在 Windows 上使用 Apache Jmeter 進行容量測試。

在本文中,我將向您介紹如何在不同的應用程式上執行批次測試。在演示如何使用 Jmeter 進行批量測試之前,以下是我自己對批量測試含義的理解以及為什麼我們需要在部署到生產之前對應用程式進行批量測試。

容量測試:簡單來說,容量測試旨在檢查系統如何處理大量資料。不同的公司採用這種測試方法來確保他們的服務可以管理預期的資料量,而不會顯著降低效能或資料遺失。
為什麼我們要進行容量測試?
以下是我們採取此步驟的一些原因:
- 可協助確定我們的系統是否能夠有效地攝取、儲存和處理大型資料集。

- 深入了解我們的應用程式、系統或服務的效能指標。回應時間、資源利用率、吞吐量等指標
現在我們對什麼是批量測試有了一些了解,讓我們繼續演示。在本示範中,我們將使用 Apache JMeter。 Apache JMeter™ 應用程式是開源軟體,是一個 100% 純 Java 應用程序,旨在載入測試功能行為和測量效能。它最初是為測試 Web 應用程式而設計的,但後來擴展到其他測試功能。以下是我們可以使用 Apache JMeter 進行測試的清單:
- Web - HTTP、HTTPS(Java、NodeJS、PHP、ASP.NET,...)
- SOAP / REST Web 服務
- FTP
- 透過 JDBC 的資料庫
- LDAP
- 透過 JMS 的訊息導向的中間件 (MOM)
- 郵件 - SMTP(S)、POP3(S) 和 IMAP(S)
- 本機指令或 shell 腳本
- TCP
- Java 物件
要安裝Apache,我們需要安裝jdk8以上:
在此下載 Java 開發工具包。
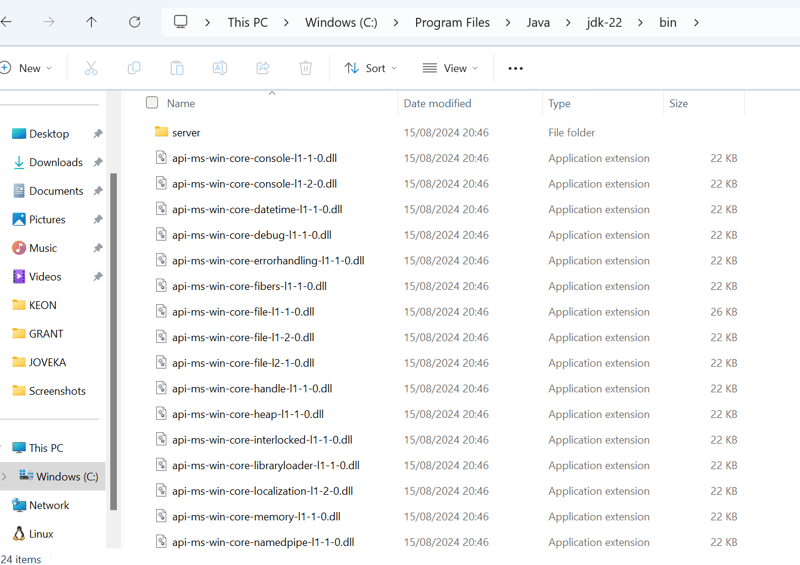
下載套件後,將其解壓縮到您的program files目錄中:

將 Java 設定為 PC 上的環境變數:
windows home>>>搜尋“編輯環境變數”>>路徑>>>編輯>>傳入java二進位目錄的路徑,目錄應該是“C:\Program Files\Java\jdk-22\bin” ,保存退出。
接下來是安裝 Apache Jmeter。點擊此鏈接下載 zip 檔案。
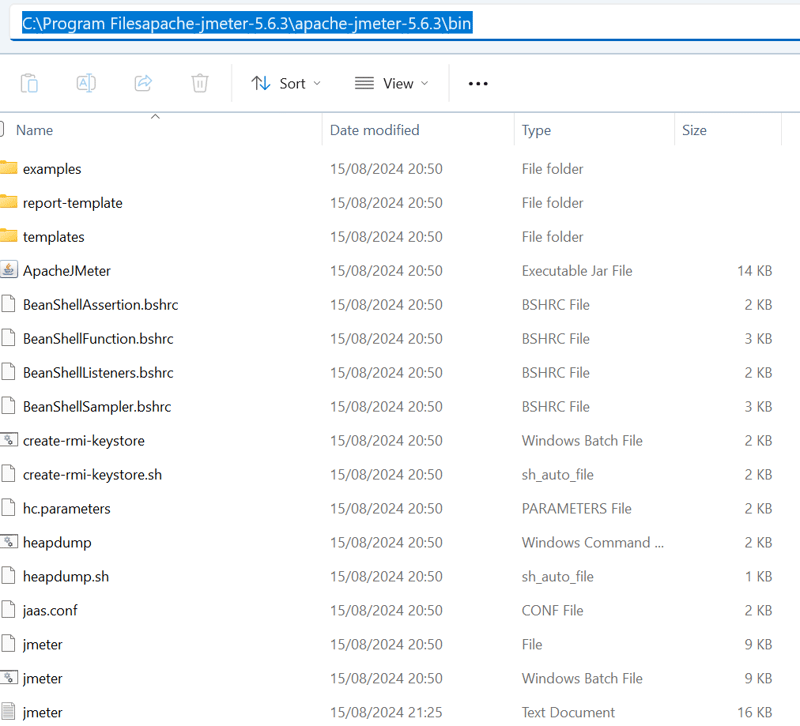
將檔案解壓縮到 C 碟的程式檔案目錄「C:\Program Files\apachejmeter」。
導航至 JMeter 安裝目錄並在 Windows powershell 上執行 Apachejmeter 執行檔以啟動服務。

