continuación, se crea un nuevo tipo que excluye la descripción de Todo proporcionando solo el título y completándolo en MyPick.

Codificación feliz☀️
-
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-15
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-05-15 -
 Ubuntu 12.04 Guía de corrección de errores de conexión local MySQLProgramación Publicado el 2025-05-15
Ubuntu 12.04 Guía de corrección de errores de conexión local MySQLProgramación Publicado el 2025-05-15 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-05-15
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-05-15 -
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-05-15
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-05-15 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-05-15
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-05-15 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-05-15
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-05-15 -
 ¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-05-15
¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-05-15 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-05-15
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-05-15 -
 El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-05-15
El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-05-15 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-05-15
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-05-15 -
 ¿Estará realmente el despertar falso en Java?Los despertar espurios en java: realidad o mito? El concepto de despertar espurios en la sincronización de Java ha sido un tema de discusión dur...Programación Publicado el 2025-05-15
¿Estará realmente el despertar falso en Java?Los despertar espurios en java: realidad o mito? El concepto de despertar espurios en la sincronización de Java ha sido un tema de discusión dur...Programación Publicado el 2025-05-15 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-05-15
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-05-15 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-05-15
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-05-15 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación Publicado el 2025-05-15
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación Publicado el 2025-05-15 -
 Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-05-15
Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-05-15
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























