أمثلة إدارة الأخطاء jQuery
مفتاح الوجبات السريعة
- يمكن تحسين إدارة الأخطاء jQuery باستخدام أدوات مثل Firebug و FireQuery ؛ باستخدام وظائف JavaScript مثل ALERT () و Console.log () لتتبع تنفيذ الكود والقيم ؛ واستخدام كتل Try/Catch للتعامل مع الأخطاء المحتملة في الكود.
- يمكن استخدام وظيفة jquery AJAX للتعامل مع الأخطاء الشائعة مثل عدم إرجاع أي بيانات ، مع وظيفة الخطأ في أخطاء الاتصال AJAX مع خادم AJAX. بالإضافة إلى ذلك ، يمكن إنشاء وظيفة خطأ AJAX مخصصة للتعامل مع أنواع محددة من الأخطاء مثل المهلة أو خطأ تحليل أو أخطاء HTTP. يوفر
- jQuery عدة طرق لمعالجة الأخطاء ، بما في ذلك طرق .error () و .ajaxerror () لأحداث الخطأ المرتبط ، وطريقة .fail () للتعامل مع اياكس أو كائنات مؤجلة ، وبيان التجربة لالتقاط الأخطاء في رمز غير متوقع. ومع ذلك ، فإن بعض هذه الأساليب مثل .error () غير متوفرة في إصدارات jQuery الأحدث.
 حسنًا ، لذلك أفترض أنك تعرف جميعًا عن Firebug و Firequery. إذا لم تكن هذه المنشورات قد تساعدك. يحتوي Firebug على عدد من الأدوات القوية التي يمكن أن تجعل الكابوس السابق من JavaScript تصحيح التصحيح المقبل.
حسنًا ، لذلك أفترض أنك تعرف جميعًا عن Firebug و Firequery. إذا لم تكن هذه المنشورات قد تساعدك. يحتوي Firebug على عدد من الأدوات القوية التي يمكن أن تجعل الكابوس السابق من JavaScript تصحيح التصحيح المقبل.
- كيفية إعداد Firebug
- باستخدام FireQuery لتغيير شعار Google
يُحذًِر()

//alert() shows values in a popup window alert("js is working");يمكن استخدام التنبيه لمعرفة ما إذا كان يتم تنفيذ الكود الخاص بك بالفعل لأنه إذا كانت هناك أخطاء في بناء الجملة الحرجة في JavaScript الخاص بك ، فلن يتم تنفيذها على الإطلاق. يمكن استخدامها أيضًا لمعرفة ما إذا كان يتم الوصول إلى كتلة كود أو شريحة معينة.
console.log ()

//console.log() shows values in the firebug console window var x = ... etc console.log(x);يمكن أن تكون Console.log () مفيدة للغاية لإظهار القيم التي تم تنفيذها في الحلقات وللحصول على الأحداث. المزيد عن هذا لاحقًا في المنشور. يمكن رؤية مجموعة كاملة من الخيارات للتسجيل في صفحة Firebug Console API Wiki . هام: تأكد من إرفاق أوامر Firebug وإلا فإن رمز jQuery الخاص بك سيعمل فقط عندما تكون وحدة التحكم مفتوحة.
حاول/تمسك
//try catch example 1 try { $("#user").focus(); } catch(err){ return false; } //try catch example 2 try { var tmp = doSomething(); if (tmp == something.errorCondition) throw new Error("Error condition in X"); } catch(err) { //handle ((err && err.message) || err.toString()) } //try catch example 3 try { // code that may cause an error } catch (e) { // deal with error (or not) } // code that runs whether or not error occurredيمكنك أيضًا تجاوز jQuery.error للعرض في Firebug مثل SO:
jQuery
. خطأ = console.error ؛jQuery.error = console.error;
إذا كنت تستخدم معالجات أحداث JQuery ، فيمكنك استخدام مجموعة من Window.Orror ولف رمز معالج أحداث JQuery وعلى وظيفة جاهزة مع وظيفة معالجة الأخطاء.
window.onerror: يمسك جميع الأخطاء في IE (ومعظم الأخطاء في Firefox) ، ولكن لا يفعل شيئًا في Safari و Opera.