執行此命令,但將其替換為 jar 執行檔位置的絕對路徑:
PS C:\Program Filesapache-jmeter-5.6.3\apache-jmeter-5.6.3\bin> .\ApacheJMeter.jar
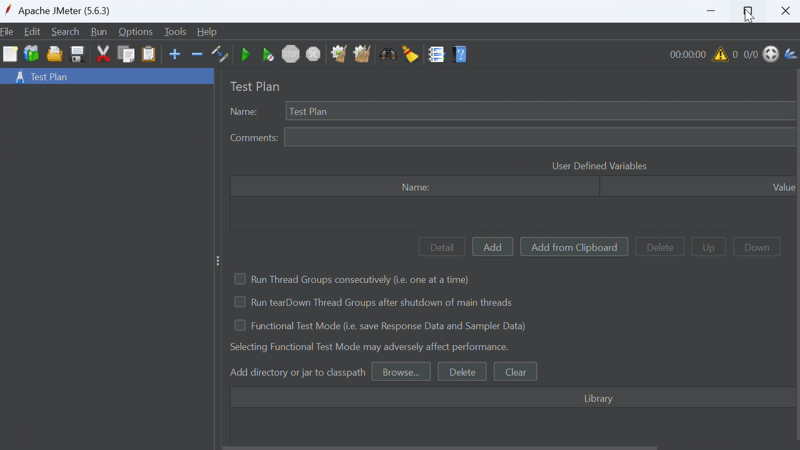
Jmeter 將自動啟動。以下是使用 Jmeter 時應該了解的一些術語:
- 測試計畫:這是您為測試案例指定的名稱。例如,您正在嘗試測試 facebook Web 應用程序,您可以將其命名為“facebook-test-app”。

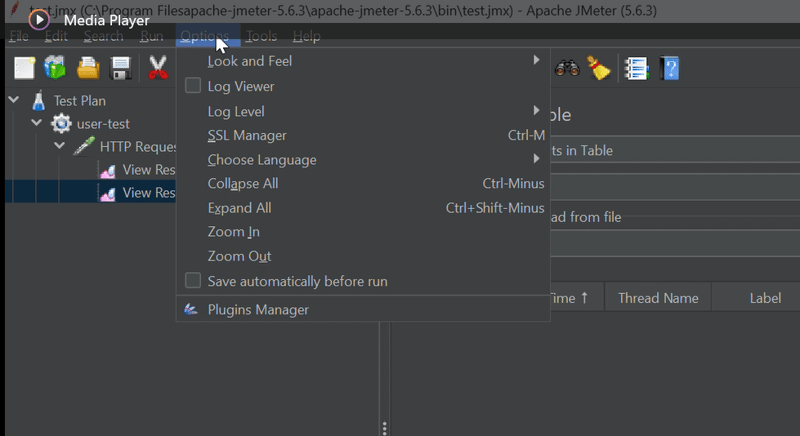
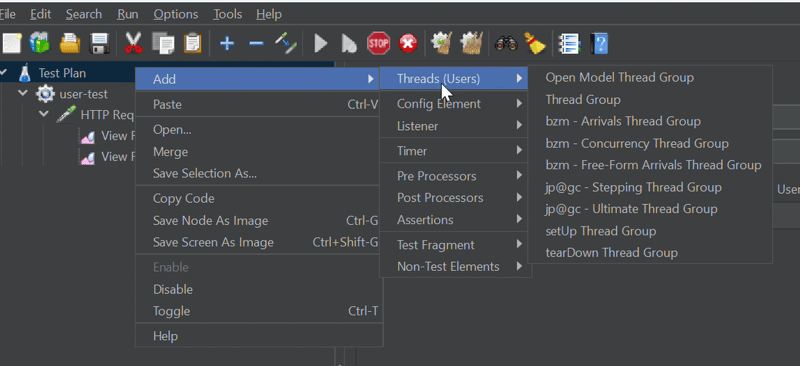
- 執行緒:執行緒或執行緒群組可以定義為虛擬使用者或使用者群組,我們可以用它來測試應用程式的效能。我們可以使用執行緒向定義的路徑執行大量請求,我們可以將這些執行緒分組以一次發送 100 個請求。我們配置的執行緒越多,應用程式的負載就越高。最初,預設配置了四種類型的線程,我們可以使用 Jmeter 插件管理器添加更多類型。要安裝插件,請在安裝時選中此處..。您可以在頁面頂部的“選項”選項卡中找到它。

