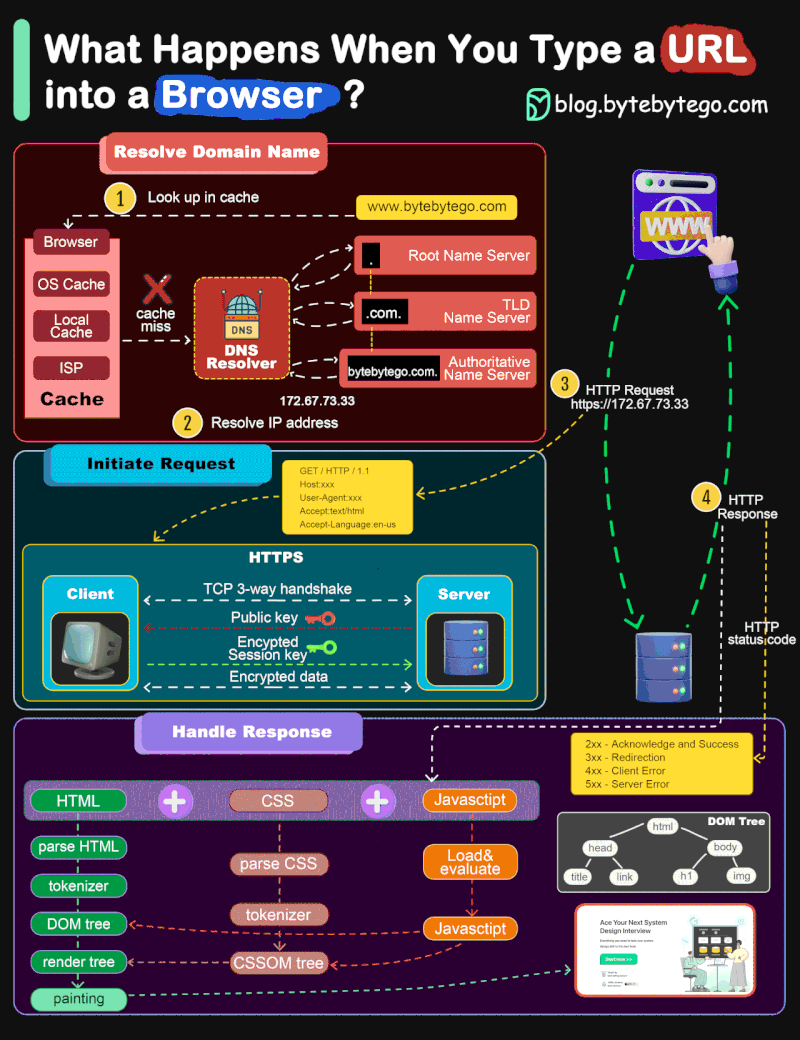
当您在浏览器中输入 URL 时会发生什么?
您是否想知道当您在浏览器中输入 URL 并按 Enter 键时幕后会发生什么?该过程比您想象的更加复杂,涉及多个步骤,这些步骤无缝地协同工作以提供您请求的网页。在本文中,我们将探讨从输入 URL 到查看完全加载的网页的整个过程,阐明使这一切成为可能的技术和协议。

第 1 步:输入 URL 并将其转换为 IP 地址
当您在浏览器中输入 URL(例如 www.example.com)时,旅程就开始了。浏览器的首要任务是将这个人类可读的 URL 转换为 IP 地址,即托管网站的服务器的数字地址。这种翻译至关重要,因为当我们使用域名时,计算机使用数字地址进行通信,例如 192.0.2.1.
