降低性能的两行 CSS(fps 到 ps)
我最近发布了《学习厕所》,如果您看过它,您可能会注意到背景中的动画,其中彩色圆圈在屏幕上对角移动。看起来像这样:
它在 Chrome 和 Safari 上运行良好,但我注意到 Firefox 上的性能严重下降。
性能太差了,我直接在 Firefox 中禁用了这个动画。
动画是如何运作的?
动画是使用两个嵌套的 div 构建的。外部 div 是网站 body 标记的第一个子级。
.background-gradient 元素负责创建跨越其父容器的整个宽度和高度的渐变。像这样:

外部 .background-mask 负责两件事:
- 它将位置设置为固定,并使容器填充视口的整个尺寸。
- 在渐变上创建点状蒙版
这确保了点的颜色是其正下方渐变的颜色:

这是我上面描述的所有内容的 CSS:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
如果您有兴趣了解有关 CSS 中蒙版的更多信息,那么我可以推荐 Ahmad Shadeed 撰写的这篇综合文章
是什么导致了性能下降?
并非所有 CSS 属性的动画效果都是一样的。无需过多讨论浏览器如何将 HTML 呈现到页面(尽管我已在此处概述),它会经历几个阶段。我们感兴趣的三个阶段是:
- 布局 - 当浏览器计算页面上元素的大小和位置时
- Paint - 绘制页面的所有视觉方面,如图像、颜色、阴影等
- 复合 - 以正确的顺序将元素层叠在一起
管道的顺序如下所示:
布局 → 绘制 → 合成
布局和绘制过程可能会占用大量 CPU 资源,因此尝试减少 CSS 触发管道中各个阶段的次数非常重要*。* 浏览器在某些方面可以通过优化某些属性的性能来提供帮助,例如跳过渲染管道的整个阶段,其他人可以利用硬件加速将计算从CPU转移到GPU。
对某些属性进行动画处理,例如平移和不透明度,都可以避免触发布局并使用硬件加速。
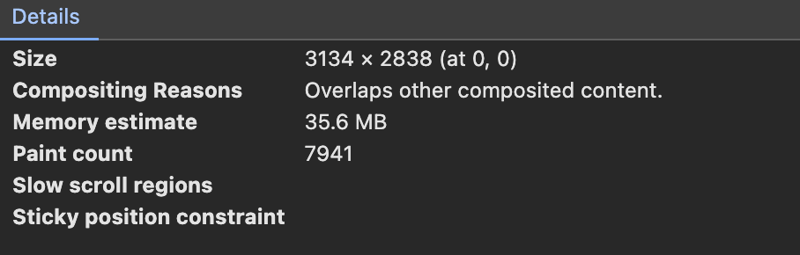
遗憾的是,在设置蒙版位置动画时情况并非如此。我查看了 Chrome,发现背景 div 的绘制计数在每一帧上都在增加。几秒钟后,它已经触发了超过 1,000 次油漆。

即使绘制数量如此之多,Chrome 上的动画也感觉很流畅。然而,在 Firefox 上感觉超级卡顿。令人烦恼的是,我找不到测量 Firefox 上的绘制计数的方法,因此我对 Firefox 糟糕性能所做的任何假设都纯粹是猜测。
我注意到动画对于小型设备来说很好,但随着屏幕尺寸的增加而变得更糟。我的工作原理是,Firefox 不会对每个 24x24 蒙版进行批处理布局触发器,这会导致当存在更多 24x24 蒙版时 FPS 下降。再说一次,我在这里可能完全错了。
我是如何解决这个问题的?
我需要依靠性能更高的属性,例如translate,而不是对优化不佳的CSS属性(如mask-position)进行动画处理。
解决方案不是将蒙版移动 24px,而是使用平移属性移动整个背景元素。
从抽象的角度来看,动画是这样的:
CSS 中的两行更改:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
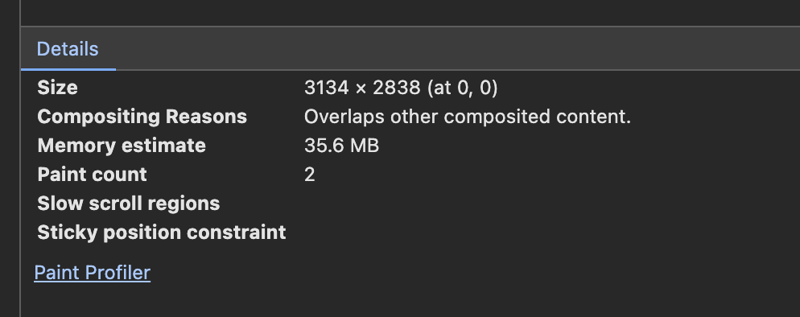
浏览器不再对蒙版位置进行动画处理,这会在每个帧上触发布局。即使背景在每一帧上移动,通过翻译它也不会触发布局或绘制。您可以看到,唯一的绘制次数为每分钟 1,000 次。

