我的第一個 Python 項目

Blackjack 專案:編寫和改進 Python 程式碼的初學者指南
歡迎來到我的二十一點計畫!在本教程中,我將引導您完成使用 Python 開發基本二十一點遊戲的過程,並向您展示如何透過多次迭代對程式碼進行漸進式改進。本教程非常適合希望透過從事有趣且引人入勝的專案來提高 Python 技能的初學者程式設計師。
您可以在 GitHub 上找到該專案的完整原始程式碼。
目錄
- 二十一點遊戲概述
- 第 1 步:寫初始版本
-
第 2 步:多次迭代中的程式碼改進
- 重構乾淨的程式碼
- 新增物件導向程式設計(OOP)
- 實施錯誤處理
- 改進使用者介面
- 測試與調試
- 結論
二十一點遊戲概述
Blackjack 是一種流行的紙牌遊戲,其目標是讓紙牌總數盡可能接近 21 點而不超過 21 點。玩家會收到兩張牌,可以「打牌」(抽另一張牌)或「停牌」(保留目前手牌)。玩家與莊家競爭,在不超過 21 點的情況下獲得更高的手牌值。
在這個專案中,我使用 Python 實作了 Blackjack 遊戲的基本版本。遊戲開始時向玩家和莊家發兩張牌。玩家可以選擇跟牌或停牌,一旦完成回合,莊家就開始玩。根據誰的手牌更接近 21 來確定獲勝者。
第 1 步:編寫初始版本
該專案的初始版本是二十一點遊戲的簡單程式實作。該版本專注於以最小的複雜性創建遊戲邏輯。該程式碼使用函數和循環來管理遊戲流程。
初始版本的關鍵方面:
- 基本遊戲邏輯:我專注於讓遊戲的核心機制發揮作用,例如發牌、允許玩家擊牌或停牌,以及檢查輸贏。
- 隨機牌生成:使用Python的隨機庫洗牌,遊戲將隨機牌分配給玩家和莊家。
- 程式方法:在第一個版本中,遊戲是用程式風格編寫的,沒有使用任何類別或物件。
第 2 步:多次迭代中的程式碼改進
在基本版本運行之後,我開始多次迭代改進程式碼。以下是我如何讓程式碼更乾淨、更有效率、更易於維護。
重構乾淨的程式碼
我做的第一件事就是重構程式碼以使其更具可讀性和可維護性。這包括:
- 將大型功能分解為較小的、單一用途的功能。
- 使用有意義的變數名稱以增強可讀性。
- 刪除任何冗餘或重複的程式碼。
新增物件導向程式設計 (OOP)
重構之後,我意識到需要更好的結構,因此我重構了程式碼以使用物件導向程式設計(OOP)。這改進了組織並使將來更容易擴展遊戲。
- 我創建了一個 Deck 類別來管理這副牌。
- 我新增了一個 Player 類別來代表玩家和莊家。
- 遊戲邏輯移至 BlackjackGame 類別中以封裝遊戲玩法。
實作錯誤處理
錯誤處理是使程式碼健全的一個重要面向。我添加了檢查來處理潛在的問題,例如:
- 確保玩家輸入有效(例如,不接受無效命令)。
- 處理邊緣情況,例如當牌組用完牌時會發生什麼情況。
改進使用者介面
我對使用者介面進行了改進,以增強玩家體驗。這包括:
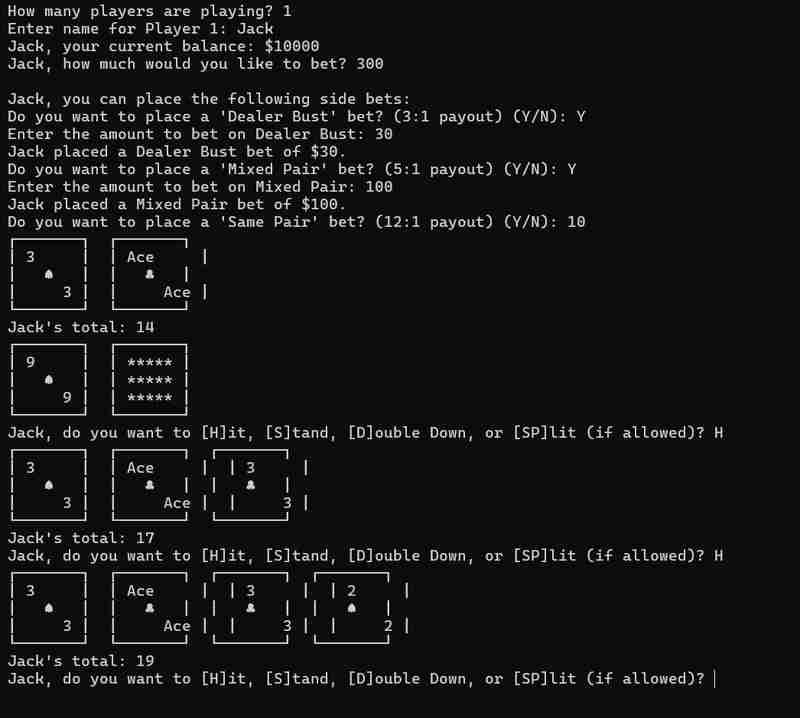
- 向玩家提供更清晰的回饋(例如,在每個動作後顯示當前的牌和得分)。
- 透過更好的輸入提示和輸出使遊戲流程更加流暢。
測試與調試
最後,我透過玩多輪並識別任何錯誤或邊緣情況來徹底測試遊戲。我為分數計算和套牌管理等關鍵功能添加了一些單元測試,以確保它們按預期工作。
結論
透過多次迭代,我將這個二十一點遊戲從基本的程式實現改進為結構良好的物件導向的程式。這些改進使程式碼更清晰,更易於維護,並且對於未來的功能更加靈活。
如果您是初學者,我鼓勵您從編寫自己的遊戲版本開始,並透過重構和結合 OOP 概念逐步改進它。透過完成這個過程,您將獲得編寫 Python 程式碼並逐步改進它的寶貴經驗。
您可以在 GitHub 上查看完整程式碼並立即開始建立自己的版本!
編碼愉快!
-
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-14
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-14 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-14
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-14 -
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-14
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-14 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-14
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-14 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-07-14
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-07-14 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-14
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-14 -
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-07-14
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-07-14 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-14
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-14 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-14
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-14 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-14
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-14 -
 Spark DataFrame添加常量列的妙招在Spark Dataframe ,將常數列添加到Spark DataFrame,該列具有適用於所有行的任意值的Spark DataFrame,可以通過多種方式實現。使用文字值(SPARK 1.3)在嘗試提供直接值時,用於此問題時,旨在為此目的的column方法可能會導致錯誤。 df.withCo...程式設計 發佈於2025-07-14
Spark DataFrame添加常量列的妙招在Spark Dataframe ,將常數列添加到Spark DataFrame,該列具有適用於所有行的任意值的Spark DataFrame,可以通過多種方式實現。使用文字值(SPARK 1.3)在嘗試提供直接值時,用於此問題時,旨在為此目的的column方法可能會導致錯誤。 df.withCo...程式設計 發佈於2025-07-14 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-14
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-14 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-14
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-14 -
 `console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-07-14
`console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-07-14
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























