開源月數:我如何維護下一代請求工具
Two years ago, I designed and developed a JavaScript request strategy library called alovajs. Since its promotion in April 2023, it has received acclaim from developers around the world and has garnered over 2700 stars, including recognition from experts at major companies.

Currently, [email protected] has been released, positioned as "the next-generation request tool for streamlined workflows."
I have been maintaining it without compensation for 30 months, and the version has reached 3.x. During this period, through continuous reflection, rejection, and rethinking, I aimed to achieve something that other request tools have not done, to become a tool that can truly help front-end development. I believe I have found a reliable direction.
That is, to create a "next-generation request tool for streamlined workflows", maximizing the assistance to front-end development in streamlining the API integration process.
Below is the exploration story of alovajs, which is also the story of an open-source project from its inception.
If you are interested in alovajs, I sincerely invite you to join the community and make progress together.
- Join the Discord community
alovajs Originated from a Small Project, but Its Mission is to Sail the Ocean
One day in March 2022, due to certain circumstances, I conceived the idea of developing an App called "Con of goal." Inspired by some apps, I hoped that "Con of goal" could achieve delay-free data requests and submissions, that is, an immediate response mode, even under weak or no network conditions. However, after searching online and not finding a suitable solution, and similar optimistic update solutions not meeting the needs, my damn desire to share led me to decide to implement it in the form of a request library, which was the starting point of alovajs, but it didn't have a name at that time.
Designing alovajs
The beginning of a library is not design, not development, but clarifying the needs
pro Tips: It is strongly recommended that you first briefly understand the overview section of alovajs to better understand the following content.
At that time, there was no product positioning, just creating a JavaScript library to meet my own needs. I studied existing request libraries and listed the following needs:
- Support for seamless data interaction mode, that is, under network disconnection, it can still be submitted without delay, without the user's perception
- Designed according to the popular useHook of the time, making the interface more user-friendly
- A set of code supports multiple frameworks such as Vue, React, etc., and JavaScript operating environments such as browsers, React Native, UniApp, and Taro, etc.
- Consistent usage in multiple JavaScript environments
- Considering the caching function of react-query is very good, this should also be added
- Due to the influence and simplicity of axios, make alovajs easy to get started with, and the design should be similar to axios
Then, based on the needs, the library's API was designed.
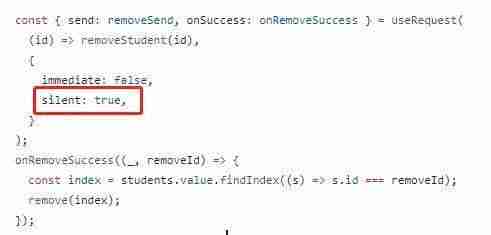
- For needs 1, it was the starting point for me to do alovajs, but it was not simple. The design at the time was to add a silent parameter in the useHook configuration, which could immediately respond to the success callback, but it was later proven to be problematic and redesigned, which is now the seamless data interaction strategy

