对AngularJS的多语言支持
Key Takeaways
- Utilize the `angular-translate` module for efficient text translation in AngularJS applications, enabling dynamic language switching without page refresh.
- Set up a development environment with Bower and Gulp to automate and streamline the workflow, enhancing flexibility in managing dependencies and tasks.
- Implement asynchronous loading of translation files using `angular-translate-loader-static-files` to support lazy loading of language data, improving application performance.
- Manage right-to-left (RTL) and left-to-right (LTR) layout directions dynamically using CSS and AngularJS to accommodate languages with different writing directions, ensuring a seamless user interface experience.
- Store user language preferences using `angular-translate-storage-local` and browser `localStorage`, allowing the application to remember and apply the user’s language choice on subsequent visits.
Environment Setup
In the example I’m going to show you, I’ll use Bower and Gulp to make our development environment as more automated and flexible as possible. If they are not installed on your system yet or if you have never used them in your development workflow, I highly recommend to install and start learning more about them. Here is a list of articles that could be useful for this purpose:- Package Management for the Browser with Bower
- How to Grunt and Gulp Your Way to Workflow Automation
- Kickstart Your AngularJS Development with Yeoman, Grunt and Bower
bower install angular angular-translate --save
Let’s set up Gulp and install these basic packages. First we need to run the command npm init and follow few simple steps to create a package.json file which will include some information about the project and how to manage Node.js modules.
Next, we’ll install Gulp within the project:
npm install gulp --save-dev
We’ll also need some Gulp dependencies for JavaScript and Sass and other automation tools.
npm install gulp-sass gulp-uglify gulp-concat run-sequence browser-sync --save-dev
At this point, we have to create an empty gulpfile.js configuration file within the project directory. It’ll be used to define our Gulp tasks such as JavaScript and Sass. You can take a look at the complete configuration file in my GitHub repository.
In the JavaScript task we’ll add two files, angular and angular-translate, plus the main JavaScript file inside a /js directory. Then, we’ll concatenate them together and use a library for Node.js called Uglify to compress and reduce the size of our file.
'use strict'; var gulp = require('gulp'); var sass = require('gulp-sass'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var runSequence = require('run-sequence'); var browserSync = require('browser-sync'); gulp.task('js', function(){ return gulp.src([ './bower_components/angular/angular.js', './bower_components/angular-translate/angular-translate.js', './js/app.js']) .pipe(concat('app.min.js')) .pipe(uglify()) .pipe(gulp.dest('./js')) }); gulp.task('serve', function() { browserSync({ server: { baseDir: "./" } }); }); gulp.task('build', [], function() { runSequence('js'); }); gulp.task('default', ['build'], function() {});Once done, we can run the gulp build task we’ve previously created. It’ll run the js task and then generate a /js/app.min.js file that will be included in a simple HTML file.
>
>
> Multilingual AngularJS>
charset="utf-8">
>
>
>>
>
>
To open the project in a localhost environment, run gulp serve and then this will automatically open a browser tab directed to localhost:3000.
Adding Translation Using Angular-Translate
With these first configuration tasks in place, it’s time to take a step forward and add the translation support for the application text. We’ll work with Arabic and English as our main languages. They are completely different languages in regard of grammar, syntax, and in their writing directions (Right-to-Left Arabic and Left-to-Right English). angular-translate is an AngularJS module that we can use to translate the text. It provides many interesting features like filters, directives, and asynchronous loading of i18n data. First of all, let’s set up AngularJS and configure it with angular-translate// js/app.js var app = angular.module('Multilingual', ['pascalprecht.translate']); app.config(['$translateProvider', function($translateProvider) { $translateProvider .translations('ar', { 'HELLO': 'مرحبا' }) .translations('en', { 'HELLO': 'Hello' }) .preferredLanguage('ar'); }]);Then, let’s slightly modify the HMTL:
ng-app="Multilingual">
Then run gulp build from the command line to build the new changes in the JavaScript file. In the previous code snippet we have:
- Created an Angular module called Multilingual.
