掌握 React Native 中的深度連結和通用連結:OpenGraph Share 和 Node.js 集成
设想
假设您有一个名为 ShopEasy 的电子商务应用程序,并且您希望点击电子邮件、消息或社交媒体中的产品链接的用户被直接重定向到应用程序中的相关产品页面,而不是网站。
第1步:在nodejs服务器中进行Opengraph配置以进行链接预览:

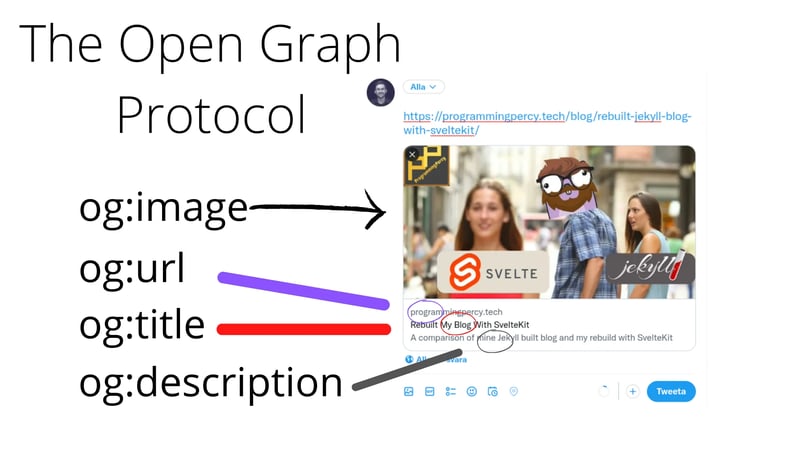
Open Graph 是 Web 开发人员使用的一种协议,用于控制在 Facebook、Twitter、LinkedIn 等社交媒体平台上共享时 URL 的表示方式。通过在网页的 HTML 中使用 Open Graph 标签,您可以指定当用户共享链接时预览中将显示哪些内容。
要在 React Native 应用程序中使用这些 OpenGraph 标签,您需要使用深层链接或通用链接来处理服务器的链接(例如 https://ShopEasy.com/${type}/${id})。当用户分享这些链接时,Facebook、Twitter 或 iMessage 等平台将根据您定义的 OpenGraph 标签自动显示内容预览。
/routes/share.js
const express = require('express');
const app = express();
const path = require('path');
// Serve static files (e.g., images, CSS, JavaScript)
app.use(express.static(path.join(__dirname, 'public')));
// Route to serve the OpenGraph meta tags
app.get('/:type/:id', (req, res) => { // type: product/category
const productId = req.params.id;
// Fetch product details from a database or API (placeholder data for this example)
const product = {
id: productId,
name: 'Sample Product',
description: "'This is a sample product description.',"
imageUrl: 'https://ShopEasy.com/images/sample-product.jpg',
price: '$19.99',
};
// Serve HTML with OpenGraph meta tags
res.send(`
${product.name}
${product.name}
${product.description}

Price: ${product.price}
`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
第 2 步:iOS 设置和配置:
a) (用于生产) 准备 apple-app-site-association 文件
apple-app-site-association (AASA) 文件是一个 JSON 文件,它告诉 iOS 哪些 URL 应打开您的应用程序。以下是您为电子商务应用程序进行设置的方法:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": ["ABCDE12345.com.shopeasy.app"],
"paths": [
"/product/*",
"/category/*",
"/cart",
"/checkout"
]
}
]
}
}
- appID:。 您的应用程序的标识符,将您的 Apple 团队 ID (ABCDE12345) 与应用程序的捆绑包标识符 (com.shopeasy.app) 相结合。
- paths:您网站上应在应用程序中打开的路径。
- /product/*:任何产品页面(例如 https://www.shopeasy.com/product/123)都应在应用程序中打开。
- /category/*:任何类别页面(例如 https://www.shopeasy.com/category/shoes)。
- /cart 和 /checkout:用户的购物车和结帐页面也应该在应用程序中打开。
b) (用于生产) 托管 apple-app-site-association 文件
构建关联文件后,将其放置在站点的 .well-known 目录中。文件的 URL 应符合以下格式:
https:///.well-known/apple-app-site-association(例如:https://www.shopeasy.com/.well-known/apple-app-site-association )
您必须使用带有有效证书且不带重定向的 https:// 托管文件。
c) 在 Xcode 中启用关联域
i) 打开 Xcode:
在 Xcode 中打开您的 ShopEasy 项目。
ii) 添加关联域功能:
转到“签名和功能”选项卡。
单击“ ”按钮并添加“关联域”。
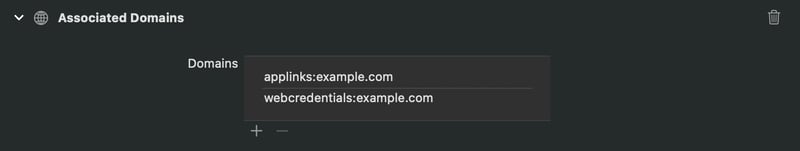
iii) 添加您的域名:
在“关联域”部分下,添加前缀为 applinks:.
的域
例如:
:
i) 服务应用链接:用于深层链接和应用程序到 Web 的交互,允许您的应用程序直接处理特定的 URL。
ii) 服务网络凭证:用于启用自动填充凭证,允许用户在您的应用程序和网站上无缝使用保存的密码。

