你應該了解的現代 CSS 樣式 4
TL;DR: 本博客使用代码示例来探索 Web 开发的五种最佳 CSS 样式和功能:容器查询、子网格、伪类、逻辑属性和实验室颜色空间。它们增强响应能力、简化布局并提高设计一致性。
层叠样式表 (CSS) 是一种众所周知的用于设计网页样式的语言。使用 CSS,您可以通过添加空格来自定义 HTML 元素;定义颜色、字体大小和字体样式;等等。 CSS 在过去几年中有了很大的改进,新功能改善了开发人员的体验。
因此,本文将讨论您可以在下一个项目中使用的五种创新 CSS 功能。
1. 容器查询
CSS 容器查询引入了一种新的响应方法。之前,我们使用媒体查询来创建适应不同屏幕尺寸的 UI。但这并不像听起来那么容易。在维护、性能、灵活性和风格重叠方面存在问题。
容器查询通过允许开发人员根据其父容器大小自定义元素来解决这些问题。由于此方法不依赖于视口大小,因此它使 HTML 组件完全模块化且独立。
以下是容器查询如何工作的简单示例。
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
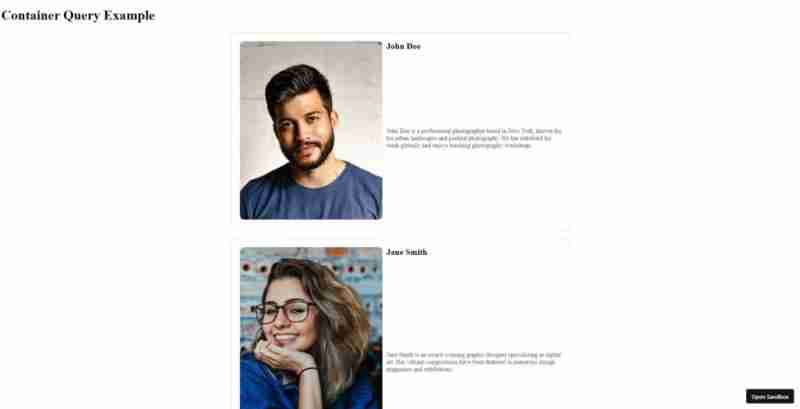
当配置文件卡的宽度达到 500 像素或更大时,此容器查询会调整配置文件卡的布局。它将卡片从堆叠布局(图像在顶部)更改为两列布局,其中图像显示在左侧,文本内容在右侧对齐。
参考以下图片。


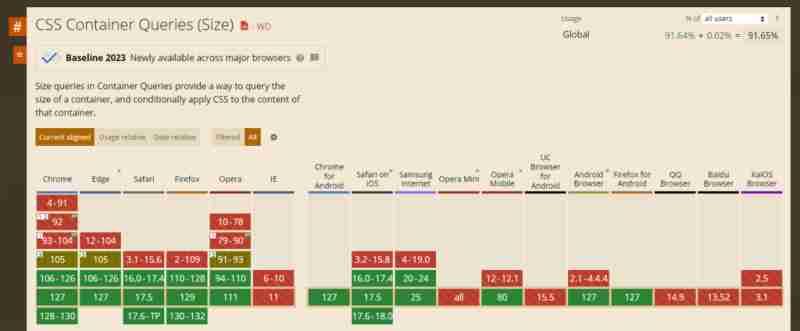
容器查询在设计系统中非常有用,其中组件需要根据其直接环境而不是整个视口进行调整。然而,容器查询仍然缺乏完整的浏览器支持。如果您的用户使用任何不受支持的浏览器或旧版本,他们可能会面临样式问题。

注意: 看看这个 CSS 容器查询的工作演示。
2. 子网格
Subgrid 是 CSS 网格布局模型的一个令人兴奋的补充,它允许您在子网格项中继承父网格容器的网格结构。简而言之,子网格允许您根据父网格的行或列对齐子元素。通过这种方法,您可以轻松创建复杂的嵌套网格,而无需使用嵌套网格覆盖。
在下面的代码示例中,布局在列表中使用子网格方法。
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
在示例中,product-wrapper创建了一个灵活的网格布局,以根据容器宽度控制列数。然后,每个 product-card 将其行直接与 product-wrapper.
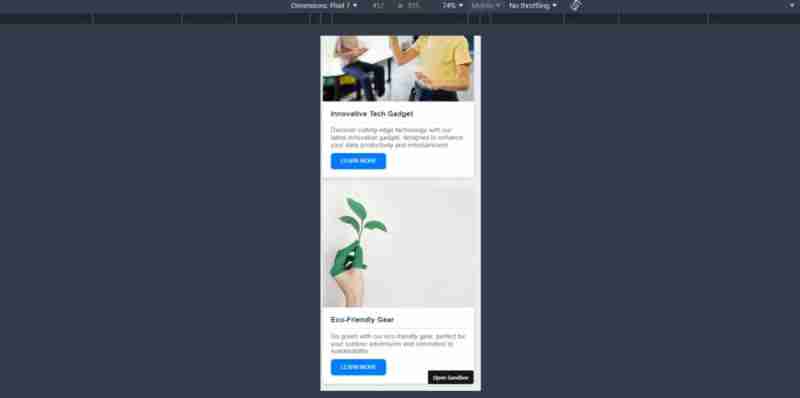
定义的网格对齐子网格对于产品卡可能包含不同数量的内容但必须保持统一外观的电子商务网站特别有用。
参考以下图片。


