掌握 React Native 中的深度链接和通用链接:OpenGraph Share 和 Node.js 集成
设想
假设您有一个名为 ShopEasy 的电子商务应用程序,并且您希望点击电子邮件、消息或社交媒体中的产品链接的用户被直接重定向到应用程序中的相关产品页面,而不是网站。
步骤1:在nodejs服务器中进行Opengraph配置以进行链接预览:

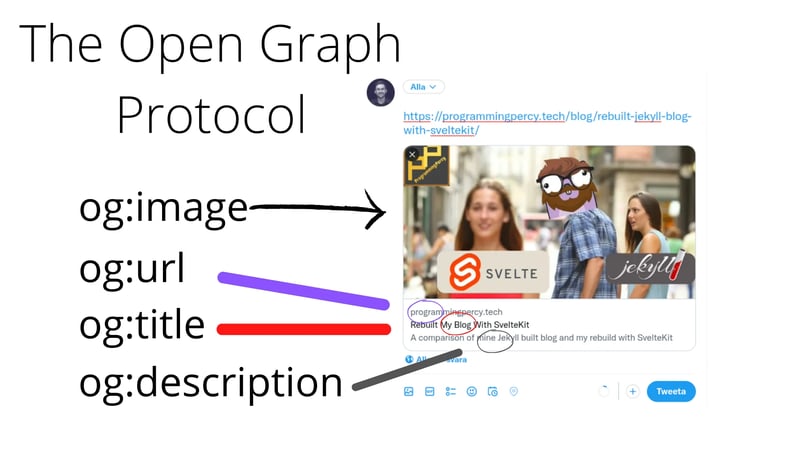
Open Graph 是 Web 开发人员使用的一种协议,用于控制在 Facebook、Twitter、LinkedIn 等社交媒体平台上共享时 URL 的表示方式。通过在网页的 HTML 中使用 Open Graph 标签,您可以指定当用户共享链接时预览中将显示哪些内容。
要在 React Native 应用程序中使用这些 OpenGraph 标签,您需要使用深层链接或通用链接来处理服务器的链接(例如 https://ShopEasy.com/${type}/${id})。当用户分享这些链接时,Facebook、Twitter 或 iMessage 等平台将根据您定义的 OpenGraph 标签自动显示内容预览。
/routes/share.js
const express = require('express');
const app = express();
const path = require('path');
// Serve static files (e.g., images, CSS, JavaScript)
app.use(express.static(path.join(__dirname, 'public')));
// Route to serve the OpenGraph meta tags
app.get('/:type/:id', (req, res) => { // type: product/category
const productId = req.params.id;
// Fetch product details from a database or API (placeholder data for this example)
const product = {
id: productId,
name: 'Sample Product',
description: "'This is a sample product description.',"
imageUrl: 'https://ShopEasy.com/images/sample-product.jpg',
price: '$19.99',
};
// Serve HTML with OpenGraph meta tags
res.send(`
${product.name}
${product.name}
${product.description}

Price: ${product.price}
`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
第 2 步:iOS 设置和配置:
a) (用于生产) 准备 apple-app-site-association 文件
apple-app-site-association (AASA) 文件是一个 JSON 文件,它告诉 iOS 哪些 URL 应打开您的应用程序。以下是您为电子商务应用程序进行设置的方法:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": ["ABCDE12345.com.shopeasy.app"],
"paths": [
"/product/*",
"/category/*",
"/cart",
"/checkout"
]
}
]
}
}
- appID:。 您的应用程序的标识符,将您的 Apple 团队 ID (ABCDE12345) 与应用程序的捆绑包标识符 (com.shopeasy.app) 相结合。
- paths:您的网站上应在您的应用程序中打开的路径。
- /product/*:任何产品页面(例如 https://www.shopeasy.com/product/123)都应在应用程序中打开。
- /category/*:任何类别页面(例如 https://www.shopeasy.com/category/shoes)。
- /cart 和 /checkout:用户的购物车和结帐页面也应该在应用程序中打开。
b) (用于生产) 托管 apple-app-site-association 文件
构建关联文件后,将其放置在站点的 .well-known 目录中。文件的 URL 应符合以下格式:
https:///.well-known/apple-app-site-association(例如:https://www.shopeasy.com/.well-known/apple-app-site-association )
您必须使用带有有效证书且不带重定向的 https:// 托管文件。
c) 在 Xcode 中启用关联域
i) 打开 Xcode:
在 Xcode 中打开您的 ShopEasy 项目。
ii) 添加关联域功能:
转到“签名和功能”选项卡。
单击“ ”按钮并添加“关联域”。
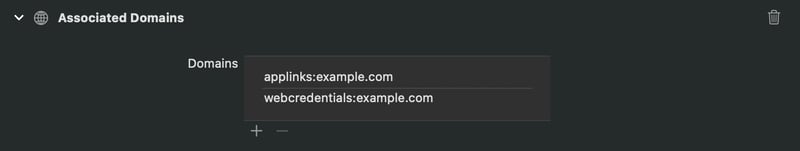
iii) 添加您的域名:
在“关联域”部分下,添加前缀为 applinks:.
的域
例如:
:
i) 服务应用链接:用于深度链接和应用程序到 Web 的交互,允许您的应用程序直接处理特定的 URL。
ii) 服务网络凭证:用于启用自动填充凭证,允许用户在您的应用程序和网站上无缝使用保存的密码。

