JS 變數宣告簡介
為正在建造 alis4ops.com 的父親撰寫本指南。
- 我稱之為「巴巴」。
- 他正在學習建立 Web 應用程序,以前是一名電氣工程師。
- 將在提到他的文章周圍留下一些註釋,因此 interwebz 上閱讀本文的任何人都可以忽略這些行。希望大家不要介意!
情境
我們有以下功能:
- handleStartTouch
- handleMoveTouch
DragDrop.js 中定義的 Baba
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
function handleMoveTouch(event) {
event.preventDefault()
if (draggedElement) {
const touch = event.touches[0];
// ..more code
}
}
注意我們正在在線訪問draggedElement:
- if (draggedElement) {
hanldeMoveTouch 呼叫時不會引發錯誤。
在 Chrome DevTools 中的 if (draggedElement) 上放置斷點將顯示dragedElement解析為handleStartTouch中的event.target提供的相同html元素
問題
為何在handleStartTouch定義了draggedElement,卻可以在handleMoveTouch中存取draggedElement
更一般地說,為什麼我們可以在javascript中的另一個函數中存取在一個函數中定義的變數?
解釋
看handleStartTouch函數:
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
具體行:
draggedElement = event.target;
它不使用任一關鍵字宣告變數名稱dragedElement
- 常數
- 讓
- 變數
例如,我們不是這樣定義它的:
const draggedElement = event.target;
變數聲明(又稱關鍵字)
在Javascript中,當我們不使用變數宣告(也稱為關鍵字)時,javascript認為該變數是全域變數.
鍛鍊
考慮以下範例,其中我們定義了兩個函數:
// Takes in two arguments and returns the sum
function add(x, y) {
sum = x y
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
在 Chrome 中開啟 DevTools
- 導覽至「控制台」
- 複製並貼上上面的程式碼
- 按回車鍵
- 它將返回未定義,沒關係。

在控制台中呼叫add(1,1)
- 你會看到控制台回傳2
add(1,1) => 2

然後呼叫 printStatus
- 您將看到輸出 Sum: 2

我們可以看到printStatus()可以存取add(x, y)中定義的變數sum
這是因為變數 sum 是在沒有以下關鍵字的情況下聲明的:
- 總和 = x y
現在讓我們更改 add(x, y) add 以使用 sum
的變數聲明
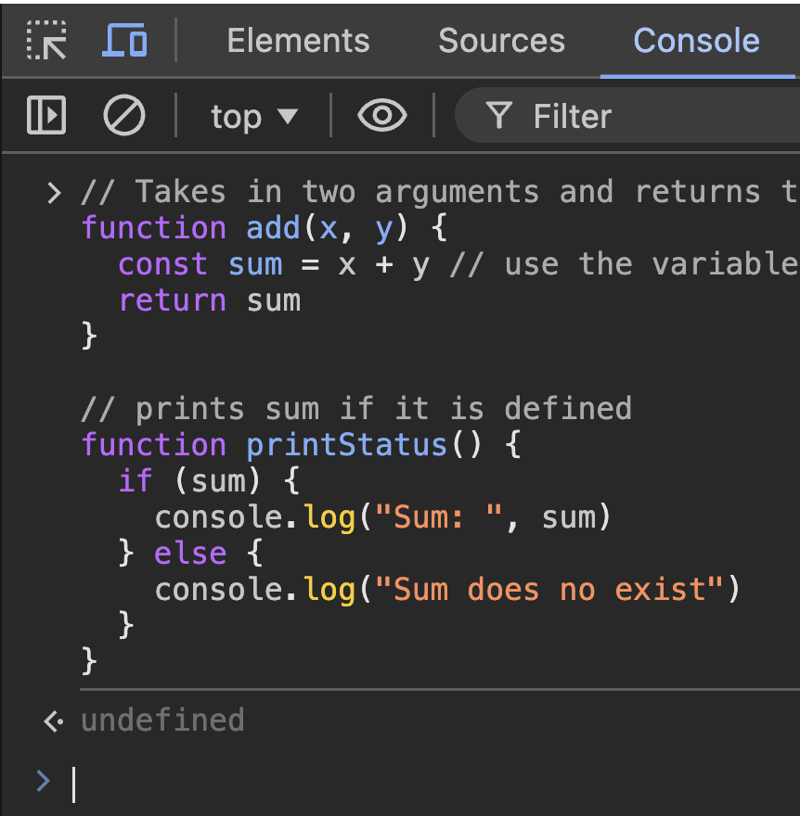
// Takes in two arguments and returns the sum
function add(x, y) {
const sum = x y // use the variable declartion const
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
- 前往 Chrome
- 使用 Ctrl R 重新整理頁面
- 您也可以開啟一個新分頁並再次開啟 devtools 控制台。
我們再定義一下控制台日誌中的函數。
- 將上面的程式碼片段複製並貼上到控制台中,然後按 Enter。
我們需要重新定義它,因為我們啟動了一個新的開發控制台。

現在在控制台中,呼叫 add(2, 2)
- 你會看到控制台返回4

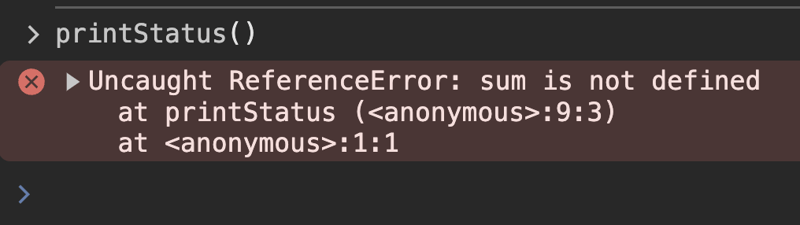
呼叫printStatus查看是否可以存取add(x, y)中定義的變數sum
printStatus()
> Uncaught ReferenceError: sum is not defined
at printStatus (:9:3)
at :1:1

錯誤提示 sum 未定義
這證實了當函數內使用變數宣告(const、let、var)定義變數時,該變數的作用域僅在函數內
當定義變數時而沒有函數內的變數聲明,該變數的作用域是全域的。
希望這對巴巴(以及其他讀到這篇文章的人有幫助。)
-
 將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-07-13
將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-07-13 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-13
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-13 -
 如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-07-13
如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-07-13 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-13
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-13 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-13
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-13 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-13
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-13 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-13
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-13 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-13
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-13 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-13
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-13 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-13
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-13 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-13
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-13 -
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-13
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-13 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-13
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-13
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