为了查找 IP 地址,浏览器会检查多个缓存以加快该过程:
- 浏览器缓存:存储以前的IP地址以避免重复查找。
- 操作系统 (OS) 缓存:如果在浏览器缓存中找不到,则会检查操作系统缓存。
- 路由器或本地缓存:浏览器可能会检查路由器的缓存或本地网络缓存。
- ISP 缓存:最后,您的 Internet 服务提供商 (ISP) 保留 IP 地址缓存。
如果这些缓存均不包含 IP 地址,浏览器将执行 DNS(域名系统)查找。
步骤 2:DNS 查找并解析 IP 地址
当在任何缓存中都找不到 IP 地址时,浏览器将启动 DNS 查找。将 DNS 视为互联网的电话簿 — 它通过几个步骤将域名转换为 IP 地址:
- 递归 DNS 查找:DNS 解析器对各个 DNS 服务器进行递归查询,直到找到请求的 IP 地址。
- 根 DNS 服务器:解析器首先查询根 DNS 服务器,根 DNS 服务器将其定向到 TLD(顶级域)DNS 服务器(例如 .com 或 .org)。
- 权威 DNS 服务器:TLD 服务器随后指向该域的权威 DNS 服务器(例如 example.com),该服务器提供正确的 IP 地址。
有了这些信息,您的浏览器就可以继续与网络服务器建立连接。
第3步:建立TCP连接和HTTPS握手
一旦您的浏览器获得了 IP 地址,它就会发送 HTTP(或 HTTPS)请求以发起与 Web 服务器的通信。然而,在交换任何数据之前,必须通过称为 TCP 3 次握手:
的过程建立 TCP(传输控制协议)连接- SYN:客户端发送SYN(同步)消息来请求连接。
- SYN-ACK:服务器用 SYN-ACK(同步确认)消息进行响应。
- ACK:最后,客户端发回ACK(确认)消息以建立连接。
如果您通过 HTTPS 访问网站,则会发生一个附加步骤 - SSL/TLS 握手 - 确保浏览器和服务器之间交换的数据经过加密:
- 服务器将其公钥发送到您的浏览器。
- 您的浏览器使用此公钥加密会话密钥并将其发回。
- 服务器使用其私钥解密此会话密钥。
- 双方使用此会话密钥进行安全通信。
第4步:发送HTTP请求
建立安全连接后,您的浏览器会发送 HTTP 请求以访问服务器上的特定资源。此请求包含详细信息,例如您的浏览器类型以及您尝试访问的页面。 HTTP 请求可能如下所示:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
服务器处理该请求并准备发回所请求的资源。
第五步:服务器处理请求并发送响应
处理您的请求后,服务器会生成一个 HTTP 响应,其中包含渲染页面所需的 HTML、CSS、JavaScript 和图像等资源。理想情况下,此响应的状态代码为 200 OK,表示一切顺利。
以下是该响应的示例:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
第 6 步:渲染页面
一旦您的浏览器收到此响应,它就会开始通过解析 HTML 和 CSS 文件来渲染页面,同时执行这些文件中包含的任何 JavaScript 代码。此过程涉及创建文档对象模型 (DOM),它表示网页上的元素的结构。
渲染引擎负责根据此 DOM 结构和应用于其的 CSS 样式在屏幕上绘制像素。
结论
了解当您在浏览器中输入 URL 时会发生什么,揭示了现代网络技术是多么复杂而高效。从将域名转换为 IP 地址,到建立安全连接和无缝呈现页面,每一步对于快速安全地交付内容都起着至关重要的作用。
下次您在线浏览时,请花点时间欣赏所有这些幕后流程的协同工作,以便您可以在您喜爱的网站上享受流畅的导航!
延伸阅读
对于那些有兴趣加深网络技术如何工作或寻求更多技术见解的人:
- DNS 的工作原理
- 理解 TCP/IP
- HTTPS 连接
通过探索这些资源,您将更深入地了解我们的数字世界如何运作!
-
 MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-21
MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-21 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-21
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-21 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-21
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-21 -
 C++20 Consteval函数中模板参数能否依赖于函数参数?[ consteval函数和模板参数依赖于函数参数在C 17中,模板参数不能依赖一个函数参数,因为编译器仍然需要对非contexexpr futcoriations contim at contexpr function进行评估。 compile time。 C 20引入恒定函数,必须在编译时进行...编程 发布于2025-07-21
C++20 Consteval函数中模板参数能否依赖于函数参数?[ consteval函数和模板参数依赖于函数参数在C 17中,模板参数不能依赖一个函数参数,因为编译器仍然需要对非contexexpr futcoriations contim at contexpr function进行评估。 compile time。 C 20引入恒定函数,必须在编译时进行...编程 发布于2025-07-21 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-21
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-21 -
 在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-07-21
在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-07-21 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-21
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-21 -
 切换到MySQLi后CodeIgniter连接MySQL数据库失败原因无法连接到mySQL数据库:故障排除错误消息要调试问题,建议将以下代码添加到文件的末尾.//config/database.php并查看输出: ... ... 回声'... echo '<pre>'; print_r($db['default']); echo '</pr...编程 发布于2025-07-21
切换到MySQLi后CodeIgniter连接MySQL数据库失败原因无法连接到mySQL数据库:故障排除错误消息要调试问题,建议将以下代码添加到文件的末尾.//config/database.php并查看输出: ... ... 回声'... echo '<pre>'; print_r($db['default']); echo '</pr...编程 发布于2025-07-21 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-07-21
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-07-21 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-07-21
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-07-21 -
 在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-07-21
在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-07-21 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-21
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-21 -
 Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-21
Python读取CSV文件UnicodeDecodeError终极解决方法在试图使用已内置的CSV模块读取Python中时,CSV文件中的Unicode Decode Decode Decode Decode decode Error读取,您可能会遇到错误的错误:无法解码字节 在位置2-3中:截断\ uxxxxxxxx逃脱当CSV文件包含特殊字符或Unicode的路径逃...编程 发布于2025-07-21 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-21
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-21 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-21
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-21
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