- Injected the angular-translate module as a dependency into our App as pascalprecht.translate.
- Injected $translateProvider in the .config() method.
- Registered the translation tables in different languages using the .translations() method and setting the language key such as en or ar as the first parameter.
- Set the preferred language using .preferredLanguage() method, (this is important as we use more than one language, so we can teach angular-translate which one to use on first load).
>
{{ 'HELLO' | translate }}> translate="HELLO">
>bower install angular-translate-handler-log --save
Then, update the JavaScript Gulp task:
gulp.task('js', function(){ return gulp.src([ './bower_components/angular/angular.js', './bower_components/angular-translate/angular-translate.js', // New file './bower_components/angular-translate-handler-log/angular-translate-handler-log.js', './js/app.js']) .pipe(concat('app.min.js')) .pipe(uglify()) .pipe(gulp.dest('./js')); });Finally, run gulp build using this method directly on $translateProvider as:
$translateProvider .translations('ar', { 'HELLO': 'مرحبا' }) .translations('en', { 'HELLO': 'Hello' }) .preferredLanguage('ar') .useMissingTranslationHandlerLog();If we missed up the translation for HELLO, thanks to this method we’ll get a warning message that says “Translation for HELLO doesn’t exist”.
Load Translation Files Asynchronously
Instead of adding translation data for different languages directly in the .config() method, there is another way to load them in an asynchronous and lazy loading. Actually, there are several ways to achieve this task, but in this tutorial we’ll use just the angular-translate-loader-static-files extension. First we need to install the extension with Bower:bower install angular-translate-loader-static-files --save
Once installed, we need to update the Gulp task with the extension file path and then run gulp build.
gulp.task('js', function(){ return gulp.src([ './bower_components/angular/angular.js', './bower_components/angular-translate/angular-translate.js', './bower_components/angular-translate-handler-log/angular-translate-handler-log.js', // New file 'bower_components/angular-translate-loader-static-files/angular-translate-loader-static-files.js', './js/app.js']) .pipe(concat('app.min.js')) .pipe(uglify()) .pipe(gulp.dest('./js')); });At this point, we need to create a /translations directory and add the languages translation files. The structure will look like the following:
translations ├── ar.json └── en.jsonInside the ar.json file, write the content reported below:
{ "HELLO": "مرحبا", "BUTTON_LANG_AR": "العربية", "BUTTON_LANG_EN": "الإنجليزية", "WELCOME_MESSAGE": "مرحباً في موقع AngularJS المتعدد اللغات" }On the contrary, in the en.json file save the following content:
{ "HELLO": "Hello", "BUTTON_LANG_AR": "Arabic", "BUTTON_LANG_EN": "English", "WELCOME_MESSAGE": "Welcome to the AngularJS multilingual site" }Now, we can use the useStaticFilesLoader method to tell angular-translate which language files to load using a specific pattern by using the following approach:
prefix - specifies file prefix suffix - specifies file suffixAnd here’s how the JavaScript file changes:
// js/app.js app.config(['$translateProvider', function($translateProvider) { $translateProvider .useStaticFilesLoader({ prefix: '/translations/', suffix: '.json' }) .preferredLanguage('ar') .useMissingTranslationHandlerLog(); }]);If we want to add a prefix to the files, we can rename each of them using a prefix (in this case, locale-):
translations ├── locale-ar.json └── locale-en.jsonBy applying this change, we have to update the app.js file as follows:
// js/app.js app.config(['$translateProvider', function($translateProvider) { $translateProvider .useStaticFilesLoader({ prefix: '/translations/locale-', suffix: '.json' }) .preferredLanguage('ar') .useMissingTranslationHandlerLog() }]);Here angular-translate will concatenate our code as {{prefix}}{{langKey}}{{suffix}}, and then load /translations/locale-en.json file for example.