对于开发人员:
applinks:shopeasy webcredentials:shopeasy
用于生产:
applinks:shopeasy.com webcredentials:shopeasy.com
d)(ref) 在 Info.plist 中配置 URL 方案:(当您想通过不一定是 Web URL 的链接打开应用程序时,URL 方案非常有用,允许在应用程序内进行深层链接或从另一个应用程序启动它。)
在哪里:
CFBundleURLName:URL 方案的人类可读名称。这可以是任何描述性字符串。
CFBundleURLSchemes:您的应用程序支持的实际 URL 方案。它应该是一个唯一的字符串,如 shopeasy/showeasy.com(如果是生产集)。
... CFBundleTypeRole Editor CFBundleURLName shopeasy CFBundleURLSchemes shopeasy
d) 在 AppDelegate.mm 中:
#import// ... // Add Below Code for DeepLinks - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary *)options { return [RCTLinkingManager application:application openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray > * _Nullable))restorationHandler { return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; } //DEEP LINKS TILL HERE @end
e) 测试深度链接设备:
这应该打开应用程序。
npx uri-scheme open "shopeasy://product/mobile" --ios
或者
xcrun simctl openurl booted "shopeasy://product/mobile"
第 3 步:Android 设置和配置:
i) 在 AndroidManifest.xml 中:
/>
ii) 检查 android:
adb shell am start -W -a android.intent.action.VIEW -d "shopeasy://product/apple" com.shopeasy
或者
如果路由有效,请在模拟器中单击此链接:
http://localhost:3000/share/product/iphone
第 3 步:在 React Native 应用程序中使用:
Navigation.jsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import MainNavigator from './MainNavigator';
import { navigationRef } from '../utils/NavigationUtil';
const config = {
screens: {
ProductScreen: '/product/:id',
CategoryScreen: '/category/:name',
},
};
const linking = {
prefixes: ['shopeasy://', 'https://shopeasy.com', 'http://localhost:3000'],
config,
};
const Navigation: React.FC = () => {
return (
);
};
export default Navigation;
App.jsx
useEffect(() => {
// Retrieve the initial URL that opened the app (if any) and handle it as a deep link.
Linking.getInitialURL().then(url => {
handleDeepLink({ url }, 'CLOSE'); // Pass the URL and an action ('CLOSE') to handleDeepLink function.
});
// Add an event listener to handle URLs opened while the app is already running.
Linking.addEventListener('url', event => handleDeepLink(event, 'RESUME'));
// When the app is resumed with a URL, handle it as a deep link with the action ('RESUME').
// Cleanup function to remove the event listener when the component unmounts.
return () => {
Linking.removeEventListener('url', event => handleDeepLink(event, 'RESUME'));
};
}, []);
CLOSE/RESUME 是可选的,并根据要求传递句柄。
-
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-22
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-05-22 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-05-22
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-05-22 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-05-22
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-05-22 -
 Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-05-22
Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-05-22 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-05-22
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-05-22 -
 Go語言垃圾回收如何處理切片內存?在Go Slices中的垃圾收集:詳細的分析在GO中,Slice是一個動態數組,引用了基礎陣列。使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩漏。 考慮使用slice使用slice的以下實現:字符串{ R:=(*Q)[0] *q =(*q)[1:len(*q)] 返...程式設計 發佈於2025-05-22
Go語言垃圾回收如何處理切片內存?在Go Slices中的垃圾收集:詳細的分析在GO中,Slice是一個動態數組,引用了基礎陣列。使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩漏。 考慮使用slice使用slice的以下實現:字符串{ R:=(*Q)[0] *q =(*q)[1:len(*q)] 返...程式設計 發佈於2025-05-22 -
 在Oracle SQL中如何提取下劃線前的子字符串?[ 在oracle sql 解決方案: Explanation:SUBSTR function extracts a substring starting from the specified position (0) and continuing for a specified length.IN...程式設計 發佈於2025-05-22
在Oracle SQL中如何提取下劃線前的子字符串?[ 在oracle sql 解決方案: Explanation:SUBSTR function extracts a substring starting from the specified position (0) and continuing for a specified length.IN...程式設計 發佈於2025-05-22 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-05-22
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-05-22 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-22
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-22 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-05-22
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-05-22 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-05-22
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-05-22 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-05-22
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-05-22 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-22
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-22 -
 在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-05-22
在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-05-22 -
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-05-22
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-05-22
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























