JS 变量声明简介
为正在构建 alis4ops.com 的父亲撰写本指南。
- 我称之为“巴巴”。
- 他正在学习构建 Web 应用程序,以前是一名电气工程师。
- 将在提到他的文章周围留下一些注释,因此 interwebz 上阅读本文的任何人都可以忽略这些行。希望大家不要介意!
语境
我们有以下功能:
- handleStartTouch
- handleMoveTouch
DragDrop.js 中定义的 Baba
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
function handleMoveTouch(event) {
event.preventDefault()
if (draggedElement) {
const touch = event.touches[0];
// ..more code
}
}
注意我们正在在线访问draggedElement:
- if (draggedElement) {
hanldeMoveTouch 调用时不会引发错误。
在 Chrome DevTools 中的 if (draggedElement) 上放置断点将显示dragedElement解析为handleStartTouch中的event.target提供的相同html元素
问题
为什么在handleStartTouch中定义了draggedElement,却可以在handleMoveTouch中访问draggedElement
更一般地说,为什么我们可以在javascript中的另一个函数中访问在一个函数中定义的变量?
解释
看handleStartTouch函数:
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
具体行:
draggedElement = event.target;
它不使用任一关键字声明变量名dragedElement
- 常量
- 让
- 变量
例如,我们不是这样定义它的:
const draggedElement = event.target;
变量声明(又名关键字)
在Javascript中,当我们不使用变量声明(也称为关键字)时,javascript认为该变量是全局变量.
锻炼
考虑以下示例,其中我们定义了两个函数:
// Takes in two arguments and returns the sum
function add(x, y) {
sum = x y
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
在 Chrome 中打开 DevTools
- 导航到“控制台”
- 复制并粘贴上面的代码
- 按回车键
- 它将返回未定义,没关系。

在控制台中调用add(1,1)
- 你会看到控制台返回2
add(1,1) => 2

然后调用 printStatus
- 您将看到输出 Sum: 2

我们可以看到printStatus()可以访问add(x, y)中定义的变量sum
这是因为变量 sum 是在没有以下关键字的情况下声明的:
- 总和 = x y
现在让我们更改 add(x, y) add 以使用 sum
的变量声明
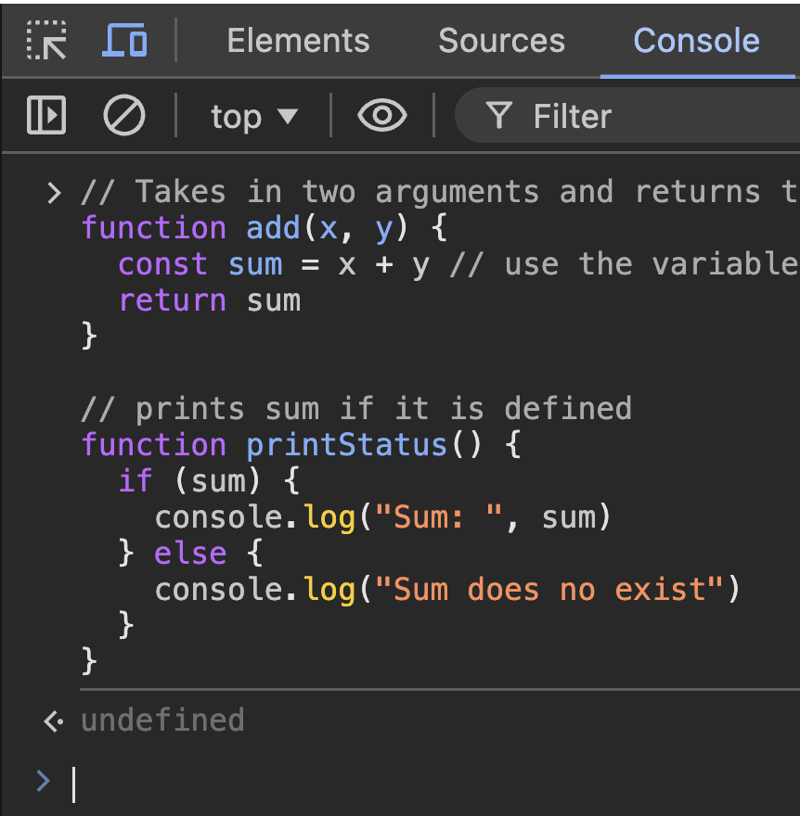
// Takes in two arguments and returns the sum
function add(x, y) {
const sum = x y // use the variable declartion const
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
- 转到 Chrome
- 使用 Ctrl R 刷新页面
- 您还可以打开一个新选项卡并再次打开 devtools 控制台。
我们再定义一下控制台日志中的函数。
- 将上面的代码片段复制并粘贴到控制台中,然后按 Enter。
我们需要重新定义它,因为我们启动了一个新的开发控制台。

现在在控制台中,调用 add(2, 2)
- 你会看到控制台返回4

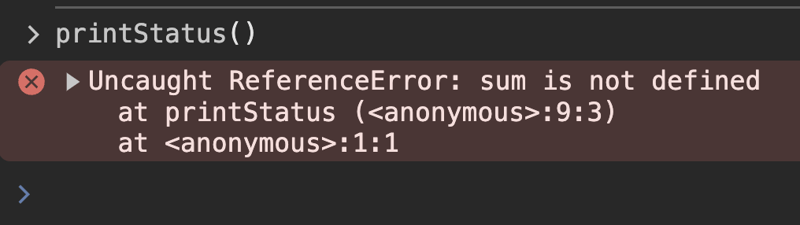
调用printStatus查看是否可以访问add(x, y)中定义的变量sum
printStatus()
> Uncaught ReferenceError: sum is not defined
at printStatus (:9:3)
at :1:1

错误提示 sum 未定义
这证实了当在函数内使用变量声明(const、let、var)定义变量时,该变量的作用域仅在函数内
当定义变量时而没有函数内的变量声明,该变量的作用域是全局的。
希望这对巴巴(以及其他读到这篇文章的人有帮助。)
-
 如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-20
如何在鼠标单击时编程选择DIV中的所有文本?在鼠标上选择div文本单击带有文本内容,用户如何使用单个鼠标单击单击div中的整个文本?这允许用户轻松拖放所选的文本或直接复制它。 在单个鼠标上单击的div元素中选择文本,您可以使用以下Javascript函数: function selecttext(canduterid){ if(do...编程 发布于2025-07-20 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-20
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-07-20 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-20
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-20 -
 如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-07-20
如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-07-20 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-20
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-07-20 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-20
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-07-20 -
 Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探讨了在运行时发现所有包装类型(尤其是struntime go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) ...编程 发布于2025-07-20
Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探讨了在运行时发现所有包装类型(尤其是struntime go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) ...编程 发布于2025-07-20 -
 Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-20
Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-20 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-07-20
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-07-20 -
 如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-07-20
如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-07-20 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-07-20
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-07-20 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-20
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-07-20 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-20
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_rename() runkit_function_redefine() //重新定义'this'以返回“新和改...编程 发布于2025-07-20 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-20
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-20 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-20
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-20
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