Switching between Different Languages
So far we’ve seen how to work with text translations for two languages. Nevertheless, we can’t still switch to the other language from the browser at runtime. To do this, we need to add a button for every language to switch from it. ng-controller="LanguageSwitchController">
>
>
>
We can also create some $rootScope properties and use them on our HTML code to set up the initial layout direction and the lang attribute in the first load, binding them later whenever the language changes.
// js/app.js app.run(['$rootScope', function($rootScope) { $rootScope.lang = 'en'; $rootScope.default_float = 'left'; $rootScope.opposite_float = 'right'; $rootScope.default_direction = 'ltr'; $rootScope.opposite_direction = 'rtl'; }])angular-translate provides a handy method called use that takes a parameter and sets the language for us based on the passed parameter. Moreover, we’ll listen to the $translateChangeSuccess event, which is fired once a translation change is successful, to ensure the language has changed. Then, we can modify the $rootScope properties based on the selected language:
// js/app.js app.controller('LanguageSwitchController', ['$scope', '$rootScope', '$translate', function($scope, $rootScope, $translate) { $scope.changeLanguage = function(langKey) { $translate.use(langKey); }; $rootScope.$on('$translateChangeSuccess', function(event, data) { var language = data.language; $rootScope.lang = language; $rootScope.default_direction = language === 'ar' ? 'rtl' : 'ltr'; $rootScope.opposite_direction = language === 'ar' ? 'ltr' : 'rtl'; $rootScope.default_float = language === 'ar' ? 'right' : 'left'; $rootScope.opposite_float = language === 'ar' ? 'left' : 'right'; }); }]);And also apply the following change to the markup:
lang="{{ lang }}" ng-app="Multilingual">
In my article titled Using Helper Classes to DRY and Scale CSS, you can see another example of using these directional properties in HTML as helper classes:
class="text-{{ default_float }}">>
Remember the Language
Up to this point, we’ve built the switching language feature and we’re able to change the language to use our favourite one. The next step is to let the application remember the language we choose, so the next time we launch it we don’t have to switch to that language again. We’ll teach our application to remember the language using the browser localStorage to store the selected language and we’ll use angular-translate-storage-local extension for this purpose. As you can imagine, the next step is to install it. We’ll do it with Bower:bower install angular-translate-storage-local --save
Running this command, we’ll also install angular-cookies and angular-translate-storage-cookie as dependencies. Once installed, we need to update the Gulp task with the new files running gulp build:
gulp.task('js', function(){ return gulp.src([ './bower_components/angular/angular.js', './bower_components/angular-translate/angular-translate.js', './bower_components/angular-translate-handler-log/angular-translate-handler-log.js', 'bower_components/angular-translate-loader-static-files/angular-translate-loader-static-files.js', // New files './bower_components/angular-cookies/angular-cookies.js', './bower_components/angular-translate-storage-cookie/angular-translate-storage-cookie.js', './bower_components/angular-translate-storage-local/angular-translate-storage-local.js', './js/app.js']) .pipe(concat('app.min.js')) .pipe(uglify()) .pipe(gulp.dest('./js')); });With this code in place, the next steps are:
- Adding ngCookies as a dependency.