- معالجات الأحداث jQuery: يمسك أخطاء حدث jQuery في جميع المتصفحات.
- وظيفة jQuery Ready: تمسك أخطاء التهيئة في جميع المتصفحات.
- أنواع أخطاء jQuery (أخطاء شائعة)
$ ("#createContact").
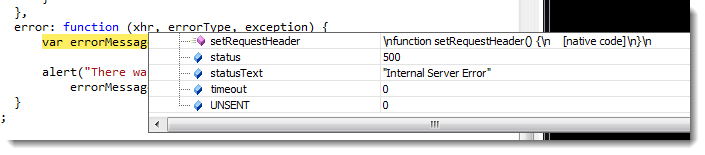
$("#createContact").click(function () { //Attach a click event handler to the button var form = $("form"); //Grab the form element from the DOM $.ajax({ type: "POST", //The type of HTTP verb (post, get, etc) url: form.attr( "action" ), //The URL from the form element where the AJAX request will be sent data: form.serialize(), //All the data from the form serialized dataType: "json", //The type of response to expect from the server success: function ( data, statusCode, xhr ) { //Triggered after a successful response from server if ( data && data.Message ) { alert( data.Message ); } }, error: function ( xhr, errorType, exception ) { //Triggered if an error communicating with server var errorMessage = exception || xhr.statusText; //If exception null, then default to xhr.statusText alert( "There was an error creating your contact: " errorMessage ); } }); return false; //Ignore the default behavior of the button click }); [code lang="php"]وظيفة خطأ Ajax المفيدة

دالة ajaxerror (طلب
function ajaxError(request, type, errorThrown) { var message = "There was an error with the AJAX request.n"; switch (type) { case 'timeout': message = "The request timed out."; break; case 'notmodified': message = "The request was not modified but was not retrieved from the cache."; break; case 'parseerror': message = "XML/Json format is bad."; break; default: message = "HTTP Error (" request.status " " request.statusText ")."; } message = "n"; alert(message); }
- الأسئلة المتكررة (الأسئلة الشائعة) على إدارة الأخطاء jQuery
كيف يمكنني استخدام عبارة المحاولة لمعالجة الأخطاء في jQuery؟ يمكنك استخدامه "تجربة" كتلة من الكود و "التقاط" أي أخطاء تحدث. يمكن أن يكون هذا مفيدًا بشكل خاص عند التعامل مع رمز لا يمكن التنبؤ به قد يلقي استثناءات. فيما يلي مثال أساسي:
حاول {
// رمز لمحاولة
} catch (خطأ) {أخطاء AJAX. يمكنك استخدام خيار DatusCode لتحديد وظائف رد الاتصال لرموز حالة HTTP محددة. على سبيل المثال ، يمكنك تحديد رد اتصال لرمز الحالة 404 (غير موجود) مثل هذا:
$. ajax ({
stationcode: {404: function () {
ALERT ('page غير موجود') ؛ .fail () طريقة معالجة الأخطاء في jQuery؟
طريقة .fail () هي وظيفة رد اتصال يتم تنفيذها عند رفض كائن مؤجل. غالبًا ما يتم استخدامه بالتزامن مع طريقة .ajax () للتعامل مع الأخطاء. فيما يلي مثال أساسي:
$. ajax ({
// ajax options
}). فشل (function () {
.Rorror () طريقة هي معالج أحداث يتم استدعاؤه عند حدوث خطأ ، في حين أن طريقة .fail () هي وظيفة رد اتصال تسمى عند رفض كائن مؤجل. عادةً ما يتم استخدام طريقة .error () لمعالجة أخطاء تحميل الصورة ، بينما يتم استخدام طريقة .fail () غالبًا للتعامل مع أخطاء ajax.
كيف يمكنني استخدام أساليب .done () و. مرفوض. يتم استدعاء طريقة .done () عند حل الكائن المؤجل (على سبيل المثال ، عندما كانت العملية ناجحة) ، بينما تسمى طريقة .always () بغض النظر عما إذا كان الكائن المؤجل قد تم حله أو رفضه. يمكن استخدام هذه الطرق بالاقتران مع طريقة .ajax () للتعامل مع سيناريوهات النجاح والخطأ.