注意:查看 CSS 子网格的工作演示。
3. 伪类
伪类,例如 :hover、:focus 和 :first-child 是根据 HTML 元素的状态而不是其状态来选择 HTML 元素的选项文档中的层次结构或顺序。这些选择器允许开发人员在不使用 JavaScript 的情况下创建更具交互性和响应性的 UI。
以下代码示例演示了几个实际操作的伪类。
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
此 CSS 代码示例展示了如何通过根据用户操作更改样式(例如悬停或聚焦于元素)来增强用户交互,以及如何设置容器的特定子项的样式。
这些伪类在开发需要视觉提示来指导用户交互的表单、导航菜单和交互式内容时非常有用。
参考下图

注意:查看这个伪类的工作演示。
4. 逻辑属性
CSS 逻辑属性允许开发人员以与方向无关的方式管理布局和间距。换句话说,利用 CSS 逻辑属性,您可以使用不同的书写模式,例如从左到右 (LTR) 和从右到左 (RTL),而无需更改结构代码。
这是一个使用逻辑属性进行布局调整的示例。
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
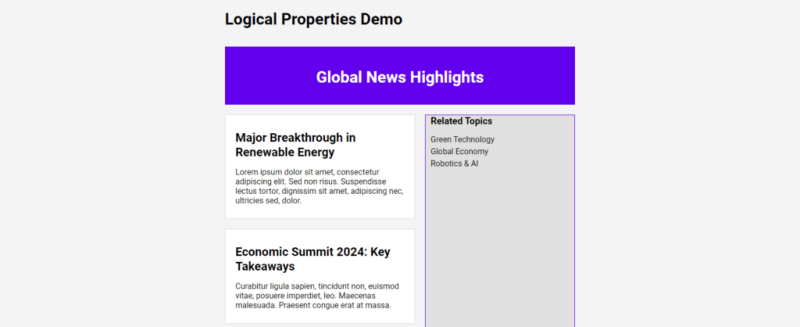
在此代码示例中,margin-inline-start 使用逻辑属性来确保边距始终位于内容 starting 一侧,自动适应不同的书写系统。 background 属性与 LAB color gradient 说明了在定义视觉上一致的颜色过渡时逻辑属性的使用。
逻辑属性在需要支持多种语言的全局应用程序中特别有用,无论方向如何都保持布局相同。
参考下图

注意: 请参阅 CSS 逻辑属性如何与国际化结合使用的工作演示。
5. 实验室色彩空间
Lab 色彩空间允许您指定颜色以更符合人类视觉。此方法提供了更广泛、更精确的颜色范围,有助于提高不同显示器之间的一致性。
这是一个代码示例,展示了 CSS 中实验室颜色空间的用法。
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
此代码示例设置了一系列 div(颜色条),每个 div 都具有在实验室颜色空间中定义的唯一背景颜色。它展示了实验室颜色如何产生在各种显示器上保持一致的各种色调和色调。
Lab 颜色在数字设计中非常宝贵,特别是在颜色准确性至关重要的行业,例如数字艺术、在线商务和品牌设计。
参考下图

注:更多详细信息,请参阅实验室色彩空间演示。
结论
感谢您的阅读!这些 CSS 功能为改进应用程序的功能和用户体验提供了独特的优势和新的可能性。它们还改善了开发人员的体验,因为这些功能简化了他们的复杂任务。
因此,请务必亲自尝试这些示例,并在您的下一个 Web 应用程序中实现它们,使其成为现代应用程序。
相关博客
- React 样式:设计师的基本提示和技巧
- 在 React 或 Next.js 应用程序中编写 CSS 的 7 种最佳方法
- 响应式网页设计的发展:引入 CSS 容器查询
- CSS Flex:每个开发人员都应该了解的内容
-
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-03
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-03 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-05-03
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-05-03 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-05-03
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-05-03 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-05-03
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-05-03 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-03
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-03 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-03
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-03 -
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-05-03
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-05-03 -
 解決MySQL錯誤1153:數據包超出'max_allowed_packet'限制mysql錯誤1153:故障排除比“ max_allowed_packet” bytes 更大的數據包,用於面對陰謀mysql錯誤1153,同時導入數據capase doft a Database dust?讓我們深入研究罪魁禍首並探索解決方案以糾正此問題。 理解錯誤此錯誤表明在導入過程中...程式設計 發佈於2025-05-03
解決MySQL錯誤1153:數據包超出'max_allowed_packet'限制mysql錯誤1153:故障排除比“ max_allowed_packet” bytes 更大的數據包,用於面對陰謀mysql錯誤1153,同時導入數據capase doft a Database dust?讓我們深入研究罪魁禍首並探索解決方案以糾正此問題。 理解錯誤此錯誤表明在導入過程中...程式設計 發佈於2025-05-03 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-05-03
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-05-03 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-05-03
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-05-03 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-05-03
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-05-03 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-03
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-05-03 -
 在Go語言中如何簡潔定義10的冪常量在GO 利用浮點線文字一種簡潔的方式是使用浮點文字,該方法是使用floingpoint protals。寫作1E3比寫作1000更有效。這是一個示例(67個沒有空間的字符):的文字用於未構圖的整數常數,我們可以將1000用於KB,並用KB將隨後的常量乘以KB,如下所示(77個沒有空格的字符):,作...程式設計 發佈於2025-05-03
在Go語言中如何簡潔定義10的冪常量在GO 利用浮點線文字一種簡潔的方式是使用浮點文字,該方法是使用floingpoint protals。寫作1E3比寫作1000更有效。這是一個示例(67個沒有空間的字符):的文字用於未構圖的整數常數,我們可以將1000用於KB,並用KB將隨後的常量乘以KB,如下所示(77個沒有空格的字符):,作...程式設計 發佈於2025-05-03 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-05-03
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-05-03 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-05-03
如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-05-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