For needs 2, three core useHooks were designed: useRequest, useWatcher, and useFetcher. This is very familiar to everyone, such as ahooks' useRequest, vueuse's useAsyncState, react-query, and swr, needless to say, it is indeed very convenient.
Since the useHook design is used, different frameworks will have different state management, but I don't want to create a JavaScript library for each framework like react-query. Therefore, for needs 3, the specifications for stateHook adapters, request adapters, and storage adapters were designed, and different adapters can be written according to the specifications, separating the framework environment and runtime environment-related logic into separate modules.
For needs 4, the method instance proxy pattern was designed, and the method instance proxy calls the hook functions of different adapters, so that even if you develop any application, you can get started with alovajs without any unfamiliarity, and it can also be seamlessly transplanted.
For needs 5, similar JavaScript libraries implement caching in the form of custom keys, but my idea is to focus on request information. The common scenario is that when requesting the same interface with the same request method and parameters, it is necessary to hit the response data of the last time. Why don't we use these request information as caching keys? Therefore, alovajs has designed an automatic caching mechanism, which is enabled by default on GET requests.
For needs 6, refer to and learn from axios.
These designs have indeed been proven over time. alovajs has perfectly compatible with Vue, React, Svelte frameworks through the adapter method, and can also run in various JavaScript environments such as browsers, React Native, UniApp, and Taro, while maintaining a consistent usage method, which has given me a glimmer of hope.
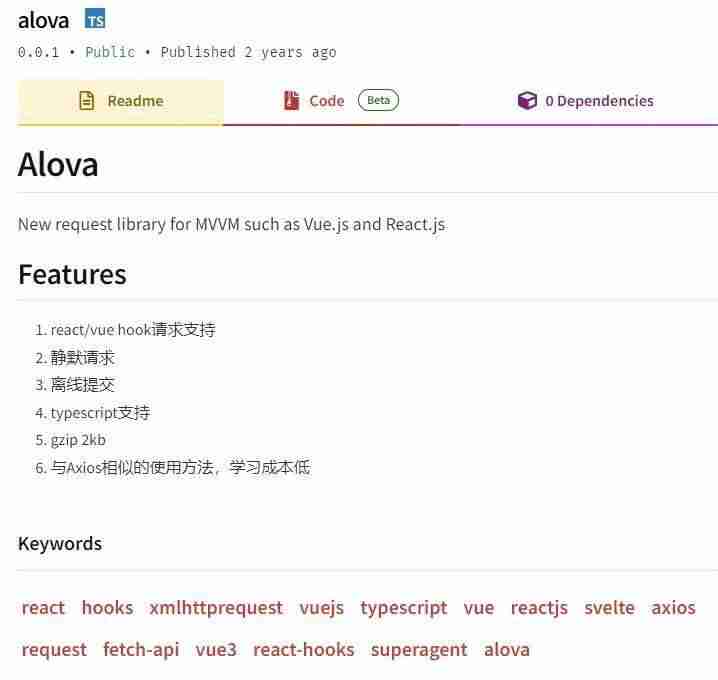
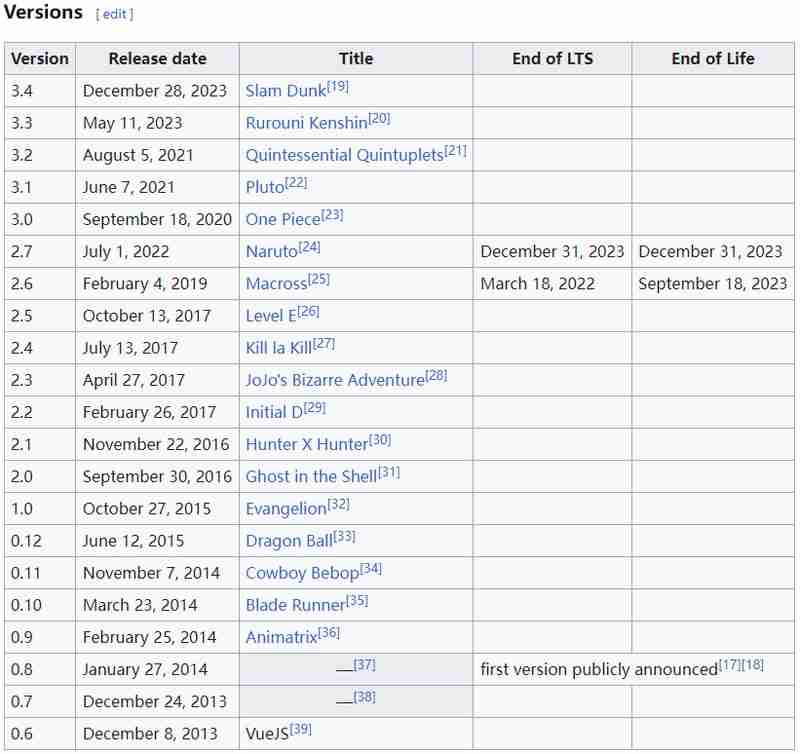
In the following months, although alovajs was released, it has not been promoted. On the one hand, it is because I used it in the "Con of goal" project. Although it has been tempered and improved in this project, it is still very incomplete, and the positioning is not clear. The initial version introduction is like this.

