如何使用 Vite 和 Axios 在 React 中實現 MUI 檔案上傳:綜合指南
Introduction
In modern web applications, file uploads play a vital role, enabling users to upload documents, images, and more, directly to a server. Implementing efficient file upload functionality can significantly enhance the user experience. In this blog, we'll explore how to create a sleek mui file upload feature using React and Material UI (MUI). React is a powerful JavaScript library for building user interfaces, while MUI is a collection of customizable React components based on Google's Material Design. We'll leverage Vite, a modern build tool, for faster development compared to traditional bundlers like Webpack. This step-by-step guide will walk you through creating a reliable file upload feature, focusing on performance and user experience.
Setting Up the React Project with Vite
To get started with the mui file upload project, we'll set up a React environment using Vite. If you need a more in-depth guide, check out our detailed Beginners Guide to Using Vite with React. Below are the essential steps to get you up and running:
- First, create a new React project using Vite by running the following command:
npm create vite@latest mui-file-upload
- Navigate to the project directory:
cd mui-file-upload
- Install project dependencies:
npm install
- Next, add MUI and Axios to your project:
npm install @mui/material axios
Vite offers blazing-fast build times, hot module replacement, and a simpler configuration than Webpack. These benefits make it an excellent choice when building performance-sensitive features like a mui file upload. Now, let's dive into creating the file upload functionality!
Creating the File Upload Button with MUI
To start building our mui file upload feature, we'll create a simple and user-friendly upload button using Material UI (MUI). The Button component from MUI is versatile and easy to style, making it perfect for creating an intuitive file upload button.
First, let's import the Button component and set up a basic button for file uploads:
import React from 'react';
import Button from '@mui/material/Button';
export default function UploadButton() {
return (
);
}
Here, the Button component uses the variant="contained" prop for a filled style, and the color="primary" prop to match your theme's primary color. The component="label" prop makes the button a label for the hidden element, triggering file selection when clicked.
To make your button stand out, you can customize it using MUI’s powerful theming capabilities. MUI allows you to adjust the button’s color, size, and even add icons. Here's an example of a more customized button:
}
sx={{ margin: 2, padding: '10px 20px' }}
>
Upload
This example uses startIcon to add an icon at the beginning of the button, and the sx prop for inline styling. The ability to quickly change button styles makes MUI an ideal choice for creating visually appealing mui file upload components.
Building the File Upload Form
Now, let's create a form component for our mui file upload feature using MUI’s TextField. The TextField component can be customized to handle various input types, but in this case, we’ll focus on file uploads.
Here’s a basic form setup with a file input field:
import React from 'react';
import Button from '@mui/material/Button';
import TextField from '@mui/material/TextField';
export default function UploadForm() {
return (
);
}
and after some styles it will look like this

Using the type="file" attribute is crucial for file uploads, ensuring that the user can select files from their local system. You can add validation through attributes like accept, which limits file types (e.g., accept="image/*" allows only image files). This attention to detail improves the user experience by preventing invalid file types from being selected. The full-width TextField with proper margin also makes the form more accessible and visually appealing for the mui file upload functionality.
Handling File Upload with Axios
Uploading files efficiently is a crucial task in modern web applications, and using Axios makes this process both straightforward and manageable. In our mui file upload example, Axios takes center stage, handling the file transfer seamlessly while keeping our React app responsive.
The heart of our upload process lies in a function that triggers when the user submits the form. We use a FormData object, a native JavaScript tool, that’s perfect for handling multipart data like files. The setup is simple: the selected file is wrapped in FormData and passed to Axios, which then takes care of sending it to the server.
const handleFileUpload = async (event) => {
event.preventDefault();
setUploadProgress(0);
setUploadComplete(false);
const formData = new FormData();
const file = event.target.elements.fileInput.files[0];
formData.append('file', file);
try {
await axios.post('https://api.escuelajs.co/api/v1/files/upload', formData, {
onUploadProgress: (progressEvent) => {
const percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
setUploadProgress(percentCompleted);
},
});
setUploadComplete(true);
} catch (error) {
console.error('Error uploading file:', error);
}
};
The logic here is clean and straightforward. We handle the file selection through an element, pass it to FormData, and let Axios do the heavy lifting. By leveraging onUploadProgress, we can keep users updated on the progress—an essential feature that makes the upload experience engaging rather than frustrating.
