
يعمل هذا على تبسيط جلب البيانات، ولكن ماذا لو كان لديك العديد من واجهات برمجة التطبيقات التي تتطلب جميعها المصادقة؟ تصبح إضافة رؤوس لكل مكالمة أمرًا مملاً بسرعة.
أدخل المعترضات.
لإضافة اعتراضات عامة، سنقوم بإنشاء غلاف مخصص قابل للتركيب حول $fetch. يعد هذا مفيدًا بشكل خاص عندما تحتاج استدعاءات واجهة برمجة التطبيقات (API) الخاصة بك باستمرار إلى رؤوس التفويض.
كأساس، دعونا نستخدم نفس المشروع من منشور مدونتي السابق حول المصادقة في Nuxt 3.
لنبدأ بإنشاء ملف جديد قابل للتركيب ضمن المجلد القابل للتركيب composables/useAuthFetch.ts
import type { UseFetchOptions } from \\'nuxt/app\\';const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => { const customFetch = $fetch.create({ baseURL: \\'https://dummyjson.com\\', onRequest({ options }) { const token = useCookie(\\'token\\'); if (token?.value) { console.log(\\'[fetch request] Authorization header created\\'); options.headers = options.headers || {}; options.headers.Authorization = `Bearer ${token.value}`; } }, onResponse({ response }) { console.info(\\'onResponse \\', { endpoint: response.url, status: response?.status, }); }, onResponseError({ response }) { const statusMessage = response?.status === 401 ? \\'Unauthorized\\' : \\'Response failed\\'; console.error(\\'onResponseError \\', { endpoint: response.url, status: response?.status, statusMessage, }); throw showError({ statusCode: response?.status, statusMessage, fatal: true, }); }, }); return useFetch(url, { ...options, $fetch: customFetch, });};export default useAuthFetch; توضيح:
يمكنك معرفة المزيد عن الصواريخ الاعتراضية هنا
الآن، عندما تحتاج إلى جلب البيانات من واجهة برمجة التطبيقات المعتمدة، ما عليك سوى استخدام useAuthFetch بدلاً من useFetch، وسيتم التعامل مع التفويض بسلاسة.
Welcome back {{ user.email }}loading...

