當您在瀏覽器中輸入 URL 時會發生什麼?
您是否想知道當您在瀏覽器中輸入 URL 並按 Enter 鍵時幕後會發生什麼?這個過程比您想像的更加複雜,涉及多個步驟,這些步驟無縫地協同工作以提供您請求的網頁。在本文中,我們將探討從輸入 URL 到查看完全載入的網頁的整個過程,闡明使這一切成為可能的技術和協定。

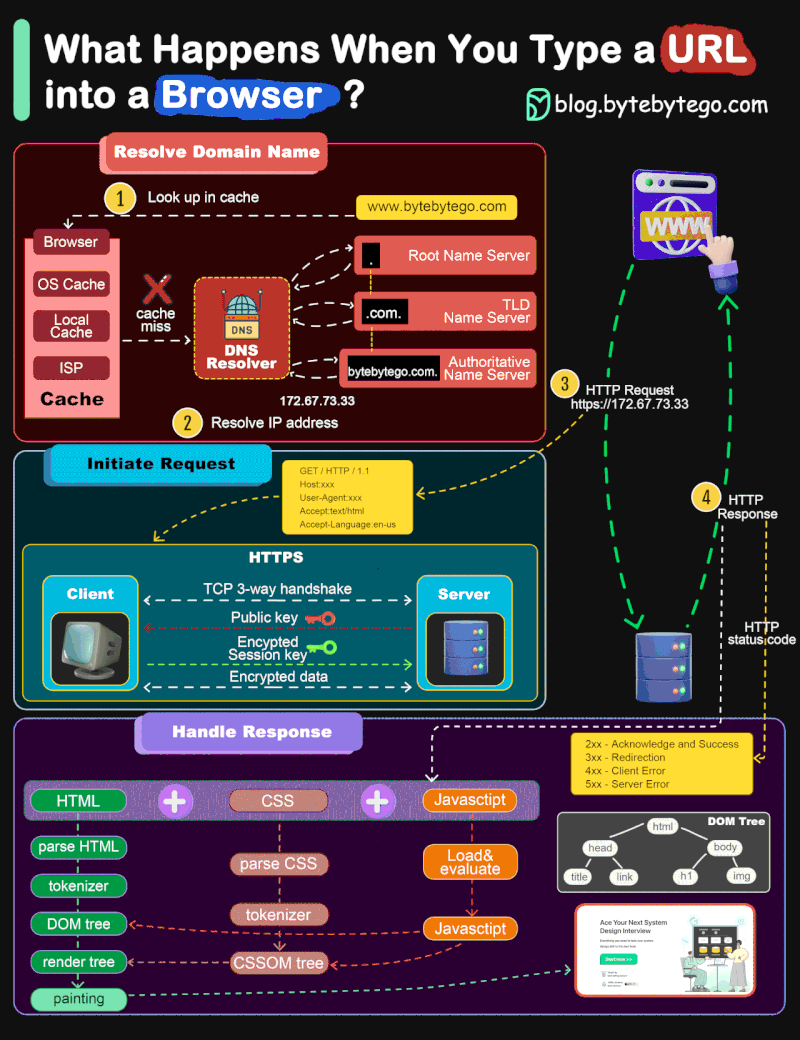
第 1 步:輸入 URL 並將其轉換為 IP 位址
當您在瀏覽器中輸入 URL(例如 www.example.com)時,旅程就開始了。瀏覽器的首要任務是將這個人類可讀的 URL 轉換為 IP 位址,也就是託管網站的伺服器的數位位址。這種翻譯至關重要,因為當我們使用網域名稱時,電腦使用數位位址進行通信,例如 192.0.2.1.
