React 的基本核心概念
在快速发展的 Web 开发世界中,React 仍然是构建动态和高性能用户界面的基石。无论您是经验丰富的开发人员还是刚刚起步的开发人员,了解 React 的核心概念对于充分发挥其潜力至关重要。在本文中,我们将探讨 React 的基本原理,从它的库状态到 hooks 的强大功能,并为您提供增强 React 技能的清晰基础。让我们深入了解一下! ?
1. React 是框架还是库?
React 是一个 JavaScript 库,而不是一个框架。与提供一套全面的工具并强制执行构建应用程序的特定方式的框架不同,React 专注于一个特定的方面——UI 渲染。这使得 React 高度灵活和流行,因为它遵循 Unix 哲学,做一件事并做好它。
2.虚拟 DOM
DOM 代表文档对象模型,简单来说代表应用程序的 UI。每次我们更改 UI 时,DOM 都会更新以表示该更改。 DOM 表示为树形数据结构。当我们更改 UI 时,DOM 会重新渲染并更新其子项。 UI 的重新渲染使应用程序变慢。
对于此解决方案,我们使用虚拟 DOM。虚拟 DOM 只是 DOM 的虚拟表示。当应用程序的状态发生变化时,虚拟 DOM 而不是真实的 DOM 会被更新。
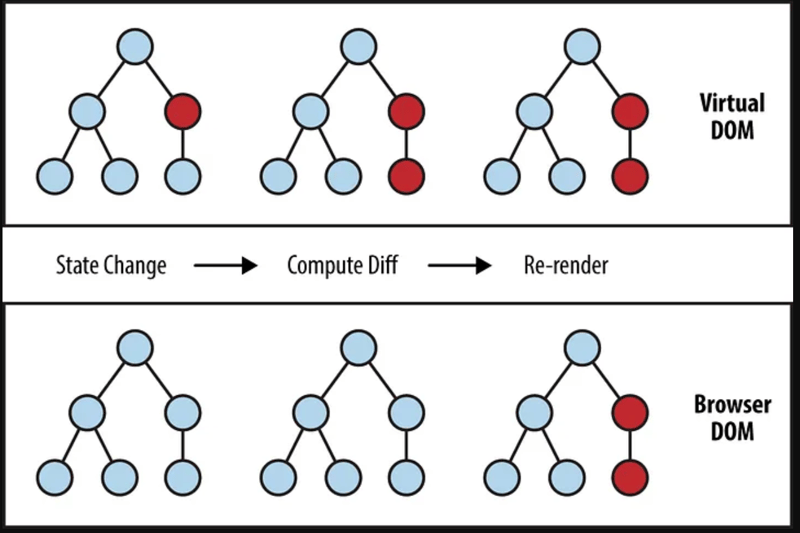
虚拟 DOM 每次都会创建一棵树,元素都表示为一个节点。如果任何元素发生变化,就会创建一个新的虚拟 DOM 树。然后将新树与前一树进行比较或“差异”。

在此图中,红色圆圈代表已更改的节点。这些节点代表更改状态的 UI 元素。然后比较之前的树和当前改变的树。更新后的树然后批量更新到真实的 DOM。这使得 React 作为高性能 JavaScript 库脱颖而出。
总之:
- 整个虚拟 DOM 被更新。
- 虚拟 DOM 与更新之前的样子进行比较。 React 找出哪些对象发生了变化。
- 更改的对象,并且仅更改的对象,会在真实 DOM 上更新。
- 真实 DOM 的变化会导致屏幕发生变化。
3. JSX
JSX (JavaScript XML) 允许您在 React 中编写类似 HTML 的代码。它使用 React.createElement( component, props, …children) 函数将 HTML 标签转换为 React 元素。
例如:
JSX代码:
Hello, Good Morning!
