依靠 CSS Clip Path 在 DOM 中制作很酷的形状而无需图像

介绍
直到几年前,如果您想要网站的背景形状或部分不是矩形,您很可能需要设计师为您提供静态 PNG 或 JPEG 图像,并根据需要添加,但 CSS 已经从那时起,我的朋友们已经走了很长的路。
当我进行网站更新时,将页面上的内容分解为不同颜色的背景部分,在纯白色和柔和的灰色之间交替,我的设计模型包含了一个底部边缘向上倾斜的部分,右侧而不是像典型的块元素那样以完美的 90 度角穿过页面。
现在我可以要求设计师制作一个背景图像来为我做这件事,但我想看看我是否可以利用 CSS 的力量自己完成这件事。你瞧,我可以使用 CSS Clip-path。
DOM 中有趣的形状和视觉效果不再纯粹是设计师的领域,借助 CSS 剪辑路径等工具,开发人员有能力重塑元素,我将向您展示如何操作。
CSS 剪辑路径
如果您像我一样不太熟悉 CSS Clip-path 属性,它会创建一个剪切区域来设置应显示元素的哪些部分。显示区域内的部分,隐藏区域外的部分。

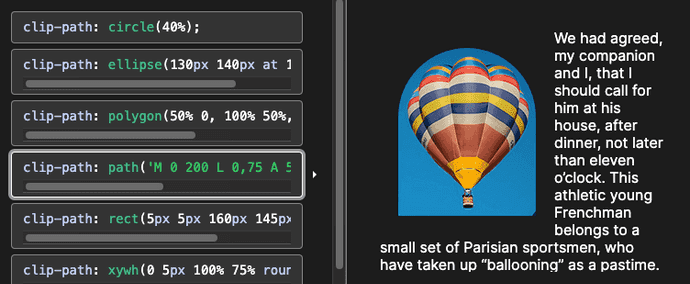
来自 MDN 剪辑路径文档的演示。不同的剪辑路径选项提供热气球和文本的不同视图。
clip-path 属性可以接受多种值:
-
,它接受定义了剪切路径的 SVG 元素的 url 之类的值。 -
,接受 margin-box 和 border-box 等值。 -
,接受 Circle() 和 rect() 等值。 - 全局值,接受继承和恢复等值。
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
这篇文章没有详细介绍 Clip-path 可以接受的所有属性以及如何组合它们来创建相当复杂的形状。如果您想了解更多关于 Clip=path 的信息和示例,我建议您从 Mozilla 文档开始。
clip-path 接受的
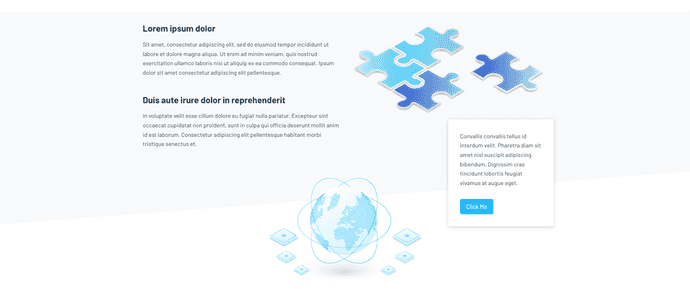
我需要用 CSS 重新创建的多边形

我需要用 CSS 创建灰色多边形背景。
上图是我需要使用 CSS Clip-path 的 Polygon() 属性重新创建的灰色背景部分的屏幕截图。我需要做的第一件事是创建一些 HTML 元素来应用 CSS。
polygon() 剪辑路径 vs rect() 剪辑路径
您可能想知道为什么我选择使用 Polygon() 属性而不是带有 Clip-path 的 rect() 属性。虽然两者相似,但 Polygon() 可以创建更复杂的多边形形状,并通过接受坐标对来定义多边形的每个顶点,为高级设计提供更大的多功能性,而 rect() 只能处理矩形形状。
设置 HTML 和 CSS
我正在开发的网站依赖于静态网站生成器 Hugo,这是一个基于 Go 的框架。 Hugo 使用模板来呈现网站的 HTML,因此如果您了解 HTML,下面的示例代码应该看起来相对熟悉。
模板说明:
如果您曾经使用过 JSX 组件、带有 Pug 或 Handlebars 的 Node.js,或者 Jekyll - Hugo 的模板都是类似的:带有 Go 变量和函数的 HTML 元素,散布在 {{ }} 中,以便在模板的任何位置呈现正确的信息被注入。
这是我昵称为页面“拼图部分”的代码,因为该部分的前景中有拼图。为了本文的目的和清晰起见,我用生成的 HTML 替换了注入模板中的 Go 变量。
single.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

