让我们用 React 创建一个更好的数字输入
HTML 输入的可怕。关于此输入的投诉很多。
数字输入问题
不一致。不同的浏览器对它们的处理方式不同。您只能在基于 Chromium 的浏览器中输入数字。但是您可以在 Firefox 和 Safari 中输入任何符号,尽管它们会显示错误弹出窗口。
复杂。有效数字不仅仅是数字。数字输入允许负数(-100)和浮点(0.01)值,以及科学记数法(-2.3e4)。这有时很有帮助,但并非每次都有。
意外行为。数字输入不会报告它认为无效的值。相反,会报告空白字符串。此外,具有比步骤属性更多有效数字的值被视为无效。
幸运的是,HTML 允许我们解决大部分此类问题。那么让我们创建一个更好的数字输入。以下是要支持的基本功能的列表。
数字输入功能
在所有现代浏览器中一致地验证用户输入。
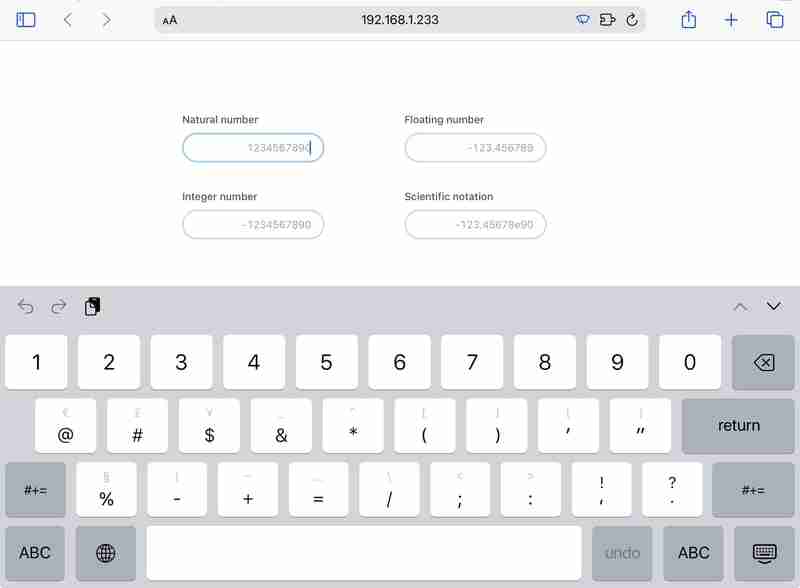
设置屏幕键盘的十进制输入模式。
按下向上或向下键时可以递增和递减。
设置输入属性
首先,我们应用本机输入属性以使其按我们想要的方式运行。我将使用模式属性来清理用户的文本输入。
可用图案
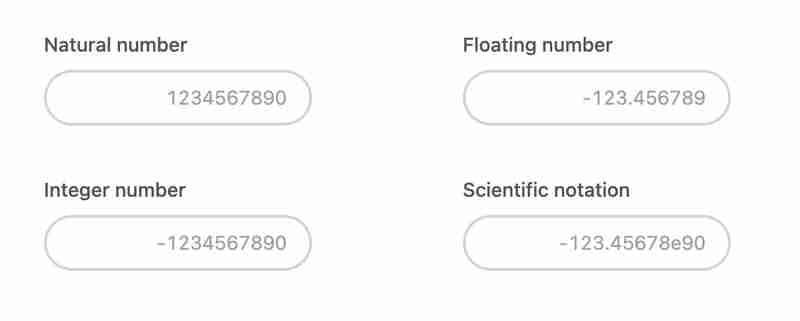
(?:0|[1-9]\d*) - 只允许数字,1234567890
[ \-]?(?:0|[1-9]\d*) - 允许正整数和负整数,例如1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - 允许浮动整数,例如1.001, -123.9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - 允许科学记数法,例如-1.314e12
现在我们的 HTML 应该是这样的。
inputMode="decimal" 为触摸设备设置正确的键盘。

autoComplete="off" 需要禁用烦人的浏览器自动完成功能,通常类似名称的输入需要此类功能。
反应组件接口
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
现在我们需要根据模式设置来管理pattern属性。
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

处理击键
这是如何处理箭头键按下的情况。
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
用户输入验证
我们将通过输入边框颜色和输入下方的选项提示通知用户预期的数字格式违规。

我们将使用 Tailwind CSS 来创建此设计和错误报告功能。
同级类名是为下面的输入错误消息创建 CSS 选择器所必需的。 invalid:border-red-600 类名在输入无效时用红色绘制边框。
invisible 类默认设置提示消息的visibility:hidden。 peer-[:invalid]:visible 类解包到以下选择器 .peer:invalid ~ .peer-\[\:invalid\]\:visible ,这使得提示在 input.peer 前面处于 :invalid 状态时可见。
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
这是完整的数字输入代码:
编码愉快!
-
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-07
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-05-07 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-05-07
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-05-07 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-05-07
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示Achieving Text-Only Extraction with Python's MLStripperTo streamline the stripping process, the Python standard librar...编程 发布于2025-05-07 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-05-07
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-05-07 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-05-07
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-05-07 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-05-07
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-05-07 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-05-07
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-05-07 -
 PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-05-07
PHP未来:适应与创新PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。 引言在编程世界中,PHP一直是网页开发的中流砥柱。作为一个从1994年就开始发展...编程 发布于2025-05-07 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-05-07
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-05-07 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-05-07
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-05-07 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-05-07
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-05-07 -
 在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-07
在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-05-07 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-05-07
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-05-07 -
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-05-07
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-05-07 -
 为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-05-07
为什么我在Silverlight Linq查询中获得“无法找到查询模式的实现”错误?查询模式实现缺失:解决“无法找到”错误在Silverlight应用程序中,尝试使用LINQ建立LINQ连接以错误而实现的数据库”,无法找到查询模式的实现。”当省略LINQ名称空间或查询类型缺少IEnumerable 实现时,通常会发生此错误。 解决问题来验证该类型的质量是至关重要的。在此特定实例中...编程 发布于2025-05-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























