如何同时运行 cypress run 和 cypress open

Cypress 是一个为 Web 应用程序构建的强大的端到端测试框架。它旨在使测试变得简单可靠,使开发人员和 QA 工程师能够测试从简单交互到复杂用户工作流程的所有内容。借助 Cypress,您可以创建模拟用户操作的测试、验证前端行为并以最少的设置确保 UI 功能。
赛普拉斯有什么用途?
Cypress 主要用于 Web 应用程序中的端到端测试,但它对于前端环境中的集成和单元测试也很有效。以下是一些常见用例:
自动化用户流程:测试复杂的用户流程,例如身份验证、表单提交和电子商务交易。
测试响应式设计:Cypress 允许跨不同视口大小进行测试,使其成为响应式设计测试的理想选择。
回归测试:通过自动化测试用例,您可以快速验证新的代码更改是否没有引入错误。
UI 组件测试:Cypress 可以与 Storybook 等工具一起使用来单独验证前端组件,确保它们在各种场景中按预期运行。
Cypress 提供了强大的仪表板和 CLI,可以无缝集成到 CI/CD 管道中,使其成为现代 Web 开发中自动化、持续测试的首选。
使用 Cypress 运行测试
测试可以通过两种主要方式在 Cypress 中运行:使用测试运行器 (GUI) 和命令行界面 (CLI)。
这是两种方法的快速指南:
使用测试运行器 (GUI):
要与 Cypress Real World 应用程序交互使用 Cypress Test Runner,请按照以下步骤操作。该应用程序提供了赛普拉斯实际测试的可靠示例,以及用户注册、登录和交易流程的场景。
我们以 Cypress 的示例应用程序“Cypress Real World App”为例。
在本地设置并运行 Cypress Real World 应用程序:
这些是设置示例应用程序的初始步骤
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
打开赛普拉斯测试运行器:
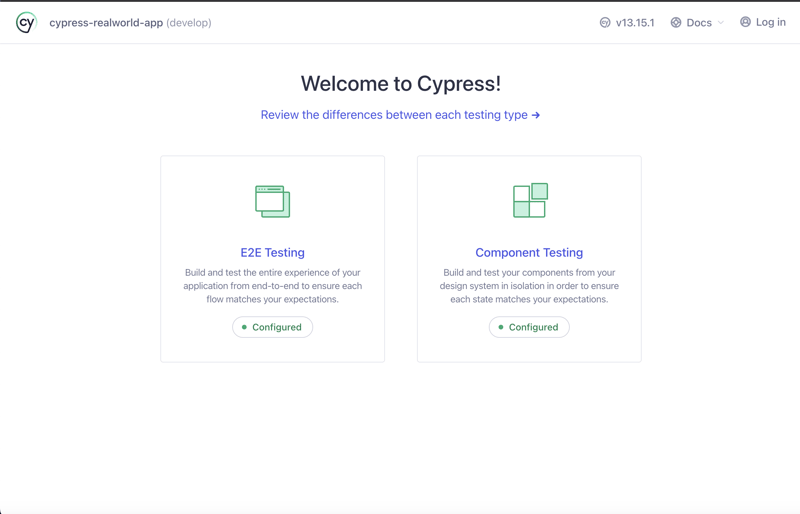
现在,以交互模式打开Cypress Test Runner:
运行命令:
npx cypress open
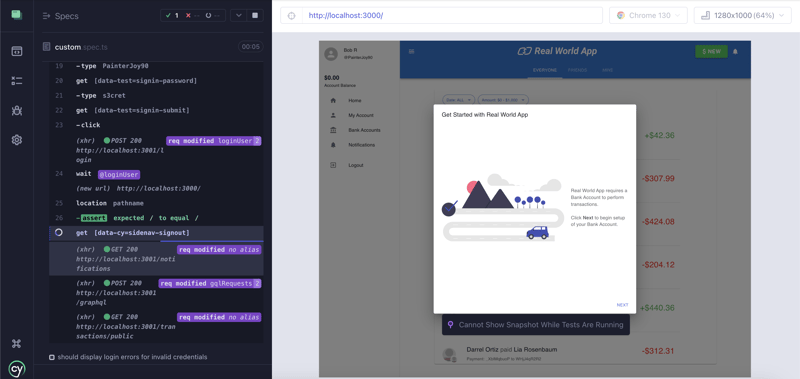
这将启动 Cypress Test Runner GUI,您可以在其中查看并选择要运行的测试。

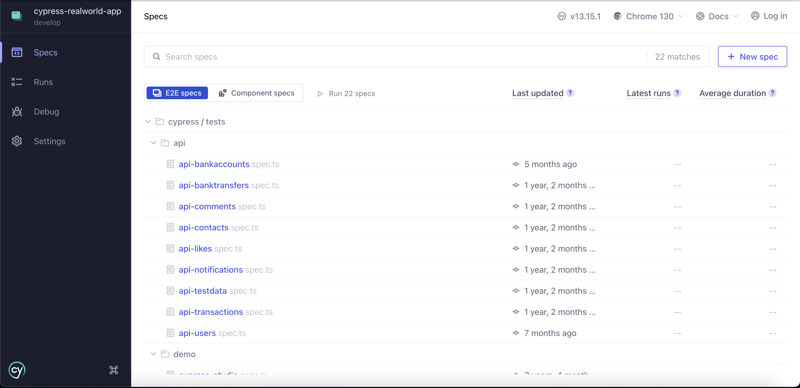
单击 E2E 后,您可以看到此仪表板,其中在 cypress/tests 下包含完整的测试列表。

