角度信号和 RxJS 的新功能
1) Signals 与 RxJS:在 Angular 16 中从头开始创建 Signal 变量并将其与 Observable 进行比较。
以我们有侧边栏菜单和顶部菜单的示例为例,每次按下按钮时,顶部菜单都会告诉侧边栏菜单折叠:

使用 RxJS:
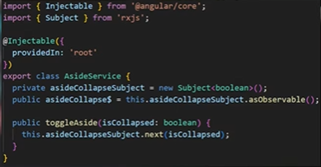
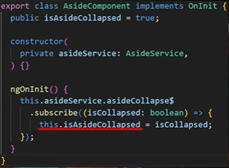
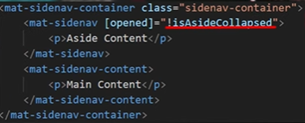
这种通信是在使用主题和可观察量的服务中完成的,每次我们单击按钮时,都会调用 next ,它将发出的值传递给订阅的可观察量。侧边栏菜单组件将被简单地订阅并在 HTML 中使用此属性。首先,我们在服务中创建主题,然后从中创建可观察对象,然后调用 next 来传递发出的值:



有信号:
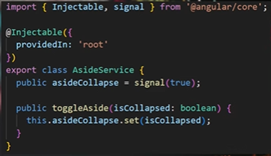
这可以通过信号简单地完成。在 Angular 中创建信号是为了在某些更简单的情况下实现更好的性能。它们是从@angular/core导入的。
您需要声明一个信号,每次更新该信号时,我们都会对其调用 set 。在侧边栏菜单组件中,我们只需引用该属性,并且要在 HTML 中使用信号,我们需要将其放在括号中以获取其值,因为这就是信号的使用方式。
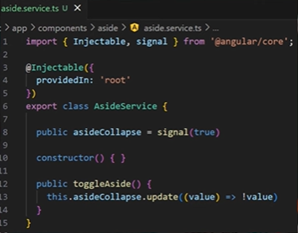
我们还可以执行更新,这具有告诉我们之前的值的额外好处。为此,我们指定它接收前一个值及其类型,并使用箭头函数指示新值,即取反的新值:



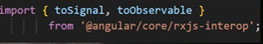
还有一些方法可以将可观察量转换为信号以及将信号转换为可观察量:

这并不是说信号可以替代主体,因为两者以及可观察量都更强大并且具有更多功能,例如 RxJS 运算符(我们对 RxJS 拥有更多控制权)。然而,信号提供了一种简单的工作方式,并且与其他库和框架很常见。
RxJS 是 Microsoft 的一个库,而不是 Angular。相比之下,Signals 是 Angular 的一个库,它提供了更好的控制和性能,因为它允许 Angular 在状态变化时准确地知道哪个部分发生了变化。这避免了重新渲染整个组件,只关注该特定部分。
2) 在 Angular 16 中使用 RxJS 的 takeUntilDestroyed 取消订阅的新简化方法。
在 Angular 中,取消订阅 observable 非常重要。举个例子,在 OnInit 中,我们存储订阅,在 OnDestroy 中,我们取消订阅。
旧的方法是用订阅存储一个变量,在订阅时,将其保存在该变量中并在 OnDestroy 中销毁该订阅:

详细说明:创建订阅类型(来自 RxJS)的属性。该属性在 ngOnInit 中初始化,在进行订阅时为其分配订阅的引用。然后,在 ngOnDestroy 中,订阅被取消。如果组件没有定义订阅变量,则需要处理错误,可以使用问号来检查它是否已定义,也可以通过条件。
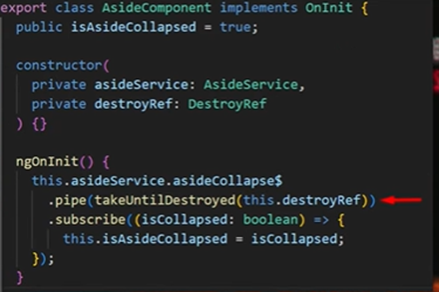
现在,通过使用 RxJS 运算符 takeUntilDestroyed,可以更简单地完成此操作,无需创建 OnDestroy 或订阅变量。这样做的作用是在组件即将被销毁时自动取消订阅。注入 DestroyRef 服务并传递它很重要,这样它就知道组件何时被销毁:

详细说明:现在,在我们不取消订阅的情况下,我们添加一个 RxJS 管道并向其发送一个 takeUntilDestroyed(),一个 NEW 运算符,这要求我们传递一个 destroyRef,它是一个服务(来自 @angular /core) 我们可以将其注入到构造函数中。
示例:在侧边栏服务中,它侦听导航栏组件中的按钮单击。使用 takeUntilDestroyed(),它仅在组件被销毁时取消订阅,从而避免了多次订阅。在这种情况下,我们总是想监听按钮是否被按下;因此,我们只想在组件被销毁时取消订阅。
这一点很重要,否则,即使我们在其他组件中,它也会监听,并且只有当我们关闭应用程序时,它才会取消订阅,因为组件已被销毁。这很重要,因为如果它始终处于活动状态,那么在浏览页面组件时,例如在第一个导航中,它会订阅,然后我们导航到另一个页面,当我们返回到第一个页面时,这将是第二个订阅,导致两个活跃订阅。因此,取消订阅很重要。
重要提示:当我们订阅 HTTP 请求时,无需取消订阅,因为这是自动完成的。
3) Angular 中信号的影响。监听信号的变化。
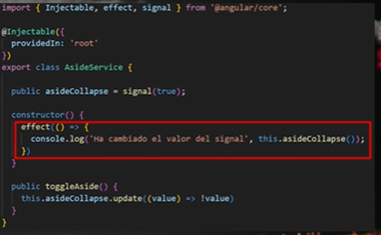
在一个示例中,我们有一个返回布尔值的信号,并且在下面的方法中,它通过更新进行更新:

想象一下,您希望在信号发生变化时收到警报,但信号发生变化的地方很多,而不仅仅是此方法。如果我们想在变化时做某事,我们可以用效果来做到这一点。该函数接受一个信号并检查它是否更改为自动执行效果内的方法:

例如,有了这个,我们可以将值保存在本地存储中,并用该值实例化它,而不是控制台日志。当处理我们不知道并且不确定有多少地方被修改的代码时,这特别有用。
— 基于 EfisioDev 的 Angular 课程的注释 —
-
 在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-07-04
在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-07-04 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-04
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-07-04 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-07-04
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-07-04 -
 C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-07-04
C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-07-04 -
 您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-04
您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-04 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-04
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-07-04 -
 JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-04
JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-07-04 -
 Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-04
Java数组中元素位置查找技巧在Java数组中检索元素的位置 利用Java的反射API将数组转换为列表中,允许您使用indexof方法。 (primitives)(链接到Mishax的解决方案) 用于排序阵列的数组此方法此方法返回元素的索引,如果发现了元素的索引,或一个负值,指示应放置元素的插入点。编程 发布于2025-07-04 -
 Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...编程 发布于2025-07-04
Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...编程 发布于2025-07-04 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-07-04
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-07-04 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-04
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-04 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-04
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-04 -
 同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-04
同实例无需转储复制MySQL数据库方法在同一实例上复制一个MySQL数据库而无需转储在同一mySQL实例上复制数据库,而无需创建InterMediate sqql script。以下方法为传统的转储和IMPORT过程提供了更简单的替代方法。 直接管道数据 MySQL手动概述了一种允许将mysqldump直接输出到MySQL clie...编程 发布于2025-07-04 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-04
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-04
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