这一段代码比较紧凑,但是值得讨论。除了 HTML 元素之外,还有相当多的 CSS 类来自 Bootstrap 库,这是用于响应式网页设计的原始开源 CSS 框架之一。
在像about-body这样的自定义类中,我用它来添加自定义样式,其中有container、row、col-12或col-md-6、mb-5和mb-3等类。
后面的所有类都是 Bootstrap 类,它们的作用是当视口超过一定宽度 (col-md-6) 时,使屏幕上的文本和图像元素共享页面的宽度,或者应用 margin-bottom一定数量的
标签(mb-3 或 mb-5)。
Bootstrap 类不是本文的重点,要关注的类是 puzzle-section,它包含所有文本和拼图图像。
这个拼图部分类是我们要添加clip-path属性的地方,以使用稍微倾斜、向上和向右的设计来显示文本和图像后面的浅灰色背景。
添加 CSS 剪辑路径来塑造拼图部分
由于我不太确定如何将正常的矩形

这个CSS剪辑路径制作器网站非常棒,因为它有大量的预设形状、可调整的图像大小和背景,并且当前显示的图像的顶点可以拖动到您想要的任何排列中。屏幕底部的行显示了确切的剪辑路径 CSS 值,您可以将其复制/粘贴到自己项目的 CSS 中。
我选择平行四边形预设形状作为起点,然后拖动角以匹配我试图从头开始重新创建的背景部分的角度。当我对它看起来准确感到满意后,我将页面底部的 CSS 行复制到剪贴板。
在我的项目的 SCSS 文件中,除了浅灰色背景颜色属性和一些填充之外,我还添加了复制的剪辑路径 CSS,以便为文本和拼图图像在页面上提供一些喘息空间。
注意: 尽管示例代码中显示的文件是 SCSS 而不是纯 CSS,但对于本文而言,它在这里应该没有什么区别。应该是直接1:1比较。
about.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
clip-path 的那一点 CSS 就足以将我的完美矩形 DOM 元素转变为不完美的多边形。不是太寒酸!
结论
CSS 正在突破 Web 开发人员可以做的事情的界限,而无需一直求助于图像、视频和自定义设计的元素。弄清楚如何独自完成一些很酷的设计所带来的满足感让人感觉非常有力量。
最近的一个示例是使用 CSS Clip-path 属性为某些底部边缘不均匀的文本和图像创建背景框。在专门对所有形状和大小的剪辑路径进行解码的交互式网站的帮助下,我能够快速处理这个稍微倾斜的多边形。
让我花点时间表达一下我对那些为其他开发人员提供解决非常具体问题的小网站或代码片段的人们的感激之情 - 你们继续让互联网变得更美好。
几周后回来查看 — 我将撰写更多有关 JavaScript、React、IoT 或其他与 Web 开发相关的内容的文章。
如果您想确保永远不会错过我写的文章,请在此处注册我的时事通讯:https://paigeniedringhaus.substack.com
谢谢阅读。我希望学习仅使用 CSS 的力量来重塑元素在 DOM 中的外观对您有帮助,就像对我有帮助一样。
更多参考资料和资源
- MDN 文档、CSS 剪辑路径
- CSS 剪辑路径生成器网站
-
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-05-07
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-05-07 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-05-07
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-05-07 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-05-07
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-05-07 -
 如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-05-07
如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-05-07 -
 如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-07
如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-07 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-05-07
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-05-07 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-05-07
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-05-07 -
 JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-05-07
JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-05-07 -
 Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-05-07
Java中如何使用观察者模式实现自定义事件?在Java 中创建自定义事件的自定义事件在许多编程场景中都是无关紧要的,使组件能够基于特定的触发器相互通信。本文旨在解决以下内容:问题语句我们如何在Java中实现自定义事件以促进基于特定事件的对象之间的交互,定义了管理订阅者的类界面。以下代码片段演示了如何使用观察者模式创建自定义事件: args)...编程 发布于2025-05-07 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-07
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-07 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-05-07
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-05-07 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-07
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-07 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-05-07
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-05-07 -
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-05-07
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-05-07 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-07
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























