Führen Sie WordPress lokal mit Docker aus!
Es gibt unzählige Schritte, um WordPress auf Ihrem lokalen System zu installieren. Sie müssen PHP, MySQL, einen Server und mehr installieren. Zum Glück gibt es dank Docker eine VIEL einfachere Möglichkeit, WordPress lokal zu installieren! So geht's!
Schritte
⚠️ Bevor Sie fortfahren, stellen Sie sicher, dass Sie Docker installiert haben.
Schritt 1: Erstellen Sie ein neues Verzeichnis
Zuerst müssen wir einen neuen Ordner/Verzeichnis für Ihr Projekt erstellen. Erstellen Sie es an einem beliebigen Ort und öffnen Sie es bzw. zeigen Sie von Ihrem Terminal aus darauf.
mkdir my-wordpress-blog cd my-wordpress-blog
Schritt 2: Öffnen Sie den Code-Editor
Als nächstes erstellen wir ein paar Dateien und Ordner. Am einfachsten ist es, Ihren bevorzugten Code-Editor zu öffnen. Meins ist Visual Studio Code, der vom Terminal aus wie folgt geöffnet werden kann:
code .
Schritt 3: Erstellen Sie eine Docker-Datei
Verwenden Sie Ihren Code-Editor, um Ihre erste Datei namens Dockerfile zu erstellen. Fügen Sie in die Datei die folgenden Zeilen ein:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Aber was bewirkt das?
Nun, eine Docker-Datei ist im Grunde eine Datei, die Anweisungen zum Erstellen eines „Bildes“ (im Grunde eine Blaupause) enthält, das zum Erstellen eines Containers verwendet wird, in diesem Fall des Containers, der unsere WordPress-Site beherbergen wird.
Was diese spezielle Docker-Datei im Grunde tut, ist:
Verwenden Sie ein Apache- und PHP-Image als Basis. Das bedeutet, dass in unserem Container bereits Apache-Server und PHP installiert sind.
Installiert die PHP-Erweiterung mysqli. Dies ist eine Erweiterung, die WordPress benötigt, um eine Verbindung zu Ihrer MySQL-Datenbank herzustellen.
Schritt 4: Erstellen Sie eine Docker Compose-Datei
Als nächstes erstellen wir eine neue Datei namens docker-compose.yml. Fügen Sie den folgenden Inhalt in diese Datei ein:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Was bewirkt das also?
Eine Docker-Compose-Datei ist eine Datei, die Docker Anweisungen zum Erstellen und Ausführen mehrerer Container gleichzeitig gibt.
In unserem Fall erstellt unsere Datei zwei Container und führt sie aus:
Ein „Web“-Container: Hier wird sich unsere WordPress-Site befinden. Es wird ein Container basierend auf der zuvor erstellten Docker-Datei erstellt. Dabei werden auch die Inhalte unserer Website kopiert, die wir im nächsten Schritt herunterladen.
Ein MySQL-Server. Hier werden unsere Daten leben. Wenn Sie lieber MariaDB verwenden möchten, ersetzen Sie image: mysql durch image: mariadb.
Schritt 5: WordPress herunterladen
Da wir nun den Entwurf für unseren gesamten Stack haben, ist es an der Zeit, einige Inhalte hinzuzufügen. Wir gehen zur offiziellen WordPress-Seite und laden die WordPress-Dateien herunter.
Der Download sollte einige Sekunden dauern und es wird eine ZIP-Datei heruntergeladen.
Die ZIP-Datei sollte einen einzelnen Ordner namens „wordpress“ enthalten. Fahren Sie fort und extrahieren Sie es auf Ihrem Laufwerk.
Schritt 6: Verschieben Sie das Wordpress-Verzeichnis in Ihr Projekt
Nachdem Sie den WordPress-Ordner aus der ZIP-Datei extrahiert haben, fahren Sie fort und verschieben Sie diesen Ordner in Ihr Projekt.
Danach sollten die Dateien im Stammverzeichnis Ihres Projekts so aussehen:
? WordPress
? docker-compose.yml
? Docker-Datei
Falls der WordPress-Ordner nicht „wordpress“ heißt, können Sie ihn umbenennen.
Schritt 7: Container erstellen
Jetzt haben wir alles vorbereitet und können unsere Website betreiben. Zunächst müssen wir jedoch das Image für den „Web“-Container aus der Docker-Datei erstellen. Führen Sie dazu den Build-Befehl von Docker Compose aus:
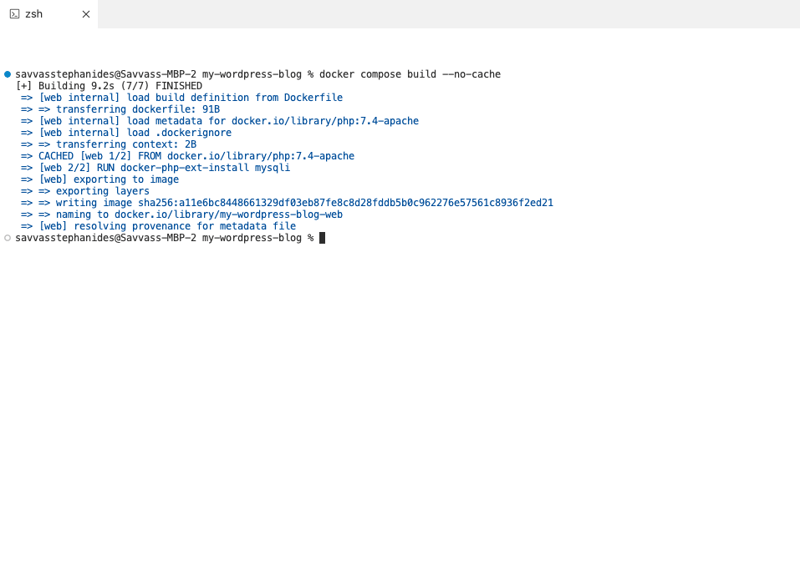
docker compose build
Dies sollte einige Sekunden dauern und in Ihrem Terminal so aussehen:

