ColdConnect MailWizard 简介:简化冷电子邮件发送的终极工具
介绍
在商业和网络领域,冷电子邮件仍然是最有效的外展策略之一。然而,管理冷电子邮件活动可能既耗时又复杂,尤其是在处理大型收件人列表、日程安排和模板自定义时。 ColdConnect MailWizard 是一款强大的电子邮件管理工具,旨在简化和增强您的冷电子邮件发送流程。
这篇博文将深入探讨 ColdConnect MailWizard 的架构、组件、功能和未来的增强功能。无论您是希望做出贡献的开发人员还是希望了解该工具的业务专业人士,本指南都能满足您的需求。
技术堆栈概述
ColdConnect MailWizard 使用现代技术堆栈构建,确保性能、可扩展性和易用性。细分如下:
前端: React.js、Context API、Axios、CSS 模块
后端: Spring Boot、RESTful API、Google Sheets API
数据库: MySQL/Oracle DB
容器化: Docker、Kubernetes
身份验证: Spring Security
部署: AWS EC2、S3
系统设计与架构
ColdConnect MailWizard 遵循微服务架构,将前端、后端和数据库层分开,以确保模块化和可扩展性。
前端: 用户界面使用 React.js 构建,使用 Context API 进行状态管理,使用 Axios 进行 API 交互。前端通过 RESTful API 与后端通信。
后端:后端由 Spring Boot 提供支持,处理所有业务逻辑、电子邮件调度、模板管理以及与收件人数据的 Google Sheets API 集成。
数据库: MySQL 或 Oracle DB 存储电子邮件模板、时间表和日志。该数据库旨在处理大型数据集,确保快速检索和更新。
容器化: Docker 和 Kubernetes 用于容器化应用程序,使其易于在不同环境中部署和扩展。
身份验证: Spring Security 是为了安全访问而实现的,确保只有授权用户才能与应用程序交互。
关键部件
- 前端 前端分为几个关键组件,每个组件负责应用程序中的不同功能:
Dashboard.js:这是显示电子邮件状态、最近活动以及导航到其他功能(例如安排电子邮件或管理模板)的选项的主要组件。
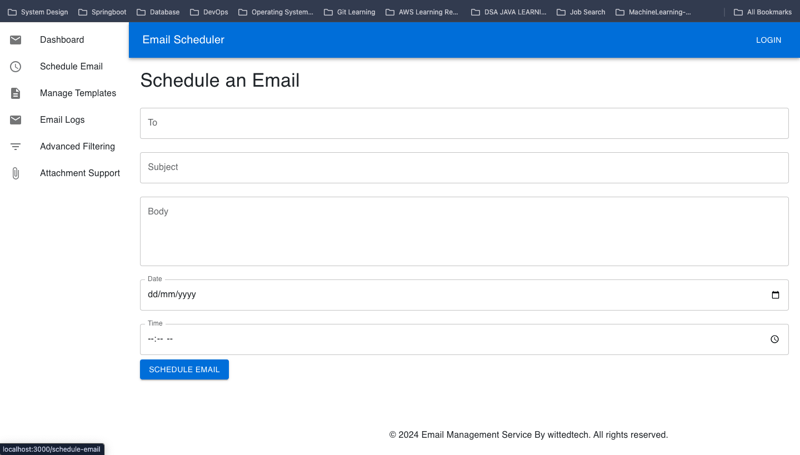
EmailForm.js: 一个表单组件,用户可以在其中输入电子邮件详细信息、选择模板和安排电子邮件。它与后端集成以发送调度请求。
TemplateList.js: 此组件显示所有电子邮件模板的列表,其中包含用于创建、编辑或删除模板的选项。它提供了一个用户友好的模板管理界面。
AuthContext.js & EmailContext.js: 这些上下文组件分别管理与身份验证和电子邮件操作相关的应用程序状态。它们确保可以跨各个组件访问数据,而无需进行螺旋钻探。
API.js: 所有 API 交互的集中服务。它处理对后端的 HTTP 请求,方便管理和维护 API 调用。
Styles & Utils: styles 目录包含用于在整个应用程序中实现一致样式的 CSS 模块,而 utils 目录包含实用程序功能,例如表单输入的验证器。
- 后端 后端处理核心业务逻辑并与各种外部服务集成:
电子邮件安排: 用户可以安排在特定时间发送电子邮件。此功能由在后台处理计划任务的计划服务处理。
模板管理:邮件模板的CRUD操作由后端处理,允许用户创建、编辑和删除模板。
Google Sheets 集成: 后端从 Google Sheets 获取收件人数据,使用户可以轻松管理大型收件人列表。
日志记录和监控:所有电子邮件操作都会被记录,系统监控电子邮件发送状态,为用户提供实时反馈。
特征
ColdConnect MailWizard 包含旨在增强冷电子邮件体验的功能:
电子邮件安排
安排电子邮件是冷外展的一项重要功能,可让您在最佳时间发送电子邮件。借助 ColdConnect MailWizard,您可以轻松安排稍后发送电子邮件,确保您的邮件在收件人最有可能参与的时候送达。模板管理
使用 ColdConnect MailWizard 可以轻松管理电子邮件模板。您可以直接在应用程序中创建、编辑和删除模板,确保您的推广工作一致且专业。高级过滤
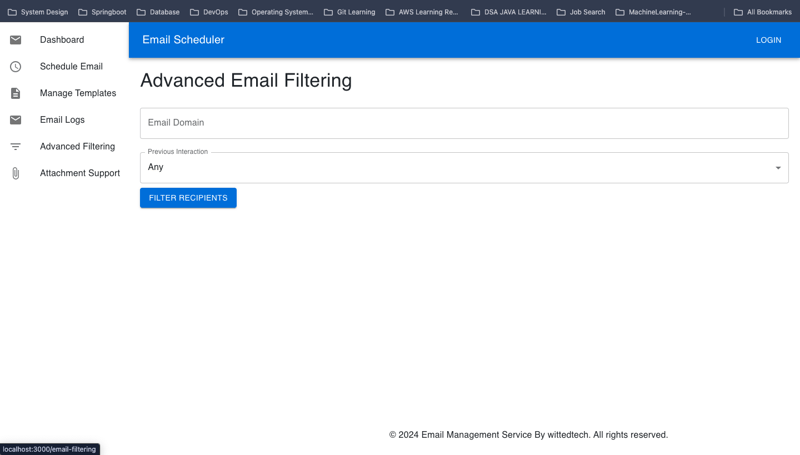
将来,ColdConnect MailWizard 将包括高级过滤选项,允许您根据域、以前的交互等各种条件过滤收件人。此功能将帮助您更有效地定位您的外展活动。日志记录和监控
实时记录和监控可确保您全面了解电子邮件操作。您将能够跟踪电子邮件传送状态、检测错误并在必要时采取措施。附件支持
ColdConnect MailWizard 很快将支持附件,允许您在电子邮件中包含文件。这对于发送提案、小册子和其他文件特别有用。批量电子邮件操作
管理批量电子邮件操作可能具有挑战性,但 ColdConnect MailWizard 简化了该流程。您将能够轻松向大量收件人发送电子邮件,同时仍保持个性化消息传递。
未来的增强功能
旅程并没有就此停止。 ColdConnect MailWizard 旨在根据您的需求不断发展。以下是一些计划的未来增强功能:
- 高级过滤 UI: 实现用户友好的界面以进行高级电子邮件过滤。
- 批量电子邮件操作:扩展批量电子邮件功能以有效处理更大的收件人列表。
- 附件支持:添加对预定电子邮件中附件的支持。
- 增强分析:提供电子邮件性能的详细分析,包括打开率、点击率等。
- 与 CRM 工具集成: 允许与流行的 CRM 工具集成,以简化潜在客户管理和后续工作。
- 人工智能驱动的电子邮件建议: 集成人工智能,根据收件人行为建议最佳电子邮件内容和安排时间。 贡献指南