كيف يمكنني التعامل مع أخطاء التحليل في jQuery؟ يمكنك التعامل مع هذه الأخطاء باستخدام عبارة المحاولة. فيما يلي مثال أساسي:
، حاول {
var data = $ .parsejson (response) ؛
} catch (error) {[ تم التعامل معها باستخدام خيار المهلة في طريقة .ajax (). هذا الخيار يعين مهلة (بالمللي ثانية) للطلب. إذا استغرق الطلب وقتًا أطول من هذا الوقت ، يتم إحباطه ويتم استدعاء طريقة .fail (). فيما يلي مثال أساسي:
$. ajax ({
timeout: 5000 ، // 5 ثانية
. المكونات الإضافية؟
يمكن أن تكون معالجة الأخطاء في ملحقات jQuery صعبة بعض الشيء لأنها تعتمد على المكون الإضافي المحدد. ومع ذلك ، يتمثل النهج العام في استخدام عبارة Try-Catch لالتقاط أي أخطاء تحدث في رمز البرنامج المساعد. يمكنك أيضًا استخدام طرق .error () أو .fail () إذا كان المكون الإضافي يستخدم كائنات ajax أو مؤجلة.
-
 كيف تحدد بدقة ثابتة قوة 10 في لغة الذهابكتابة قوى 10 كطوائف مضغوطة في GO في لغة البرمجة GO ، وتحديد القوى 10 كثانوية هي مهمة شائعة. توفر آلية IOTA ، التي تم تقديمها في الفصل 3 ، طريق...برمجة نشر في 2025-05-01
كيف تحدد بدقة ثابتة قوة 10 في لغة الذهابكتابة قوى 10 كطوائف مضغوطة في GO في لغة البرمجة GO ، وتحديد القوى 10 كثانوية هي مهمة شائعة. توفر آلية IOTA ، التي تم تقديمها في الفصل 3 ، طريق...برمجة نشر في 2025-05-01 -
 مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-05-01
مستقبل PHP: التكيف والابتكارسيتم تحقيق مستقبل PHP من خلال التكيف مع اتجاهات التكنولوجيا الجديدة وتقديم ميزات مبتكرة: 1) التكيف مع الحوسبة السحابية ، والبنية الحاويات والخدمات ال...برمجة نشر في 2025-05-01 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-05-01
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-05-01 -
 شرح مفصل للتنسيق الطويل الباندا لتنسيق واسع: دليل خطوة بخطوةإعادة تشكيل البيانات من طويلة إلى واسعة في الباندا: دليل شامل يتم تخزين العديد من مجموعات البيانات في البداية بتنسيق طويل ، حيث يمثل كل صف مرا...برمجة نشر في 2025-05-01
شرح مفصل للتنسيق الطويل الباندا لتنسيق واسع: دليل خطوة بخطوةإعادة تشكيل البيانات من طويلة إلى واسعة في الباندا: دليل شامل يتم تخزين العديد من مجموعات البيانات في البداية بتنسيق طويل ، حيث يمثل كل صف مرا...برمجة نشر في 2025-05-01 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-05-01
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-05-01 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-05-01
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-05-01 -
 كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-05-01
كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-05-01 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-05-01
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-05-01 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-05-01
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-05-01 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-05-01
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-05-01 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-05-01
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-05-01 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-05-01
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-05-01 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-05-01
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-05-01 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-05-01
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-05-01 -
 Next.js Chrome Extension Development دليل البدءتفاصيل هذه المقالة عملية إنشاء ملحق Chrome باستخدام Next.js ، مع التركيز على الاستفادة من رد الفعل من أجل المنبثقة وتحقيق تنظيم الكود الفعال. يشا...برمجة نشر في 2025-05-01
Next.js Chrome Extension Development دليل البدءتفاصيل هذه المقالة عملية إنشاء ملحق Chrome باستخدام Next.js ، مع التركيز على الاستفادة من رد الفعل من أجل المنبثقة وتحقيق تنظيم الكود الفعال. يشا...برمجة نشر في 2025-05-01
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