為了查找 IP 位址,瀏覽器會檢查多個快取以加快流程:
- 瀏覽器快取:儲存先前的IP位址以避免重複查找。
- 作業系統 (OS) 快取:如果在瀏覽器快取中找不到,則會檢查作業系統快取。
- 路由器或本地快取:瀏覽器可能會檢查路由器的快取或本機網路快取。
- ISP 快取:最後,您的 Internet 服務供應商 (ISP) 保留 IP 位址快取。
如果這些快取均不包含 IP 位址,瀏覽器會執行 DNS(網域名稱系統)查找。
步驟 2:DNS 尋找並解析 IP 位址
當在任何快取中都找不到 IP 位址時,瀏覽器會啟動 DNS 查找。將 DNS 視為網際網路的電話簿 — 它透過幾個步驟將網域名稱轉換為 IP 位址:
- 遞歸 DNS 查找:DNS 解析器對各個 DNS 伺服器進行遞迴查詢,直到找到請求的 IP 位址。
- 根 DNS 伺服器:解析器首先查詢根 DNS 伺服器,根 DNS 伺服器將其定向到 TLD(頂級網域)DNS 伺服器(例如 .com 或 .org)。
- 權威 DNS 伺服器:TLD 伺服器隨後指向該網域的權威 DNS 伺服器(例如 example.com),該伺服器提供正確的 IP 位址。
有了這些訊息,您的瀏覽器就可以繼續與網頁伺服器建立連線。
第3步:建立TCP連線與HTTPS握手
一旦您的瀏覽器獲得了 IP 位址,它就會發送 HTTP(或 HTTPS)請求以發起與 Web 伺服器的通訊。然而,在交換任何資料之前,必須透過稱為 TCP 3 次握手:
的過程建立 TCP(傳輸控制協定)連接- SYN:客戶端發送SYN(同步)訊息請求連線。
- SYN-ACK:伺服器以 SYN-ACK(同步確認)訊息回應。
- ACK:最後,用戶端傳回ACK(確認)訊息以建立連線。
如果您透過 HTTPS 造訪網站,則會發生一個附加步驟 - SSL/TLS 握手 - 確保瀏覽器和伺服器之間交換的資料經過加密:
- 伺服器將其公鑰傳送到您的瀏覽器。
- 您的瀏覽器使用此公鑰加密會話金鑰並將其發送回。
- 伺服器使用其私鑰解密此會話金鑰。
- 雙方使用此會話金鑰進行安全通訊。
第4步:發送HTTP請求
建立安全連線後,您的瀏覽器會傳送 HTTP 請求以存取伺服器上的特定資源。此請求包含詳細信息,例如您的瀏覽器類型以及您嘗試訪問的頁面。 HTTP 請求可能如下所示:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
伺服器處理該請求並準備發回所請求的資源。
第五步:伺服器處理請求並發送回應
處理您的請求後,伺服器會產生一個 HTTP 回應,其中包含渲染頁面所需的 HTML、CSS、JavaScript 和圖像等資源。理想情況下,此回應的狀態代碼為 200 OK,表示一切順利。
以下是該回應的範例:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
第 6 步:渲染頁
一旦您的瀏覽器收到此回應,它就會開始透過解析 HTML 和 CSS 檔案來渲染頁面,同時執行這些檔案中包含的任何 JavaScript 程式碼。此過程涉及建立文件物件模型 (DOM),它表示網頁上的元素的結構。
渲染引擎負責根據此 DOM 結構和套用於其的 CSS 樣式在螢幕上繪製像素。
結論
了解當您在瀏覽器中輸入 URL 時會發生什麼,揭示了現代網頁技術是多麼複雜而高效。從將網域轉換為 IP 位址,到建立安全連線和無縫呈現頁面,每一步對於快速且安全地交付內容都起著至關重要的作用。
下次您在線上瀏覽時,請花點時間欣賞所有這些幕後流程的協同工作,以便您可以在您喜愛的網站上享受流暢的導航!
延伸閱讀
對於有興趣加深網路技術如何運作或尋求更多技術見解的人:
- DNS 的工作原理
- 瞭解 TCP/IP
- HTTPS 連線
透過探索這些資源,您將更深入地了解我們的數位世界如何運作!
-
 為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?class'ziparchive'在Linux Server上安裝Archive_zip時找不到錯誤 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11錯誤:致命錯誤:在... cass中找不到類z...程式設計 發佈於2025-07-22
為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?class'ziparchive'在Linux Server上安裝Archive_zip時找不到錯誤 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11錯誤:致命錯誤:在... cass中找不到類z...程式設計 發佈於2025-07-22 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-22
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-22 -
 Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-22
Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-22 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-22
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-22 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-22
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-22 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-22
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-07-22 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-22
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-22 -
 在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-22
在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-22 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-22
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-22 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-22
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-22 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-22
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-22 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-22
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-22 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-22
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-22 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-22
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-22 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-22
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-07-22
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