本例编译为:
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
注意:用户定义的组件必须以大写字母开头。小写标签被视为 HTML 元素。
4. JSX 中的道具
在 JSX 中可以通过多种方式指定属性:
JavaScript 表达式作为 Props:
此处,props.sum 的计算结果为 6。
字符串文字:
上面的两个例子是等效的。
Props 默认为“True”
如果我们不传递 prop 的值,则默认为 true。
例如,
上面的两个例子是等效的。
5.类组件
React 中的组件可以定义为类或函数。以下是定义类组件的方法:
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6。组件生命周期
组件具有生命周期方法,您可以重写这些方法以在特定阶段运行代码:
安装: 当组件被创建并插入到 DOM 中时。
- 构造函数()
- 使成为()
- componentDidMount()
更新:当道具或状态改变时。
- 使成为()
- componentDidUpdate()
卸载:当组件从 DOM 中移除时。
- componentWillUnmount()
7.类属性
defaultProps 允许您定义 props 的默认值:
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
如果没有提供 props.color,则默认为 'gray'。
8.道具类型
我们可以使用 prop-types 来检查组件传递的属性的类型。当它们不匹配时,它会给出错误。
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
这将警告 id 的类型不匹配。
9.优化性能
React 是为了性能而设计的,但你可以进一步优化它:
使用生产构建:
npm run build
这将创建一个经过优化的生产版本。
最小化源代码:谨慎对待 React 源代码的更改。
代码分割:将 JavaScript 代码捆绑成块以根据需要加载。
10.反应钩子
Hooks 是允许您在函数组件中使用状态和其他 React 功能的函数。两个最受欢迎的钩子是:
useState: 向功能组件添加状态。
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: 管理函数组件中的副作用。
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React 不断发展以满足现代 Web 开发的需求,掌握其核心概念对于构建高效、可扩展的应用程序至关重要。从理解 React 作为一个库如何脱颖而出,到利用功能组件的钩子的力量,这些基础知识将帮助您走上熟练 React 的道路。
当您继续在项目中探索和实施 React 时,请记住,及时了解最新的实践和功能将使您在不断变化的技术领域保持领先地位。如果您发现本文有价值,请不要忘记点赞并与渴望加深 React 知识的其他开发人员分享!
感谢您的阅读,祝您编码愉快! ?
-
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-05-04
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-05-04 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-05-04
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-05-04 -
 CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-05-04
CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-05-04 -
 Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-05-04
Go语言如何动态发现导出包类型?与反射软件包中的有限类型的发现能力相反,本文探索了替代方法,探索了在Runruntime。go import( “ FMT” “去/进口商” ) func main(){ pkg,err:= incorter.default()。导入(“ time”) 如果err...编程 发布于2025-05-04 -
 如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-04
如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-05-04 -
 如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-05-04
如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-05-04 -
 如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-05-04
如何在其容器中为DIV创建平滑的左右CSS动画?通用CSS动画,用于左右运动 ,我们将探索创建一个通用的CSS动画,以向左和右移动DIV,从而到达其容器的边缘。该动画可以应用于具有绝对定位的任何div,无论其未知长度如何。问题:使用左直接导致瞬时消失 更加流畅的解决方案:混合转换和左 [并实现平稳的,线性的运动,我们介绍了线性的转换。这...编程 发布于2025-05-04 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-05-04
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-05-04 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-05-04
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-05-04 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-04
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-04 -
 在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-04
在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-04 -
 在JavaScript中如何获取实际渲染的字体,当CSS字体属性未定义时?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...编程 发布于2025-05-04
在JavaScript中如何获取实际渲染的字体,当CSS字体属性未定义时?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...编程 发布于2025-05-04 -
 如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-05-04
如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-05-04 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-05-04
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-05-04 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的if (str != null && !str.isEmpty())Option 2: str.length() == 0For Java versions prior to 1.6, str.length() == 0 can be二手: if(str!= n...编程 发布于2025-05-04
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的if (str != null && !str.isEmpty())Option 2: str.length() == 0For Java versions prior to 1.6, str.length() == 0 can be二手: if(str!= n...编程 发布于2025-05-04
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























