useMemo 与 useCallback
介绍
React 提供了广泛的钩子来帮助我们高效地构建动态应用程序。在这些钩子中,useMemo和useCallback是提高组件性能的重要工具。尽管两者都有相似的目的——防止不必要的重新计算或函数重新创建——但它们适用于不同的场景。
在本文中,我们将探讨 useMemo 和 useCallback 之间的差异、它们为何有用以及如何在项目中有效地使用它们。
1. useMemo是什么?
useMemo 钩子用于记忆昂贵计算的结果,并且仅在其依赖项发生变化时重新计算它。它可以帮助您避免不必要的重新计算值,这对于计算成本较高的操作特别有用。
- 句法
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- 用法示例
import React, { useMemo } from 'react';
function Example({ items }) {
const total = useMemo(() => {
return items.reduce((acc, item) => acc item.price, 0);
}, [items]);
return Total Price: {total};
}
这里,useMemo只会在项目发生变化时重新计算总计,如果项目是静态的或很少更新,则可以节省资源。
1.什么是useCallback?
useCallback钩子用于记忆函数。与 useMemo 一样,它仅在依赖项发生变化时重新计算函数。 useCallback 对于防止在每次渲染时重新创建函数特别有帮助,这在将回调传递给依赖于引用相等性的优化子组件时可能有利于性能。
- 句法
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- 用法示例
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return
这里,useCallback确保handleClick保持相同的函数实例,除非依赖项发生变化,有助于防止ChildComponent中不必要的重新渲染。
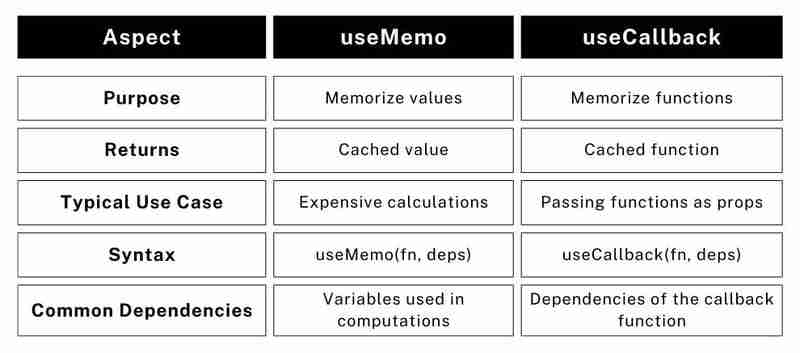
3.比较 useMemo 和 useCallback

要点
- 当您想要缓存计算的结果时,useMemo很有用。
- 当您想要缓存一个函数以避免重新创建它时,useCallback很有用。
4.何时使用每个钩子?
了解何时使用 useMemo 和 useCallback 归根结底是了解组件的性能要求以及记忆是否会产生显着差异。
使用 useMemo:
- 当您进行计算量大且不需要在每次渲染上重新运行时。
- 记忆派生数据有助于减少计算,例如聚合大型列表中的数据或执行数学运算。
使用useCallback:
- 当您将函数作为 prop 传递给依赖于引用相等性的子组件时。
- 防止不必要地重新创建函数,特别是在高频组件中。
5.常见错误和最佳实践
- 过早使用 useMemo 或 useCallback
不要过度使用这些钩子。记忆化会增加复杂性,如果不需要,它会增加内存开销,从而降低性能。
- 忽略依赖关系
确保正确列出所有依赖项。如果依赖项发生更改但未包含在数组中,则缓存的结果可能会过时,从而导致错误。
- 滥用 useMemo 和 useCallback
记住:useMemo 缓存值,useCallback 缓存函数。使用错误的钩子可能会导致意外的行为和错误。
- 避免重新记忆陷阱
记忆的函数和值仅在依赖项发生变化时才会更新。为了防止不必要的重新渲染,请确保依赖项数组仅包含真正影响函数结果或逻辑的变量。
结论
useMemo 和 useCallback 都是优化 React 应用程序的强大工具。通过缓存 计算与useMemo和函数与useCallback,您可以提高性能 ,特别是在计算量大或组件渲染频繁的应用程序中。
虽然这些钩子很有帮助,但明智地使用它们至关重要。通过策略性地应用 useMemo 和 useCallback,您可以确保您的 React 应用程序保持快速和响应能力。
-
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-17
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-07-17 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-17
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-17 -
 在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-17
在JavaScript中如何并发运行异步操作并正确处理错误?同意操作execution 在执行asynchronous操作时,相关的代码段落会遇到一个问题,当执行asynchronous操作:此实现在启动下一个操作之前依次等待每个操作的完成。要启用并发执行,需要进行修改的方法。 第一个解决方案试图通过获得每个操作的承诺来解决此问题,然后单独等待它们: co...编程 发布于2025-07-17 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-17
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-17 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-17
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-07-17 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-17
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-17 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-17
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-17 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-17
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-17 -
 Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-17
Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-17 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-17
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-17 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-17
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-17 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-17
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-07-17 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-07-17
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-07-17 -
 查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-07-17
查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-07-17
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