Later, the "Con of goal" project was aborted, but alovajs is still persisting.
alovajs' Direction Exploration
With the obsession of once being an Internet product manager, I still hope to make alovajs a differentiated product. I often ask myself, what is the difference between alovajs and other request libraries? Why should users use alovajs? It is indeed different from other libraries in design, which is not a question that can be answered immediately. Later, I tried to position the direction of the request library as a "lightweight request library" and a "multi-end unified request library", but they were all denied by myself, because these cannot bring substantial help to developers, and they cannot be called advantages.
In September 2022, an opportunity made me discover the excellent request library based on Vue, vue-request. Its usePagination and useLoadMore immediately inspired me. This form of pagination implementation made me realize that this is also what I want. At the same time, it made me realize the power of useHook. I can divide the module according to the request scenario, use different useHooks for different scenarios, and the previously implemented seamless data interaction is actually one of the scenarios. If this is the direction, developers can choose different useHooks according to different request scenarios, which not only improves development efficiency and reduces coding complexity, but also prevents junior front-end from writing inefficient code, and can make better use of the core features of alovajs to achieve better performance and less server pressure. request features, so far, the "lightweight request strategy library" was chosen by me.
Then, in order to guide the future design direction of alovajs, I also refined and abstracted the request scenario model (RSM) of alovajs, mainly divided into the following four processes:
Request timing -> Request behavior -> Request event -> Response processing
Let's do it, I started to reconstruct alovajs 2.0 according to this positioning, separated the seamless data interaction function from 1.0, and designed a middleware mechanism to adapt to the development of more request scenario strategy useHooks, studied and developed the pagination strategy and seamless data interaction strategy.
The pagination strategy of alovajs is what I think is the most useful usePagination. It uses the caching function of alovajs to achieve pre-loading of front and back page data, pagination data search, request-level debouncing, and provides automated management of new editing and deletion functions, as well as refreshing the data of a specified page code without resetting.
The seamless data interaction strategy took me 4 months, constantly encountering dead ends, and constantly redesigning the result. It has achieved a strategy that allows users to interact with data without delay even in weak or disconnected network environments, and it can also more stably ensure the success of the request. I designed a virtual data thing, which can be used as a placeholder for response data before the response, making users feel that it is an immediate response, and then replace the virtual data with real data after the response is successful. According to the current exploration results, its usage scenarios can be editor-like applications, system setting modules, and some simpler lists.
Later, request strategy modules such as useForm, useAutoRequest, and useSSE were also added, but this is far from enough.
The idea of the Next-Generation Request Tool
On May 13, 2023, I received such an issue on github

At first, I didn't pay much attention to this issue, just simply understood the function of automatically generating request code for openAPI, and thought it was very good, but due to limited energy, I didn't think deeply about it, and I hadn't been thinking about the direction of alovajs at that time. But recently, I would occasionally think about the direction of alovajs, and this issue that is still open has always come to my mind, and then quietly changed the label of this issue from "feature-request" to "feature-request:confirmed".
At the same time, this issue made me realize that alovajs can also narrow the collaboration distance between front-end and back-end, and further simplify the front-end development workflow. This is the development direction I set for alovajs 3.0:
alovajs will help developers simplify the API integration workflow to the greatest extent, you only need to specify which API to use (this is also the result of thinking for 3 months)