Beyond the mechanics, it’s wise to validate files on the client side before sending them off, ensuring that our server isn't burdened with invalid requests. Additionally, keeping the upload secure over HTTPS adds a layer of protection for sensitive data, making the mui file upload process both reliable and safe.
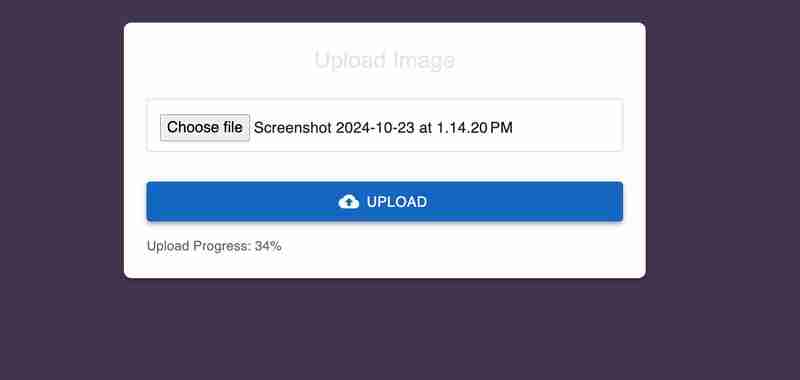
Implementing Progress Feedback Using MUI
Feedback during a file upload can be the difference between a confident user and a confused one. That's where MUI’s flexibility shines, allowing us to seamlessly integrate progress indicators that keep users in the loop.
Using Axios’s onUploadProgress feature, we can dynamically update the state with the current progress percentage. MUI’s Typography component provides a straightforward yet elegant way to display this feedback, without cluttering the UI.
{uploadProgress > 0 && (
Upload Progress: {uploadProgress}%
)}

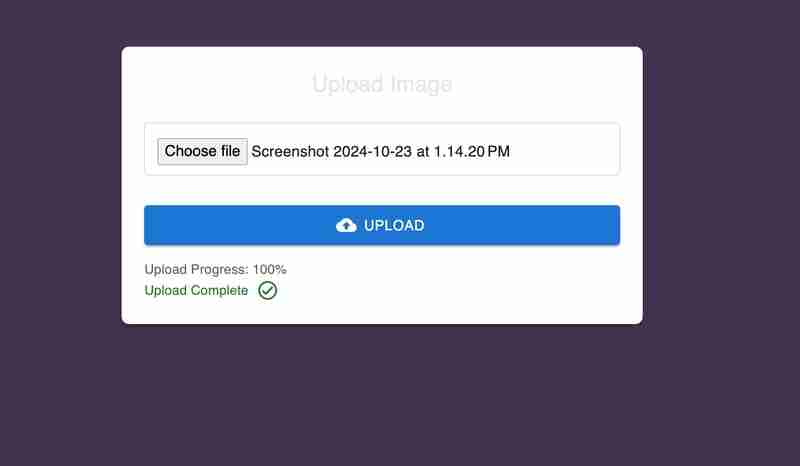
This component elegantly fades in once the upload starts, clearly displaying the percentage completed. It’s a small touch but adds a professional feel to the user experience. Similarly, when the upload completes, a confirmation message appears—celebrating a job well done:
{uploadComplete && (
Upload Complete
)}

This combination of progress feedback and visual confirmation ensures that users are never left guessing. The dynamic update of the upload progress keeps the interaction engaging, while the success message provides closure. It’s about creating a seamless journey—from file selection to completion—where users feel in control at every step. That's the beauty of building a robust mui file upload feature with modern tools like Axios and MUI.
Error Handling and User Feedback
Handling errors during a file upload is crucial for a smooth user experience. Common issues include network disruptions, server errors, and uploading unsupported file types. React’s state management combined with Axios’s error handling makes it straightforward to manage these problems gracefully.