- Telling $translateProvider to use localStorage via useLocalStorage()
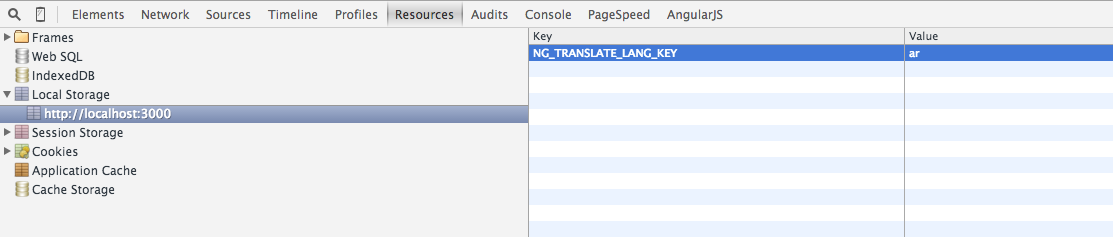
var app = angular.module('Multilingual', [ 'pascalprecht.translate', 'ngCookies' ]); app.config(['$translateProvider', function($translateProvider) { $translateProvider .useStaticFilesLoader({ prefix: '/translations/', suffix: '.json' }) .preferredLanguage('ar') .useLocalStorage() .useMissingTranslationHandlerLog() }]);angular-translate will store the initial language as we set by preferredLanguage() with the key NG_TRANSLATE_LANG_KEY . It’ll assign the language as its value in the browser localStorage and then update it every time the user switches the language. When the user opens the application, angular-translate will retrieve it from localStorage.

Working with Layout Direction
We have reached the presentation part. If you’re working with two languages with the same writing directions (for instance English and French), the configuration is complete. If one of the language direction is RTL and the other is LTR instead, we need do some extra work to adjust some layout scenarios. Let’s say this is the CSS code for the LTR language (English):.media-image { padding-right: 1rem; }
When it comes to the RTL language, the above code should be mirrored to be padding-left instead of padding-right:
.media-image { padding-left: 1rem; }
However, this is not a good practice at all since it’s time consuming and involves code repetitions:
[lang='ar'] .media-image { padding-right: 0; padding-left: 1rem; }To solve this issue we need to write some CSS code and allow the support for both the RTL language and the LTR one in an effective, automated, and dynamic way. With such approach, we won’t have to repeat or override CSS rules. I encourage you to read my article titled Manage RTL CSS with Sass and Grunt to learn more about this technique and how to use it in your projects. We’ll implement it in this tutorial using Gulp and adding a Sass task that takes ltr-app.scss and rtl-app.scss. We’ll import the main Sass file in addition to direction specific variables inside them:
gulp.task('sass', function () { return gulp.src(['./sass/ltr-app.scss', './sass/rtl-app.scss']) .pipe(sass()) .pipe(gulp.dest('./css')); }); // Update the build task with sass gulp.task('build', [], function() { runSequence('js', 'sass'); });The sass/ltr-app.scss file should be as follows:
// LTR language directions $default-float: left; $opposite-float: right; $default-direction: ltr; $opposite-direction: rtl; @import 'style';And this is the code of sass/rtl-app.scss:
// RTL language directions $default-float: right; $opposite-float: left; $default-direction: rtl; $opposite-direction: ltr; @import 'style';Finally, this is an example of what sass/style.scss looks like:
body { direction: $default-direction; } .column { float: $default-float; } .media-image { padding-#{$opposite-float}: 1rem; }With all this code in place, you can run gulp build and the Sass task will generate two files. css/rtl-app.css will have the code listed below:
/* css/rtl-app.css */ body { direction: rtl; } .column { float: right; } .media-image { padding-left: 1rem; }The css/ltr-app.css file will have the content reported below:
/* css/ltr-app.css */ body { direction: ltr; } .column { float: left; } .media-image { padding-right: 1rem; }The next and final step is to use these generated files dynamically, based on the current language. We’ll use the $rootScope‘s default_direction property to set the direction during the first load and then bind it when we change the language.
ng-href="css/{{ default_direction }}-app.css" rel="stylesheet">
Conclusions
As we’ve seen, using angular-translate is the way to go when it comes to AngularJS translation. It offers a lot of handy filters, directives and interesting tools to use. We have covered the translation process in many different ways, exploring how to switch between two languages. We’ve also discussed how to store a selected language in user browser storage and how to work with CSS to make the presentation layer more responsive with language directions. I hope you enjoyed this tutorial. I’ve created a GitHub repo for this article and you can check out the code here. Feel free to share your comments in the section below.Frequently Asked Questions on Multilingual Support for AngularJS
How can I implement multilingual support in AngularJS?
