使用 Quarkus 和 GraalVM 本机映像增强 Java 微服务
在现代软件开发的动态格局中,微服务已成为最受欢迎的架构方法。虽然这种方法提供了许多优点,但它也并非没有挑战。传统的基于 JVM 的服务经常会出现内存占用过大、启动时间过长以及 CPU 使用率过高等问题。这些挑战不仅影响技术方面,还会产生财务影响,从而显着影响运行和维护软件解决方案的总体成本。
什么是 GraalVM 本机映像?
GraalVM Native Image 是 GraalVM 的一个关键特性,它是一个高性能运行时,提供对各种编程语言和执行模式的支持。具体来说,GraalVM Native Image 允许您提前将 Java 应用程序编译为独立的本机可执行文件,从而在运行时无需使用 Java 虚拟机 (JVM)。与传统的 JVM 相比,这种创新方法生成的可执行文件表现出几乎瞬时的启动时间并显着减少了内存消耗。这些本机可执行文件经过精心制作,仅包含应用程序功能不可或缺的基本类、方法和依赖库。除了技术实力之外,GraalVM Native Image 还成为具有深远影响的战略解决方案。它不仅克服了技术挑战,还引入了令人信服的财务案例。通过促进高效、安全且可即时扩展的云原生 Java 应用程序的开发,GraalVM 在优化资源利用率和提高成本效益方面发挥了重要作用。从本质上讲,它在提高当代动态环境中软件解决方案的性能和财务效率方面发挥着关键作用。
技术挑战和财务影响
1。大内存占用
技术影响
由于类加载和加载类的元数据,传统的基于 JVM 的服务通常会产生大量内存开销。
财务案例
高内存消耗意味着基础设施成本增加。 GraalVM 消除了加载类的元数据和其他优化,可以更有效地利用资源,从而节省潜在的成本。
2.延长开始时间
技术影响
微服务中的冷启动可能会导致响应时间更长,影响用户体验并可能导致服务降级。
财务案例
延长启动时间不仅会影响用户满意度,还会导致更高的运营成本。 GraalVM 的优化,例如消除类加载开销和在构建过程中预生成映像堆,大大减少了启动时间,有可能最大限度地减少运营费用。
3. CPU 使用率高
技术影响
传统 JVM 通常会在启动期间消耗 CPU 周期来进行分析和即时 (JIT) 编译。
财务案例
CPU 使用率过高会导致云基础设施成本增加。 GraalVM 避免了分析和 JIT 开销,直接有助于减少 CPU 消耗,从而转化为云使用中潜在的成本节省。
解决冷启动问题
微服务,特别是在无服务器或容器化环境中,经常面临冷启动问题,影响响应时间和用户体验。 GraalVM 通过实施多项优化来应对这一挑战:
1。无类加载开销
传统的Java应用程序依靠运行时的类加载来动态加载和链接类。此过程会带来开销,特别是在启动阶段。 GraalVM 通过称为静态或提前 (AOT) 编译的过程最大限度地减少了这种开销。这涉及预加载、链接和部分启动应用程序所需的所有类。因此,在应用程序启动期间不需要运行时类加载。
2.消除解释代码
传统的 Java 虚拟机在应用即时 (JIT) 编译之前依赖于解释执行模式。这可能会导致启动延迟和 CPU 使用率增加。本机可执行文件不包含解释代码,进一步缩短了启动时间。
3.没有分析和 JIT 开销
GraalVM 无需启动即时 (JIT) 编译器,减少启动期间的 CPU 使用率。
4。构建时生成图像堆
GraalVM 的本机映像实用程序支持在构建过程中执行特定类的初始化过程。这会生成包含预初始化部分的映像堆,从而加快应用程序的启动速度。
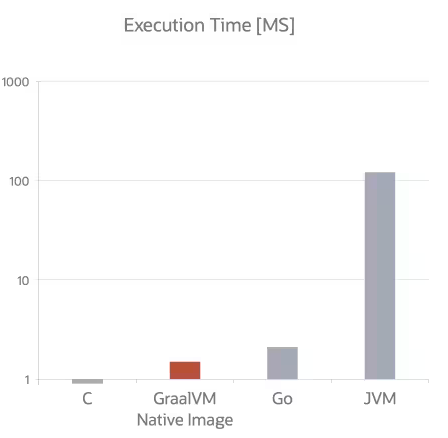
Oracle GraalVM 的本机映像实用程序已证明启动时间比传统的基于 JVM 的应用程序快了近 100 倍。下图说明了运行时内存需求的大幅减少,展示了 GraalVM 与 HotSpot 相比的效率(图 1)。

图 1 – 本机可执行文件几乎立即启动(oracle.com)
实现更精简的内存占用
GraalVM 通过以下优化有助于降低内存占用:
1。加载类没有元数据
GraalVM 避免在非堆内存中存储动态加载类的元数据。在构建过程中,会预先加载和链接必要的类信息,从而最大程度地减少运行时对其他元数据的需求。
2.无分析数据或 JIT 优化
由于字节码已经在本机代码中,GraalVM 无需收集分析数据以进行 JIT 优化,从而减少了内存开销。
3.隔离技术
GraalVM 引入了 Isolates,这是一种将堆划分为更小、独立“堆”的技术,从而提高效率,特别是在请求处理场景中。
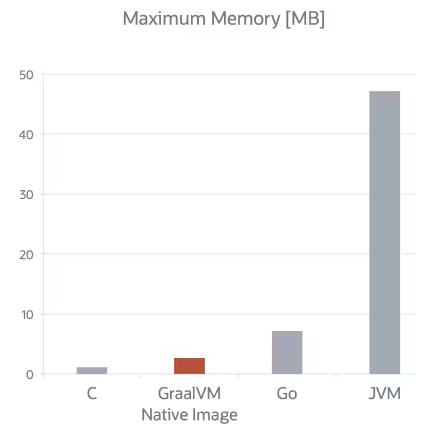
通常,与在 JVM 上运行相比,它消耗的内存最多减少 5 倍(图 2)

图 2 – 与 Go 或 Java HotSpot(oracle.com) 相比的本机可执行文件内存
总之,GraalVM 的本机映像实用程序为微服务带来的挑战提供了变革性的解决方案,解决了启动时间、内存占用和 CPU 使用问题。通过采用GraalVM,开发人员可以创建云原生Java应用程序,这些应用程序不仅高效、安全,而且还提供卓越的用户体验。
带有 Quarkus 的原生 Java
要将 Quarkus 服务编译为本机映像,可以使用多种方法。虽然本文不会深入探讨 Quarkus 原生构建过程,但它确实提供了基本步骤的概述。
在继续使用任何方法构建本机映像之前,在 pom.xml 文件中设置正确的本机配置文件至关重要。添加以下配置文件:
native native
使用已安装的 GraalVM 生成本机可执行文件
使用以下命令检查您的 GraalVM 版本:
./gu info native-image
此命令将显示已安装的 GraalVM 版本:
Downloading: Component catalog from www.graalvm.org
Filename : https://github.com/graalvm/graalvm-ce-builds/releases/download/vm-22.3.0/native-image-installable-svm-java19-linux-amd64-22.3.0.jar
Name : Native Image
ID : native-image
Version : 22.3.0
GraalVM : 22.3.0
Stability: Experimental
Component bundle native-image cannot be installed
- The same component Native Image (org.graalvm.native-image[22.3.0.0/55b341ca1bca5219aafa8ed7c8a2273b81d184dd600d8261c837fc32d2dedae5]) is already installed in version 22.3.0
要创建本机可执行文件,请使用:
./mvnw install -Dnative
这些命令在目标目录中生成一个 *-runner 二进制文件,允许您运行本机可执行文件:
./target/*-runner
在未安装 GraalVM 的情况下创建本机可执行文件
如果在本地安装 GraalVM 存在挑战,可以使用容器内构建:
./mvnw install -Dnative -Dquarkus.native.container-build=true -Dquarkus.native.builder-image=graalvm