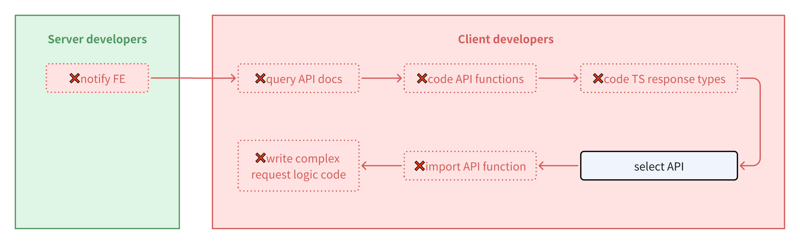
My specific plan is as follows:
The steps 1, 2, 3, 4, 6 in the above figure are solved by automatically generating API code, but our generation plan will go further compared to tools like openapi-generator. It will automatically generate complete ts type, complete description request functions, whether it is a js project or a ts project, there is no need to introduce, let developers call as convenient as directly calling location.reload, and the request function can directly see the complete description and request parameter type prompts.
Since the automatically generated request functions have complete descriptions and type prompts, the vscode plugin completes the interactive way to quickly retrieve the required APIs, and you no longer need to refer to the API documentation.
Solve the problem of the front-end and back-end collaboration gap, and any changes in the interface can be automatically notified to the front-end. If there are changes found during the project construction, an error will be thrown to stop the construction. If it is a ts project, an error will also be thrown during compilation, and the change records can also be viewed through the vscode plugin.
Here is the demo video of vscode extension.
How to solve step 6 "write complex request logic"? Of course, it is to use the request strategy module, which has the characteristics of high performance and scene-based, and users can use a very small amount of code to implement various scene request functions.
In March 2024, the development plan for [email protected] was formulated, and it took 4 months to restructure almost the entire project with core member MeetinaXD, and there are many optimizations:
The underlying architecture was redesigned, and a set of hooks can be used simultaneously in Vue, React, Svelte, and even in the Vue options style.
The available range has been increased to the server side. You can use alova in server-side frameworks such as express, koa, and nestjs, and new server-side request strategy server hooks have been added.
10 configurations in [email protected] were deprecated, and 9 designs were optimized.
In addition, the most important part of 3.0, the vscode plugin, which is in charge of our core member czlin, is also available, and it has basically achieved the goals we set at the beginning.
So far, [email protected] has passed the beta period and can be stably used in the production environment.
Only by continuous exploration can we become better
At that time, an article that was criticized, It's time to replace your axios made it to the hot search.
It was indeed not that good when it was just launched, but I know that every product is not achieved overnight, and it needs time to precipitate.
The Apple 1 computer didn't even have a case at the beginning

The development journey of Vue is also a process of continuous exploration and progress

I am just moved by such a product journey, and persisting in doing one thing is the easiest way to succeed. Good products need to be tested for several years, let alone alovajs, which has only been around for about 1.5 years, and has only been contacted by some people for 8 months. During this period, it has also been exploring better solutions and moving forward step by step.
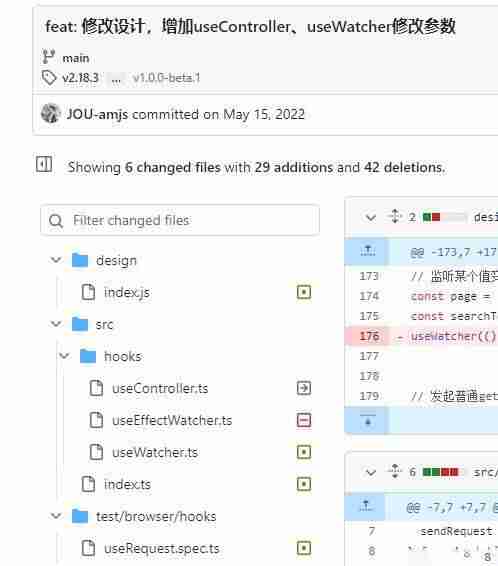
alovajs initially designed useHooks including useRequest, useWatcher, useEffectWatcher, useManual, useController, and then gradually reduced to only three core hooks: useRequest, useWatcher, and useFetcher.

Commit address
In the design of parallel requests, whether to implement a form similar to Promise.all, or the current form of binding to the onSuccess function, I have been entangled in several versions, changed back and forth, and the following is the design of the abandoned responder of that year.