ColdConnect MailWizard 是一个开源项目,我们欢迎各种技能水平的开发人员做出贡献。无论您是有兴趣修复错误、添加新功能还是改进文档,您的贡献都是有价值的。
- 分叉存储库: 首先在 GitHub 上分叉存储库。
- 克隆您的分叉:将分叉存储库克隆到本地计算机。
- 创建分支:为您的功能或错误修复创建一个新分支。
- 进行更改:按照项目的编码标准实施您的更改。
- 运行测试:确保您的更改通过所有现有测试,并在必要时添加新测试。
- 提交拉取请求:将您的更改推送到分叉存储库并向主存储库提交拉取请求。 更多信息请参阅详细贡献指南。
结论
ColdConnect MailWizard 不仅仅是一个工具,它还是一个用于管理和优化冷电子邮件营销活动的综合解决方案。 ColdConnect MailWizard 拥有强大的架构、广泛的功能以及充满令人兴奋的增强功能的路线图,旨在满足现代专业人士的需求。
无论您是有兴趣为开源项目做出贡献的开发人员,还是希望简化电子邮件推广的业务专业人士,ColdConnect MailWizard 都可以提供帮助。
请继续关注更多更新,并随时在 Coldconnect Mailwizard 上探索该项目。




-
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-05-08
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-05-08 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-05-08
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-05-08 -
 如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-05-08
如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-05-08 -
 MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-05-08
MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-05-08 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-05-08
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-05-08 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-08
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-05-08 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-08
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-05-08 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-05-08
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 中删除一个频繁的问题时,在与Chrome and IE9中的图像一起工作时,遇到了一个频繁的问题。和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下CSS ID块创建带...编程 发布于2025-05-08 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-05-08
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-05-08 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-05-08
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-05-08 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-05-08
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-05-08 -
 在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-08
在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-08 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-08
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-05-08 -
 Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-05-08
Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-05-08 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-05-08
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-05-08
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