Implementing multilingual support in AngularJS involves using the angular-translate module. This module provides filters and directives that allow you to translate your application into different languages. You can install it using npm or bower, and then include it in your application module. After that, you can define translations for different languages using the $translateProvider. You can then use the translate filter or directive in your HTML to display the translated text.
What are the benefits of using AngularJS for multilingual support?
AngularJS provides a robust and flexible framework for building web applications, and its support for multilingual applications is no exception. With AngularJS, you can easily define translations for different languages and switch between them dynamically. This makes it easy to create a user-friendly interface that can be customized to the user’s preferred language.
Can I use external translation files with AngularJS?
Yes, AngularJS allows you to use external translation files. This can be useful if you have a large number of translations or if you want to manage your translations separately from your application code. You can load these files using the $translateProvider’s useStaticFilesLoader method.
How can I switch between languages in AngularJS?
Switching between languages in AngularJS is done using the $translate service’s use method. This method takes a language key as a parameter and switches the current language to the one specified. You can use this method in conjunction with a select element or a set of buttons to allow the user to switch languages.
How can I handle pluralization in AngularJS?
AngularJS provides a translate directive that supports pluralization. This directive takes a translate-values attribute that can be used to specify the number of items. The translations can then be defined with a special syntax that handles different cases based on this number.
Can I use AngularJS for right-to-left languages?
Yes, AngularJS supports right-to-left languages. This can be achieved by setting the dir attribute on the html element to “rtl”. You can also use the $locale service to get information about the current locale and adjust your layout accordingly.
How can I handle fallback languages in AngularJS?
AngularJS allows you to specify a fallback language that will be used if a translation is not available in the current language. This can be done using the $translateProvider’s fallbackLanguage method.
Can I use interpolation in my translations in AngularJS?
Yes, AngularJS supports interpolation in translations. This allows you to include dynamic content in your translations. You can use the translate directive or filter with an expression that includes the dynamic content.
How can I test my multilingual AngularJS application?
Testing a multilingual AngularJS application involves checking that the correct translations are displayed for each language. This can be done using unit tests with the $translate service, or using end-to-end tests with tools like Protractor.
Can I use AngularJS for localization?
Yes, AngularJS provides support for localization in addition to translation. This includes date, number, and currency formatting based on the user’s locale. This can be done using the $locale service and the various filters provided by AngularJS.
-
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-18
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-18 -
 查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-05-18
查找当前执行JavaScript的脚本元素方法如何引用当前执行脚本的脚本元素在某些方案中理解问题在某些方案中,开发人员可能需要将其他脚本动态加载其他脚本。但是,如果Head Element尚未完全渲染,则使用document.getElementsbytagname('head')[0] .appendChild(v)的常规方...编程 发布于2025-05-18 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-05-18
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-05-18 -
 如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-05-18
如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-05-18 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-18
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-18 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-05-18
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-05-18 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示 仅通过Python的MlStripper 来简化剥离过程,Python Standard库提供了一个专门的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...编程 发布于2025-05-18
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示 仅通过Python的MlStripper 来简化剥离过程,Python Standard库提供了一个专门的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...编程 发布于2025-05-18 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-05-18
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-05-18 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-05-18
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-05-18 -
 CSS强类型语言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...编程 发布于2025-05-18
CSS强类型语言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...编程 发布于2025-05-18 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-05-18
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-05-18 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-18
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-18 -
 如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-05-18
如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-05-18 -
 在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-05-18
在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-05-18 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在银光应用程序中,尝试使用LINQ建立错误的数据库连接的尝试,无法找到以查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中,tblpersoon可能需...编程 发布于2025-05-18
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在银光应用程序中,尝试使用LINQ建立错误的数据库连接的尝试,无法找到以查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中,tblpersoon可能需...编程 发布于2025-05-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























