CSS 中的太阳系
发布于2024-11-08
太阳系已经用 CSS 完成了很多次——只需搜索 Codepen 即可!那为什么又要这么做呢?
因为事情变得更好、更简单——我们现在只需几行 CSS 就可以做一个响应式太阳系。
让我们从一些非常基本的标记开始:
我们使用有序列表,因为行星是有序的。
接下来,我们取消默认的
- 样式,并将其样式设置为网格:
- 的形状移动行星:
ol {
all: unset;
aspect-ratio: 1 / 1;
container-type: inline-size;
display: grid;
width: 100%;
}
现在,对于行星轨迹,我们将使用“网格堆栈”。我们可以简单地堆叠所有网格项,而不是位置:绝对和一堆翻译:
li {
grid-area: 1 / -1;
place-self: center;
}
通过为每个行星设置一个 --d 变量(直径),使用宽度:var(--d);,我们得到:

凉爽的!让我们使用 ::after 伪元素添加行星:
li::after {
aspect-ratio: 1 / 1;
background: var(--b);
border-radius: 50%;
content: '';
display: block;
width: var(--w, 2cqi);
}
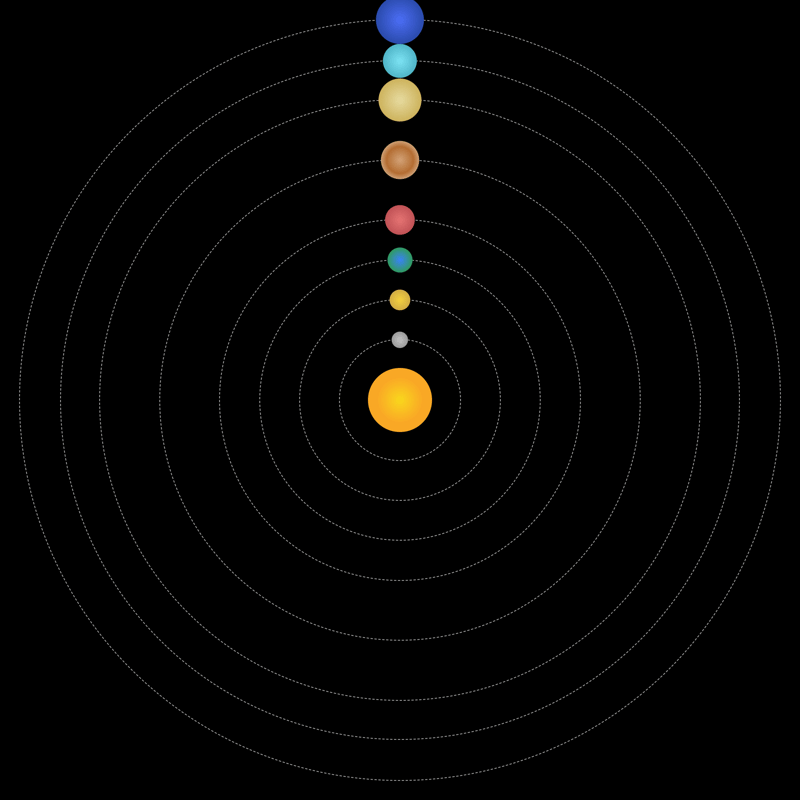
让我们要求 ChatGPT 为每个行星生成一些漂亮的径向梯度 - 当我们这样做时,让我们告诉它我们正在创建太阳系并要求行星大小在 1 到 6cqi 之间 - 不完全 准确,但仍保持相当大的、可识别的差异:
.mercury {
--b: radial-gradient(circle, #c2c2c2 0%, #8a8a8a 100%);
--w: 2.0526cqi;
}
.venus {
--b: radial-gradient(circle, #f4d03f 0%, #c39c43 100%);
--w: 2.6053cqi;
}
.earth {
--b: radial-gradient(circle, #3a82f7 0%, #2f9e44 80%, #1a5e20 100%);
--w: 3.1579cqi;
}
.mars {
--b: radial-gradient(circle, #e57373 0%, #af4448 100%);
--w: 3.7105cqi;
}
.jupiter {
--b: radial-gradient(circle, #d4a373 0%, #b36d32 50%, #f4e7d3 100%);
--w: 4.8158cqi;
}
.saturn {
--b: radial-gradient(circle, #e6dba0 0%, #c2a13e 100%);
--w: 5.3684cqi;
}
.uranus {
--b: radial-gradient(circle, #7de3f4 0%, #3ba0b5 100%);
--w: 4.2632cqi;
}
.neptune {
--b: radial-gradient(circle, #4c6ef5 0%, #1b3b8c 100%);
--w: 6cqi;
}
现在我们有:

为了动画具有不同轨迹速度的行星,我们添加:
li::after {
/* previous styles */
animation: rotate var(--t, 3s) linear infinite;
offset-path: content-box;
}
注意偏移路径。这就是简化轨迹动画的关键,因为我们要做的就是沿着
@keyframes rotate {
to {
offset-distance: 100%;
}
}
仅此而已!我要求 ChatGPT 根据“海王星”计算时间,旋转速度为 20 秒 — 我们得到:
结论
只需一些规则,我们就用纯 CSS 创建了一个简单的 2d 版本的太阳系。如果您想更深入地了解,您可以:
- 使用实际距离和尺寸(使用 calc())
- 向
- 添加变换:rotateX(angle) 使其成为伪 3D:

编码愉快!
版本声明
本文转载于:https://dev.to/madsstoumann/the-solar-system-in-css-51bo?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-08
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-08 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-05-08
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-05-08 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-05-08
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-05-08 -
 如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-05-08
如何避免Go语言切片时的内存泄漏?,a [j:] ...虽然通常有效,但如果使用指针,可能会导致内存泄漏。这是因为原始的备份阵列保持完整,这意味着新切片外部指针引用的任何对象仍然可能占据内存。 copy(a [i:] 对于k,n:= len(a)-j i,len(a); k编程 发布于2025-05-08 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-05-08
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-05-08 -
 Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-05-08
Python环境变量的访问与管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...编程 发布于2025-05-08 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-05-08
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-05-08 -
 PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-05-08
PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-05-08 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-05-08
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-05-08 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-05-08
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-05-08 -
 Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-05-08
Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-05-08 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-05-08
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-05-08 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-08
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-08 -
 如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-08
如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-08 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-05-08
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-05-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