In our mui file upload example, error feedback is handled using MUI's Typography component. If an upload fails, we display a user-friendly error message.
const handleFileUpload = async (event) => {
event.preventDefault();
setUploadProgress(0);
setUploadComplete(false);
setUploadError(null);
const formData = new FormData();
const file = event.target.elements.fileInput.files[0];
formData.append('file', file);
try {
await axios.post('https://api.escuelajs.co/api/v1/files/upload', formData, {
onUploadProgress: (progressEvent) => {
const percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
setUploadProgress(percentCompleted);
},
});
setUploadComplete(true);
} catch (error) {
console.error('Error uploading file:', error);
setUploadError('Failed to upload file. Please try again.');
}
};
Errors are displayed dynamically using:
{uploadError && (
{uploadError}
)}

This ensures users are kept informed of any issues, enhancing the mui file upload experience with clear, actionable feedback.
Enhancing Reusability with Custom Hooks
Custom hooks in React are a fantastic way to streamline your code and manage reusable logic. In the context of our mui file upload functionality, we can create a custom hook to encapsulate the file upload process, including error handling, progress updates, and completion status.
Here’s a custom hook that manages the core upload logic:
import { useState } from 'react';
import axios from 'axios';
const useFileUpload = () => {
const [uploadProgress, setUploadProgress] = useState(0);
const [uploadComplete, setUploadComplete] = useState(false);
const [uploadError, setUploadError] = useState(null);
const uploadFile = async (file) => {
setUploadProgress(0);
setUploadComplete(false);
setUploadError(null);
const formData = new FormData();
formData.append('file', file);
try {
await axios.post('https://api.escuelajs.co/api/v1/files/upload', formData, {
onUploadProgress: (progressEvent) => {
const percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
setUploadProgress(percentCompleted);
},
});
setUploadComplete(true);
} catch (error) {
console.error('Error uploading file:', error);
setUploadError('Failed to upload file. Please try again.');
}
};
return { uploadProgress, uploadComplete, uploadError, uploadFile };
};
By using useFileUpload, you can simplify any component that handles file uploads, ensuring consistent behavior across your application. This makes the mui file upload logic more readable, maintainable, and reusable.
Creating a Higher-Order Component (HOC) for File Upload
In React, a Higher-Order Component (HOC) is a pattern that allows you to reuse component logic. An HOC is essentially a function that takes a component as an argument and returns a new component with additional features. For our mui file upload, creating an HOC allows us to abstract the file upload logic and apply it across different components effortlessly.
Here's how we can create an HOC to handle file uploads:
import React from 'react';
import useFileUpload from './useFileUpload'; // Custom hook for file upload
// Higher-Order Component for file upload
const withFileUpload = (WrappedComponent) => {
return function (props) {
const { uploadProgress, uploadComplete, uploadError, uploadFile } = useFileUpload();
const handleFileChange = (event) => {
const file = event.target.files[0];
if (file) uploadFile(file);
};
return (
This HOC wraps any component, adding upload logic to it. For example:
import React from 'react';
import withFileUpload from './withFileUpload';
function UploadInput({ onFileChange, uploadProgress, uploadComplete, uploadError }) {
return (
{uploadProgress > 0 && Progress: {uploadProgress}%
}
{uploadComplete && Upload Complete!
}
{uploadError && Error: {uploadError}
}
);
}
export default withFileUpload(UploadInput);
By using this pattern, our file upload logic is modular, reusable, and easy to maintain. It enables consistent behavior across components, minimizing duplication and making the codebase cleaner.
Conclusion
Throughout this blog, we've explored how to implement a powerful mui file upload feature using React, MUI, Vite, and Axios. We started by setting up the project, creating customizable file upload components, and adding robust error handling and progress feedback. Custom hooks and HOCs have demonstrated how to make the code modular, reusable, and easier to manage.
Using Vite, we benefited from faster builds and simplified configuration. MUI’s components provided a polished UI, while Axios’s simplicity made file handling straightforward. For the complete code, you can explore the GitHub repository where all examples are available, allowing you to experiment and extend the functionality further. Dive in, and feel free to adapt the concepts for your own projects!
-
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-18
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-18 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-18
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-18 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-18
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-18 -
 Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-18
Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-18 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-07-18
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-07-18 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-07-18
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-07-18 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-18
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-18 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-18
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-18 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-18
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-18 -
 CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-18
CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-18 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-18
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-18 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-18
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-18 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-18
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-18 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-18
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-18
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























