了解智威湯遜
智威汤逊是什么?
JWT 代表 json web token,它是开放标准,用于以 JSON 对象的形式在各方之间传输信息。它结构紧凑、URL 安全,并广泛用于 Web 应用程序中的身份验证和信息交换。
JWT 使用密钥和机密进行数字签名。我们使用这些密钥和签名验证 JWT 以对用户进行身份验证。大多数网络系统使用 JWT 来授权用户访问某些资源。
代币组件
JWT 具有三个主要组件:标头、有效负载和签名。当我们创建token时,我们传递header和payload,然后token生成签名。
Headre - JWT 的标头包含有关令牌的元数据。它包括三个值:alg、typ 和 kids。 alg指定用于对令牌进行签名的算法,typ表示令牌类型,kid是用于标识密钥的可选参数。是否包含孩子取决于您的用例。
{
"alg": "RS256", // allow [HS256,RS256,ES256]
"typ": "JWT", // Specific Type Of token
"kid": "12345" // Used to indicate which key was used to sign
the JWT. This is particularly useful when multiple keys are in use
}
有效负载 - 在有效负载中,我们指定一些自定义数据,主要是将用户特定数据添加到有效负载中,例如用户 ID 和角色。
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
签名 - 签名是通过使用密钥(对于 HS256)对标头和负载进行编码或使用私钥(对于 RSA)对其进行签名,然后对结果进行哈希处理来生成的。该签名用于验证token。
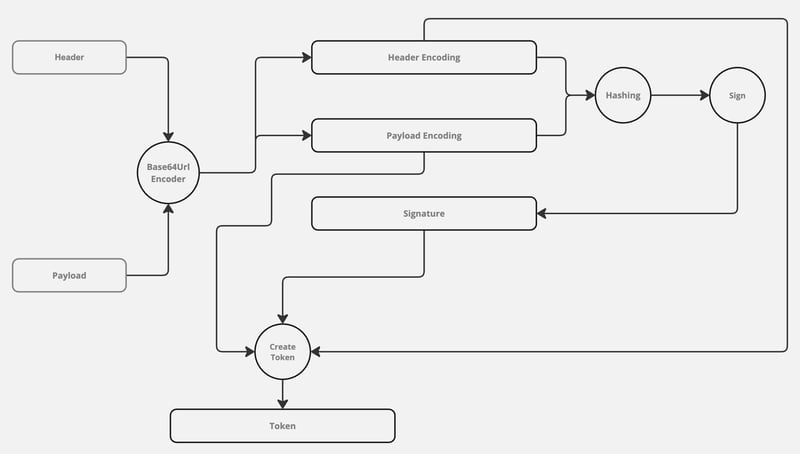
令牌是如何创建的
正如我们所讨论的,JWT 具有三个组件:标头、有效负载和签名。我们提供标头和有效负载,并根据它们生成签名。组合所有这些组件后,我们创建了令牌。
// Header Encoding
Base64Url Encode({
"alg": "RS256",
"typ": "JWT"
}) → eyJhbGciOiAiUlMyNTYiLCAidHlwIjogIkpXVCJ9
// Payload Encoding
Base64Url Encode({
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}) → eyJzdWIiOiAiMTIzNDU2Nzg5MCIsICJuYW1lIjogIkpvaG4gRG9lIiwgImlhdCI6IDE1MTYyMzkwMjJ9
// Concatenate Encoded header and payload
ConcatenatedHash = Base64Url Encode(Header) "." Base64Url Encode(Payload)
//Create Signature
Hash = SHA-256(ConcatenatedHash)
Signature = RSA Sign(Hash with Private Key) or HS256 Sign(Hash with secrate)
// Create Token
Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature
因此,创建 JWT 的过程如下:我们对有效负载和标头进行编码,然后从中生成签名。

验证 JWT 令牌
之前,我们讨论了如何创建 JWT。现在,我们来讨论如何验证 JWT。验证过程本质上是令牌创建的逆过程。首先,我们使用秘密或公钥解密令牌。然后,我们连接标头和有效负载以生成签名。如果生成的哈希与签名匹配,则令牌有效;否则无效。
// Token we recive in this formate Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature // Decrypt Signature TokenHash = RSA Decrypt(Hash with Public Key) or HS256 Sign(Hash with secrate) // Generate Hash From Encoded Header and Payload Hash = SHA-256(Base64UrlEncode(Header) "." Base64UrlEncode(Payload)) // Compare Hash if(TokenHash == Hash) "Valid" else "Not Valid"
使用 JWT 的好处
- 安全性 - JWT 经过数字签名,确保数据的完整性和真实性
- 紧凑 - JWT 体积小,使其能够高效地通过网络传输。
- 自包含 - JWT 包含有关用户的所有必要信息,减少多次查询数据库的需要。
JWT 提供了上述所有优点,使其成为大多数授权用户的身份验证机制的流行选择。此外,JWT 可以与各种身份验证技术一起使用,例如 DPoP 等。
如何在代码中使用 JWT
要在代码中使用 JWT,我们利用 jsonwebtoken npm 包。使用 JWT 有两种方法:使用密钥的简单方法和密钥对方法(使用公钥和私钥)。
使用秘密
import jwt from 'jsonwebtoken';
// Define the type for the payload
interface Payload {
userId: number;
username: string;
}
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Payload to be included in the JWT
const payload: Payload = {
userId: 123,
username: 'exampleUser'
};
// Sign the JWT
const token: string = jwt.sign(payload, secretKey, { expiresIn: '1h' });
console.log('Generated Token:', token);
import jwt from 'jsonwebtoken';
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Verify the JWT
try {
const decoded = jwt.verify(token, secretKey) as Payload;
console.log('Decoded Payload:', decoded);
} catch (err) {
console.error('Token verification failed:', (err as Error).message);
}
使用密钥对方法
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA private key
const privateKey = readFileSync('private_key.pem', 'utf8');
// Define your payload
const payload = {
sub: '1234567890',
name: 'John Doe',
iat: Math.floor(Date.now() / 1000) // Issued at
};
// Define JWT sign options
const signOptions: jwt.SignOptions = {
algorithm: 'RS256',
expiresIn: '1h' // Token expiration time
};
// Generate the JWT
const token = jwt.sign(payload, privateKey, signOptions);
console.log('Generated JWT:', token);
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA public key
const publicKey = readFileSync('public_key.pem', 'utf8');
// Define JWT verify options
const verifyOptions: jwt.VerifyOptions = {
algorithms: ['RS256'] // Specify the algorithm used
};
try {
// Verify the JWT
const decoded = jwt.verify(token, publicKey, verifyOptions) as jwt.JwtPayload;
console.log('Decoded Payload:', decoded);
} catch (error) {
console.error('Error verifying token:', error);
}
结论
总而言之,JSON Web 令牌 (JWT) 使用紧凑格式在各方之间安全地传输信息。 RSA 签名和验证涉及使用私钥进行签名和公钥进行验证。 TypeScript 示例说明了使用 RSA 私钥生成 JWT 并使用 RSA 公钥对其进行验证,确保基于令牌的安全身份验证和数据完整性。
-
 Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-22
Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-22 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-05-22
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-05-22 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-05-22
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-05-22 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-05-22
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-05-22 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-05-22
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-05-22 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-22
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-22 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-05-22
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-05-22 -
 在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-05-22
在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-05-22 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-22
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-22 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-05-22
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-05-22 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-22
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-22 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-05-22
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-05-22 -
 在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-05-22
在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-05-22 -
 MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-05-22
MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-05-22
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