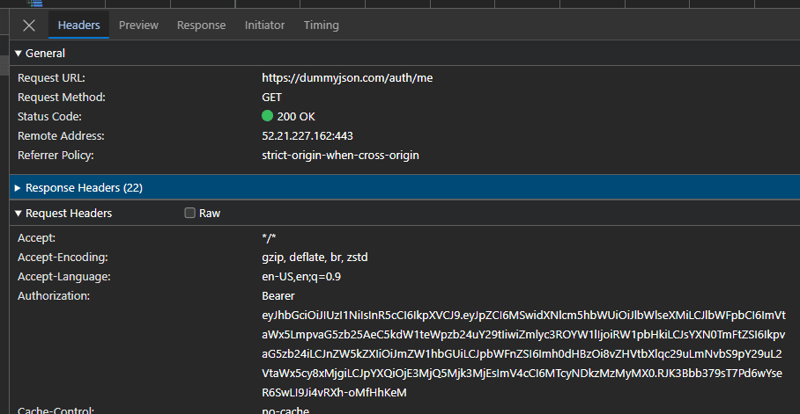
عند فحص اتصال الشبكة، يمكنك رؤية أن عنوان URL الأساسي صحيح وأن رأس التفويض موجود
لقد أضفت بعض السجلات في أدوات الاعتراض الخاصة بي، وقد يكون ذلك مفيدًا إذا كان لديك أدوات مثل Sentry في تطبيقك.
كيفية إضافة Sentry إلى Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
في اعتراض onRequest يمكنك إضافة مسار تنقل إلى الحراسة
import * as Sentry from \\'@sentry/vue\\';Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: `${options.baseURL}${request}`, }, level: \\'info\\',});إذا قامت الواجهة الخلفية لديك بإرجاع معرف التتبع، فيمكنك أيضًا إضافة علامة وسياق مع الحراسة لربط الأخطاء بنقطة النهاية
onResponseError، يمكنك إضافة مسار تنقل السياق والعلامة
import * as Sentry from \\'@sentry/vue\\';Sentry.setContext(\\'http-error\\', { endpoint: response?.url, tracingId: 123, status: response?.status,});Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: response?.url, status_code: response?.status, }, level: \\'error\\',});Sentry.setTag(\\'tracingId\\', \\'123\\');استبدل TracingId بأي سجل تتبع مخصص ترجعه الواجهة الخلفية
","image":"http://www.luping.net/uploads/20241003/172795752666fe8a16368ef.png","datePublished":"2024-11-08T14:15:37+08:00","dateModified":"2024-11-08T14:15:37+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}إذا كنت قد استخدمت Nuxt فمن المحتمل أنك واجهت الاستخدام السهل القابل للتركيب:
يعمل هذا على تبسيط جلب البيانات، ولكن ماذا لو كان لديك العديد من واجهات برمجة التطبيقات التي تتطلب جميعها المصادقة؟ تصبح إضافة رؤوس لكل مكالمة أمرًا مملاً بسرعة.
أدخل المعترضات.
لإضافة اعتراضات عامة، سنقوم بإنشاء غلاف مخصص قابل للتركيب حول $fetch. يعد هذا مفيدًا بشكل خاص عندما تحتاج استدعاءات واجهة برمجة التطبيقات (API) الخاصة بك باستمرار إلى رؤوس التفويض.
كأساس، دعونا نستخدم نفس المشروع من منشور مدونتي السابق حول المصادقة في Nuxt 3.
لنبدأ بإنشاء ملف جديد قابل للتركيب ضمن المجلد القابل للتركيب composables/useAuthFetch.ts
import type { UseFetchOptions } from 'nuxt/app';
const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => {
const customFetch = $fetch.create({
baseURL: 'https://dummyjson.com',
onRequest({ options }) {
const token = useCookie('token');
if (token?.value) {
console.log('[fetch request] Authorization header created');
options.headers = options.headers || {};
options.headers.Authorization = `Bearer ${token.value}`;
}
},
onResponse({ response }) {
console.info('onResponse ', {
endpoint: response.url,
status: response?.status,
});
},
onResponseError({ response }) {
const statusMessage = response?.status === 401 ? 'Unauthorized' : 'Response failed';
console.error('onResponseError ', {
endpoint: response.url,
status: response?.status,
statusMessage,
});
throw showError({
statusCode: response?.status,
statusMessage,
fatal: true,
});
},
});
return useFetch(url, {
...options,
$fetch: customFetch,
});
};
export default useAuthFetch;
توضيح:
يمكنك معرفة المزيد عن الصواريخ الاعتراضية هنا
الآن، عندما تحتاج إلى جلب البيانات من واجهة برمجة التطبيقات المعتمدة، ما عليك سوى استخدام useAuthFetch بدلاً من useFetch، وسيتم التعامل مع التفويض بسلاسة.
Welcome back {{ user.email }}loading...

عند فحص اتصال الشبكة، يمكنك رؤية أن عنوان URL الأساسي صحيح وأن رأس التفويض موجود
لقد أضفت بعض السجلات في أدوات الاعتراض الخاصة بي، وقد يكون ذلك مفيدًا إذا كان لديك أدوات مثل Sentry في تطبيقك.
كيفية إضافة Sentry إلى Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
في اعتراض onRequest يمكنك إضافة مسار تنقل إلى الحراسة
import * as Sentry from '@sentry/vue';
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: `${options.baseURL}${request}`,
},
level: 'info',
});
إذا قامت الواجهة الخلفية لديك بإرجاع معرف التتبع، فيمكنك أيضًا إضافة علامة وسياق مع الحراسة لربط الأخطاء بنقطة النهاية
onResponseError، يمكنك إضافة مسار تنقل السياق والعلامة
import * as Sentry from '@sentry/vue';
Sentry.setContext('http-error', {
endpoint: response?.url,
tracingId: 123,
status: response?.status,
});
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: response?.url,
status_code: response?.status,
},
level: 'error',
});
Sentry.setTag('tracingId', '123');
استبدل TracingId بأي سجل تتبع مخصص ترجعه الواجهة الخلفية















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3