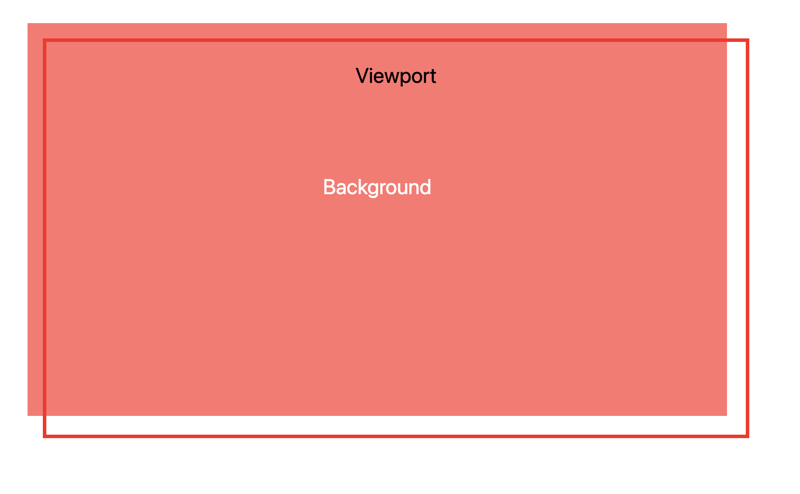
眼尖的观众一定会发现一个问题。如果您还记得的话,背景的高度和宽度会填充视口。将背景向左和向上移动 24 像素,在视口中留下这个空白区域。

解决这个问题很简单,只需将蒙版尺寸添加到容器的宽度和高度即可:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
我们再在Firefox中看一下:
这可能不是一个完美的解决方案,但完成一个有趣的烟雾和镜子 CSS技巧总是让人有点满足。
-
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-21
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-21 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-07-21
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-07-21 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-07-21
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案:的,请访问量很大,并应为procectiquiestate的,并在整个代码上正确格式不多: java.text.simpledateformat; 导入java.util.calendar; 导入java...编程 发布于2025-07-21 -
 在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。The recommended approach to correct the data is t...编程 发布于2025-07-21
在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。The recommended approach to correct the data is t...编程 发布于2025-07-21 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-21
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-21 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-07-21
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-07-21 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-21
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-21 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-07-21
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-07-21 -
 Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-21
Async Void vs. Async Task在ASP.NET中:为什么Async Void方法有时会抛出异常?在ASP.NET async void void async void void void void void的设计无需返回asynchroncon而无需返回任务对象。他们在执行过程中增加未偿还操作的计数,并在完成后减少。在某些情况下,这种行为可能是有益的,例如未期望或明确预期操作结果的火灾和...编程 发布于2025-07-21 -
 Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-21
Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-21 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?class'ziparchive'在Linux Server上安装Archive_zip时找不到错误 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11错误:致命错误:在... cass中找不到类z...编程 发布于2025-07-21
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?class'ziparchive'在Linux Server上安装Archive_zip时找不到错误 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11错误:致命错误:在... cass中找不到类z...编程 发布于2025-07-21 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-07-21
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-07-21 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-21
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-21 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-21
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-21 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-07-21
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-07-21
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