对于开发人员:
applinks:shopeasy webcredentials:shopeasy
用于生产:
applinks:shopeasy.com webcredentials:shopeasy.com
d)(ref) 在 Info.plist 中配置 URL 方案:(当您想要通过不一定是 Web URL 的链接打开应用程序时,URL 方案非常有用,允许在应用程序内进行深层链接或从另一个应用程序启动它。)
在哪里:
CFBundleURLName:URL 方案的人类可读名称。这可以是任何描述性字符串。
CFBundleURLSchemes:您的应用程序支持的实际 URL 方案。它应该是一个唯一的字符串,如 shopeasy/showeasy.com(如果是生产集)。
... CFBundleTypeRole Editor CFBundleURLName shopeasy CFBundleURLSchemes shopeasy
d) 在 AppDelegate.mm 中:
#import// ... // Add Below Code for DeepLinks - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary *)options { return [RCTLinkingManager application:application openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray > * _Nullable))restorationHandler { return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; } //DEEP LINKS TILL HERE @end
e) 测试深度链接设备:
这应该打开应用程序。
npx uri-scheme open "shopeasy://product/mobile" --ios
或者
xcrun simctl openurl booted "shopeasy://product/mobile"
第 3 步:Android 设置和配置:
i) 在 AndroidManifest.xml 中:
/>
ii) 检查 android:
adb shell am start -W -a android.intent.action.VIEW -d "shopeasy://product/apple" com.shopeasy
或者
如果路由有效,请在模拟器中单击此链接:
http://localhost:3000/share/product/iphone
第 3 步:在 React Native 应用程序中使用:
Navigation.jsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import MainNavigator from './MainNavigator';
import { navigationRef } from '../utils/NavigationUtil';
const config = {
screens: {
ProductScreen: '/product/:id',
CategoryScreen: '/category/:name',
},
};
const linking = {
prefixes: ['shopeasy://', 'https://shopeasy.com', 'http://localhost:3000'],
config,
};
const Navigation: React.FC = () => {
return (
);
};
export default Navigation;
App.jsx
useEffect(() => {
// Retrieve the initial URL that opened the app (if any) and handle it as a deep link.
Linking.getInitialURL().then(url => {
handleDeepLink({ url }, 'CLOSE'); // Pass the URL and an action ('CLOSE') to handleDeepLink function.
});
// Add an event listener to handle URLs opened while the app is already running.
Linking.addEventListener('url', event => handleDeepLink(event, 'RESUME'));
// When the app is resumed with a URL, handle it as a deep link with the action ('RESUME').
// Cleanup function to remove the event listener when the component unmounts.
return () => {
Linking.removeEventListener('url', event => handleDeepLink(event, 'RESUME'));
};
}, []);
CLOSE/RESUME 是可选的,并根据要求传递句柄。
-
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-14
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-07-14 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-14
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-14 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-14
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-14 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-14
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-07-14 -
 为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 ; $ date->修改('1个月'); //前进1个月 echo $ date->...编程 发布于2025-07-14
为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 ; $ date->修改('1个月'); //前进1个月 echo $ date->...编程 发布于2025-07-14 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-14
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-14 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-14
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-14 -
 如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-07-14
如何使用Python有效地以相反顺序读取大型文件?在python 反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] 剩余_size- = buf_size lines = buffer.split('\ n'....编程 发布于2025-07-14 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-14
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-14 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-14
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-14 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-14
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-07-14 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-07-14
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-07-14 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-14
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-07-14 -
 解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-07-14
解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-07-14
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