Schritt 8: Container ausführen
Sobald der Build erfolgreich abgeschlossen ist, können Sie die Website nun ausführen. Dazu verwenden wir den up-Befehl von Docker Compose:
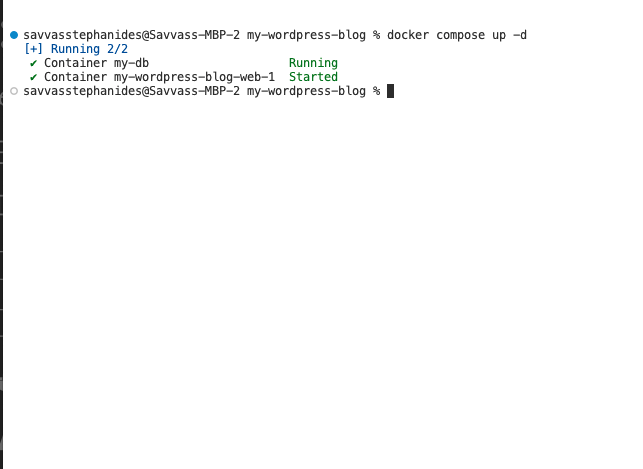
docker compose up -d
Ihr Terminal sollte beim Ausführen etwa so aussehen:

Was ist also gerade passiert? Gehen wir auf einige technische Details ein:
Wir haben gerade zwei Container ausgeführt: einen namens „web“ für unsere WordPress-Website und einen namens „db“, der unsere MySQL-Datenbank enthält. Dann haben wir Befehle von Docker Compose verwendet, um beide Container bequem gleichzeitig auszuführen.
Da diese beiden Container unter derselben Compose-Datei ausgeführt werden, werden sie unter demselben „Netzwerk“ ausgeführt. Das bedeutet, dass sie miteinander verbunden sind. Wenn Sie beispielsweise vom Webcontainer aus eine Verbindung zur Datenbank herstellen müssen, lautet die URL dafür http://db:3306 (da der Name des Datenbankcontainers db lautet). Wir benötigen dies beim Einrichten unserer Website.
Schritt 9: Richten Sie Ihre Website ein
Nach ein paar Sekunden sollte Ihre Website betriebsbereit sein. Sie können darauf zugreifen, indem Sie diese URL in Ihrem Browser öffnen:
http://localhost:8080
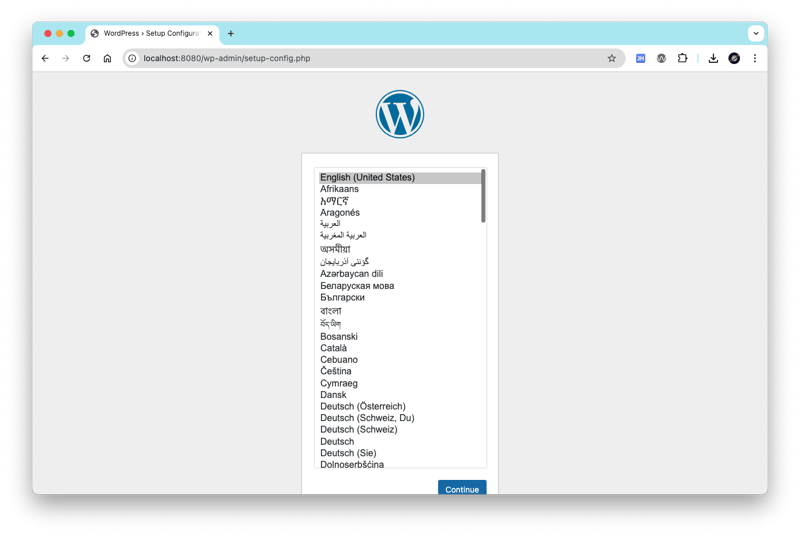
Nach dem Öffnen sollten Sie diesen Bildschirm sehen:

Wählen Sie eine Sprache aus und klicken Sie auf Weiter.
Sie werden nach den Datenbankanmeldeinformationen gefragt. Fügen Sie diese hinzu:
- Datenbankname: WordPress
- Benutzername: root
- Passwort: Passwort1
- Datenbankhost: db
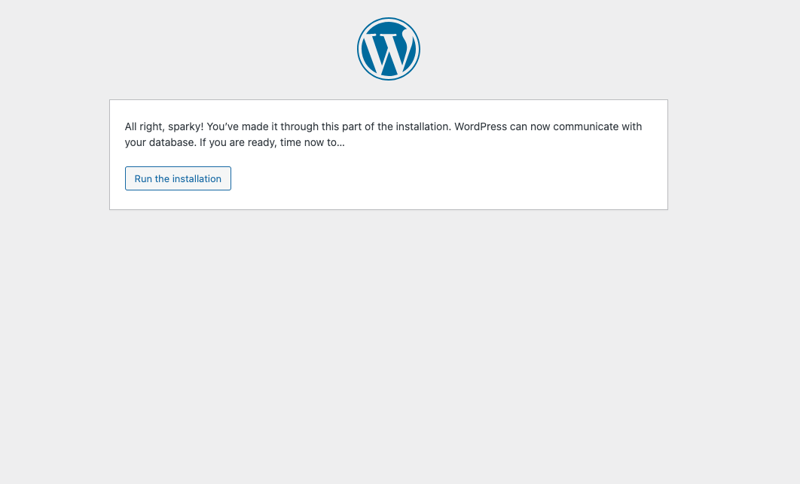
Nachdem Sie diese hinzugefügt haben, können Sie mit der Installation fortfahren:

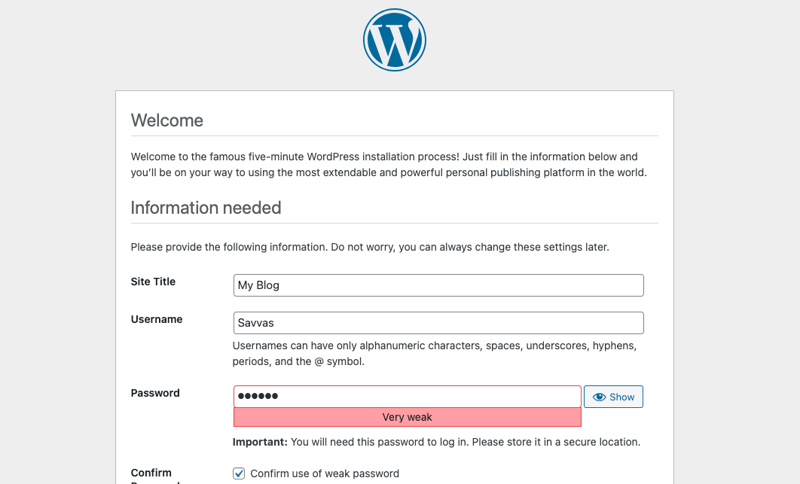
Fügen Sie nun Ihre Website-Details hinzu. Hier werden Sie nach den Details Ihrer Website gefragt, z. B. nach dem Namen der Website, einem Benutzernamen, einem Passwort usw. Fügen Sie hier hinzu, was Ihnen gefällt:

Klicken Sie auf „WordPress installieren“.
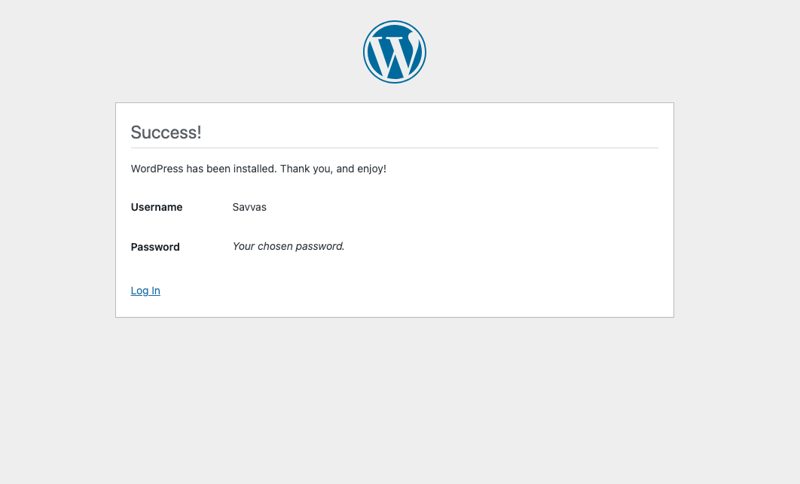
Sobald das erledigt ist, können Sie loslegen! ?