在可用外掛程式中搜尋“自訂執行緒組”,選擇並向下捲動點擊“套用變更並重新啟動”。之後你將能夠在jmeter中看到多個線程組,如下所示:

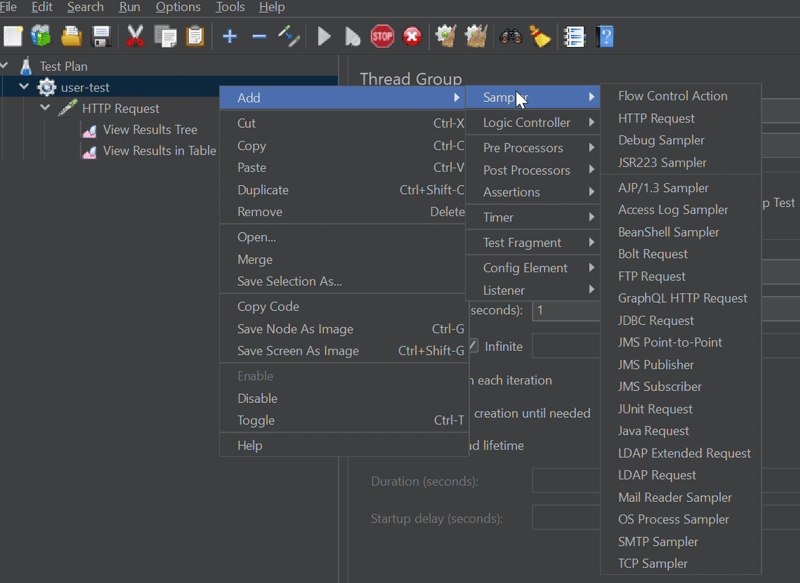
- Samplers:該元件將請求傳送到指定的伺服器。採樣器可以是 HTTP 請求、FTP 或 SMTP 類型。

上圖顯示了 Jmeter 支援的大量採樣器,以滿足您的需求。

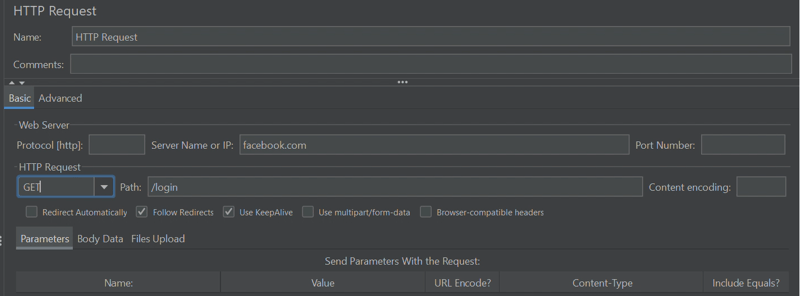
以下是 HTTP 請求採樣器的範例,其中包含所有必要的詳細資訊。
- 聽眾:當我們在採樣器上運行測試案例時,我們需要一份報告,對嗎?這正是聽眾所做的。他們負責以任何形式收集和顯示數據,例如表格、圖形、圖表等。收集的一些數據包括回應時間、吞吐量、錯誤率、回應代碼等。
示範:
要開始此演示,請確保您已完成所有必要的安裝。
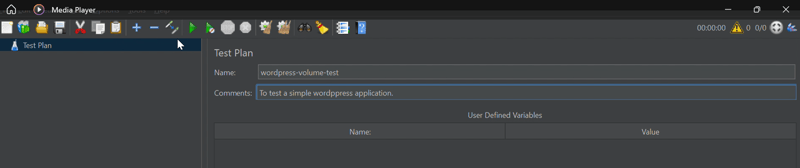
首先我們建立一個名為 wordpress-test 的測試計畫:

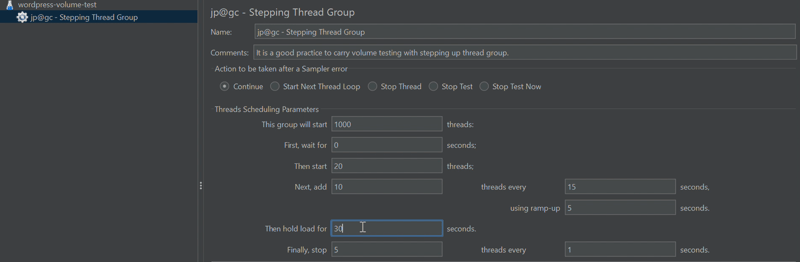
接下來,我們建立線程組:

線程組中定義的設定說明。線程組將有 1000 個用戶,其中 20 個將在 0 秒後立即發送 GET 請求。然後使用 5 秒的啟動時間,每 15 秒增加 10 個請求。發送 1000 個請求後,用戶將等待 60 秒才最終停止發送請求。減少速率將為 5 位使用者/秒。
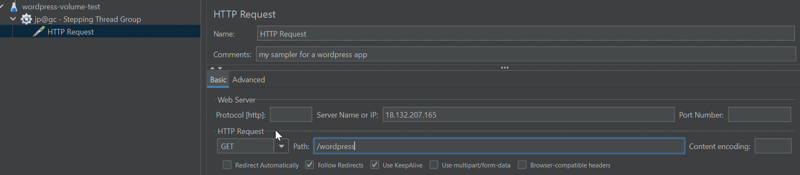
配置完線程組後,我們新增一個HTTP請求採樣器來監聽指定路徑上的GET請求:


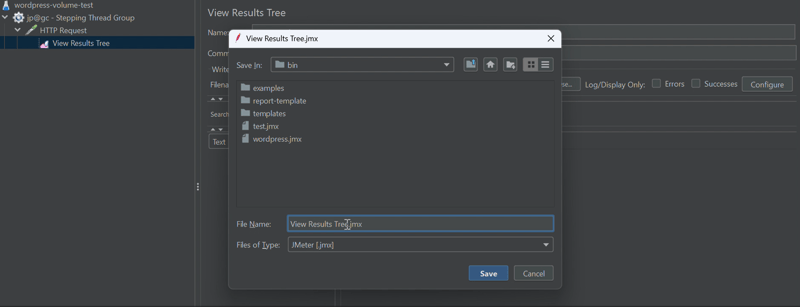
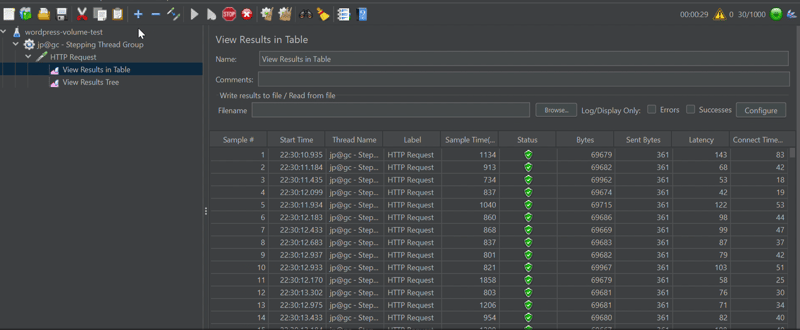
儲存您的配置並新增偵聽器以樹狀或表格式顯示結果。點擊綠色的“播放”按鈕開始測試。

給你!這就是我們使用 jp@gc - 步進線程組運行容量測試的方式。
本文到此結束,如果您有任何疑問,可以透過 X(FKA twitter)@marviigrey 與我聯繫。謝謝您的寶貴時間,再見。
-
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-24
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-24 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-05-24
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-05-24 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-05-24
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-05-24 -
 如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-05-24
如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-05-24 -
 如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-24
如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-24 -
 C++成員函數指針正確傳遞方法如何將成員函數置於c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&華儀的函數時,在接受成員函數指針的函數時,要在函數上既要提供指針又可以提供指針和指針到函數的函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此...程式設計 發佈於2025-05-24
C++成員函數指針正確傳遞方法如何將成員函數置於c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&華儀的函數時,在接受成員函數指針的函數時,要在函數上既要提供指針又可以提供指針和指針到函數的函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此...程式設計 發佈於2025-05-24 -
 Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-05-24
Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-05-24 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-05-24
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-05-24 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-05-24
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-05-24 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-05-24
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-05-24 -
 使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-05-24
使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-05-24 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-05-24
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-05-24 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-05-24
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-05-24 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-05-24
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-05-24 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-05-24
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-05-24
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