Commit record not found
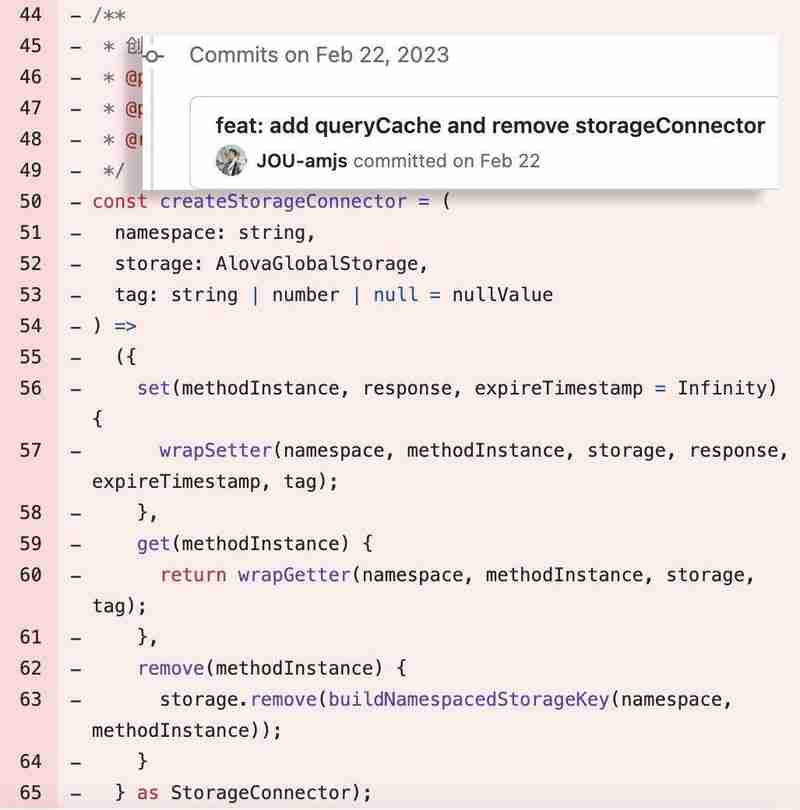
In order to be compatible with asynchronous caching schemes such as IndexedDB, I initially tried to design the storage adapter as an asynchronous function, but it would bring a series of problems, and then tried to implement the event mechanism through StorageConnector, which is still not perfect enough, and finally to the current custom localCache asynchronous function mechanism.

Commit address
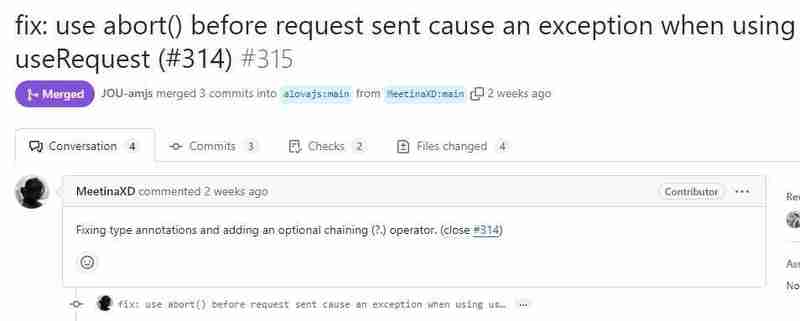
I also thank friends who have supported and contributed to alovajs. The following are a few screenshots, and there are many contributions that are not included.



And continuously supplement the details of the document and improve the best practices, boldly try the cache version plan for the cache recovery mode, and in order to provide complete ts type prompts for alovajs, try to use automatic type inference to reduce the trouble of developers defining types, and indeed spend a lot of effort to optimize and compatible with different UI frameworks, etc.
Among them, the document has been greatly changed two to three times. I am grateful to @Orange Peel for providing the first document modification opinion, and @Well for providing the second document modification opinion, and then our document has such a reputation.
@green tree helped me open up new ideas for alova.
Many things are no longer clear, and the records on npmjs tell me that 146 versions have been released.

There are also many people on github who have raised bugs, and I have also responded and fixed them in the first time. I am really very grateful. If I can't judge the problem immediately, I will also reproduce it on codesandbox, and use this demo as a bridge for communication with users.
The END
Thank you very much for your reading?, no matter how difficult it is, the road still needs to continue.
If you recognize alovajs, please go to Github to give it a star.
If you want to understand alova, you can visit the official website, where you can find more detailed documentation and example code to help you better understand and use this tool.
If you have any questions, you can join the following group chats for consultation, or you can also post Discussions in the github repository. If you encounter problems, please submit them in github issues, and we will solve them in the fastest time.
- Join the Discord community
We also welcome you to contribute your strength, please go to the Contribution Guide.
-
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-23
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-23 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-23
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-23 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-05-23
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-05-23 -
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-05-23
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-05-23 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-05-23
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-05-23 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-05-23
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-05-23 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-05-23
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-05-23 -
 `console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-05-23
`console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-05-23 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-23
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-23 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-05-23
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-05-23 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-05-23
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-05-23 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-23
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-23 -
 同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-05-23
同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-05-23 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-05-23
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-05-23 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-05-23
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-05-23
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