让我们在 cypress/tests/ui/custom.spec.ts 下的目录中创建一个名为 custom.spec.ts 的新测试
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
Setup (beforeEach):在每次测试之前,数据库都会以一致的状态开始,并且拦截用于注册和 GraphQL 请求的 API 调用以进行监控。
测试:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
每项测试都能确保安全且用户友好的帐户管理的关键功能。
注意:尝试向此添加注销和用户名不正确的流程

从 CLI 运行测试:
在 CI 环境或批量测试执行中,CLI 提供了一种简化的方法。运行所有测试或指定单个测试文件:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

赛普拉斯的好处
赛普拉斯以其快速执行、易于设置和强大的测试功能而闻名。以下是一些主要好处:
实时重新加载和交互式测试:赛普拉斯通过在发生更改时重新加载测试来提供即时反馈,让开发人员立即了解应用程序的行为。
Flake-Free 测试:凭借其独特的架构,Cypress 减少了测试中的不稳定因素,使您的测试结果更加可靠。
自动等待:Cypress 等待元素加载、响应和渲染,因此您不需要添加显式等待。
内置断言和模拟:Cypress 附带了一组丰富的断言和工具,用于模拟 API 响应和模拟用户交互。
就像 Cypress 通过自动化用户交互来支持高效的 E2E 测试一样,Keploy 通过专注于后端为测试带来了强大的维度。
Cypress 擅长验证前端和用户体验,而 Keploy 则通过自动生成和维护 API 测试来补充它,而无需额外的脚本。
Keploy 对于捕获现实世界的交互并将其转化为可执行测试特别有效,确保随着应用程序规模的扩大后端一致性和数据可靠性。

自动化测试平台:Keploy 专注于为后端服务自动生成测试,特别是 API 和数据库交互。
捕获和重放:Keploy 捕获真实世界的流量并在测试环境中重放,创建真实的测试用例。
无代码测试生成:专为轻松而设计,它无需自定义脚本即可生成测试。
使用 Keploy 进行 E2E 测试:
以 API 为中心的 E2E 测试:自动化后端组件的端到端测试,确保后端功能作为一个单元进行验证。
错误检测和重放:捕获 API 请求/响应、重放交互并尽早检测回归。
一致的数据验证:跟踪数据流中的响应和变化,确保跨部署的准确性。
无缝集成:轻松与 CI/CD 管道集成,帮助团队对后端变更进行自动化 E2E 检查。
这个领域有很多工具,每个工具都提供适合不同类型测试环境的功能,从 Puppeteer 中的浏览器特定测试到 Playwright 和 Selenium 中的跨浏览器兼容性。
选择正确的工具最终取决于您的测试需求和应用程序要求。
常问问题
Cypress可以用于后端测试吗?
Cypress 主要是一个前端测试工具。虽然它可以与后端 API 和模拟响应交互,但它并不是为广泛的后端测试而设计的。对于特定于后端的测试,Keploy 等工具可以通过为服务器端功能提供单元和集成测试功能来补充 Cypress。
Cypress支持跨浏览器测试吗?
是的,Cypress 支持 Chrome、Edge 和 Firefox。然而,与 Selenium 或 Playwright 等提供更广泛的跨浏览器兼容性的工具相比,它的支持有限。
Cypress 如何处理 API 测试?
Cypress 可以通过直接从测试代码发出 HTTP 请求来执行 API 测试。您可以使用 cy.request() 来验证 API 响应,从而可以轻松地在同一端到端测试框架中测试 API。
如何调试失败的赛普拉斯测试?
Cypress 默认提供详细的日志和屏幕截图,测试运行器允许您以可视方式与测试进行交互。您可以添加 .only 来隔离失败的测试,使用 cy.pause() 停止执行,并利用 Chrome DevTools 进行进一步调试。
-
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-20
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-20 -
 如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-07-20
如何使用PHP从XML文件中有效地检索属性值?从php PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attributeName => $ attributeValue){ echo ...编程 发布于2025-07-20 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-20
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-07-20 -
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-20
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-20 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-20
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-07-20 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-20
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-20 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-07-20
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-07-20 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-20
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-07-20 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-07-20
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-07-20 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-20
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-20 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-20
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,以便更快地搜索这些前缀。理解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-20 -
 C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-07-20
C++中如何将独占指针作为函数或构造函数参数传递?在构造函数和函数中将唯一的指数管理为参数 unique pointers( unique_ptr [2启示。通过值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法将唯一指针的所有权转移到函数/对象。指针的内容被移至功能中,在操作...编程 发布于2025-07-20 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-20
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-20 -
 Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-20
Go语言垃圾回收如何处理切片内存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片时,了解垃圾收集行为至关重要,以避免潜在的内存泄...编程 发布于2025-07-20
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