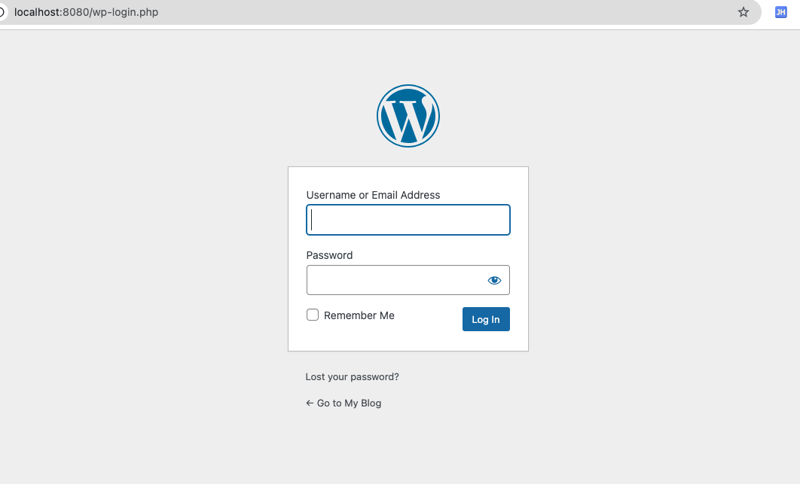
Klicken Sie auf „Anmelden“. Ihnen wird ein Anmeldebildschirm angezeigt:

Fügen Sie die Anmeldeinformationen hinzu, die Sie während der Einrichtung angegeben haben.
Tada! Das ist es! ?
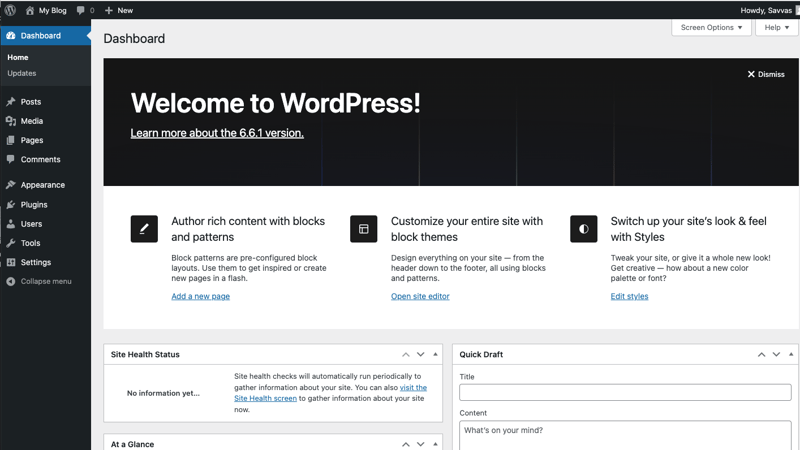
Sobald Sie sich angemeldet haben, wird Ihnen das Dashboard angezeigt:

Hier können Sie Artikel schreiben, neue Seiten erstellen, Ihre Website nach Ihren Wünschen anpassen und vieles mehr. Das macht WordPress so großartig!
Klicken Sie oben rechts auf den Namen Ihrer Website, um zur tatsächlichen Website zu gelangen:

Dies ist Ihre lokal laufende Website mit einem praktischen Dashboard, auf das Sie hier zugreifen können:
http://localhost:8080/wp-admin/
Erfolg!
Viel Spaß beim Bearbeiten Ihres neuen WordPress-Blogs!
-
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-05-22
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-05-22 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-05-22
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-05-22 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-22
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-05-22 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-22
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-05-22 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-05-22
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-05-22 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-05-22
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-05-22 -
 Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-05-22
Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-05-22 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-05-22
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-05-22 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-05-22
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-05-22 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-05-22
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-05-22 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-05-22
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-05-22 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-05-22
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-05-22 -
 Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-22
Wie extrahiere ich Substrings, bevor es in Oracle SQL unterstreicht?extrahieren Substrings in Oracle sql Problem: Auswählen von Substrings aus einer Spalte, die Ergebnisse enthält, mit variierenden Zeichensequ...Programmierung Gepostet am 2025-05-22 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-05-22
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-05-22 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-05-22
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-05-22
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