此命令启动 Docker 容器内的构建并提供必要的映像文件。然后您可以使用以下命令启动应用程序:
./target/*-runner
在构建本机镜像具有挑战性的情况下,RedHat 团队提供了专门为 Quarkus 框架设计的 GraalVM 发行版,称为 Mandrel。心轴流线型
GraalVM,仅专注于 Quarkus 应用程序必需的本机映像功能。要使用 Mandrel,请按照下列步骤操作:
确定适当的 Mandrel 版本 Mandrel 存储库
在 application.properties 文件中设置 Mandrel 版本:
quarkus.native.builder-image=quay.io/quarkus/ubi-quarkus-mandrel-builder-image:23.0.1.2-Final-java17
3.运行Maven构建命令:
./mvnw clean install -Pnative
手动创建容器
对于那些喜欢手动控制容器创建的人,可以采用多阶段 Docker 构建。
FROM quay.io/quarkus/ubi-quarkus-mandrel-builder-image:23.0.1.2-Final-java17 AS build COPY --chown=quarkus:quarkus mvnw /app/mvnw COPY --chown=quarkus:quarkus .mvn /app/.mvn COPY --chown=quarkus:quarkus pom.xml /app/ USER quarkus WORKDIR /app RUN ./mvnw -B org.apache.maven.plugins:maven-dependency-plugin:3.6.1:go-offline COPY src /app/src RUN ./mvnw package -Dnative FROM quay.io/quarkus/quarkus-micro-image:2.0 WORKDIR /app/ COPY --from=build /app/target/*-runner /app/application RUN chmod 775 /app /app/application \ && chown -R 1001 /app \ && chmod -R "g rwX" /app \ && chown -R 1001:root /app EXPOSE 8080 USER 1001 CMD ["./application", "-Dquarkus.http.host=0.0.0.0"]
此 Dockerfile 协调多阶段构建,从而生成包含 Quarkus 应用程序的 Docker 映像。执行此 Dockerfile 以生成 Docker 映像,准备好运行您的 Quarkus 应用程序。
概括
GraalVM Native Image 是一项强大的技术,可以彻底改变您开发和部署 Java 微服务的方式。通过采用 GraalVM Native Image,您可以创建微服务:
- 快点
- 更具可扩展性
- 部署更简单
- 性价比更高
GraalVM Native Image 是云原生 Java 开发的关键推动者,可以帮助您实现业务所需的性能、可扩展性和成本节约。
-
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-18
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-18 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-18
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-18 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-18
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-07-18 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-18
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-07-18 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-18
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-18 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-18
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-07-18 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-07-18
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-07-18 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-18
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-18 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-07-18
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-07-18 -
 Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-18
Python中嵌套函数与闭包的区别是什么嵌套函数与python 在python中的嵌套函数不被考虑闭合,因为它们不符合以下要求:不访问局部范围scliables to incling scliables在封装范围外执行范围的局部范围。 make_printer(msg): DEF打印机(): 打印(味精) ...编程 发布于2025-07-18 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-18
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-07-18 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-18
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-07-18 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-18
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-18 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-18
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























