角度訊號和 RxJS 的新功能
1) Signals 與 RxJS:在 Angular 16 中從頭開始建立 Signal 變數並將其與 Observable 進行比較。
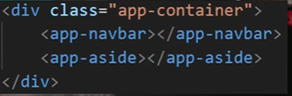
以我們有側邊欄選單和頂部選單的範例為例,每次按下按鈕時,頂部選單都會告訴側邊欄選單折疊:

使用 RxJS:
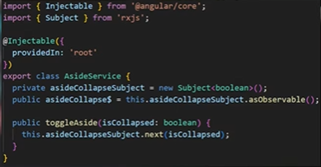
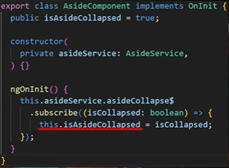
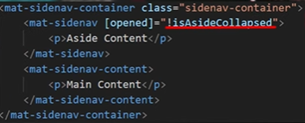
這種通訊是在使用主題和可觀察量的服務中完成的,每次我們點擊按鈕時,都會呼叫 next ,它將發出的值傳遞給訂閱的可觀察量。側邊欄選單元件將被簡單地訂閱並在 HTML 中使用此屬性。首先,我們在服務中建立主題,然後從中建立可觀察對象,然後呼叫 next 來傳遞發出的值:



有訊號:
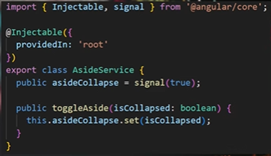
這可以透過訊號簡單地完成。在 Angular 中創建訊號是為了在某些更簡單的情況下實現更好的效能。它們是從@angular/core導入的。
您需要宣告一個訊號,每次更新該訊號時,我們都會對其呼叫 set 。在側邊欄選單元件中,我們只需引用該屬性,並且要在 HTML 中使用訊號,我們需要將其放在括號中以取得其值,因為這就是訊號的使用方式。
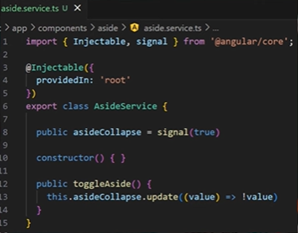
我們還可以執行更新,這具有告訴我們之前的值的額外好處。為此,我們指定它接收前一個值及其類型,並使用箭頭函數指示新值,即取反的新值:



還有一些方法可以將可觀察量轉換為訊號以及將訊號轉換為可觀察量:

這並不是說訊號可以取代主體,因為兩者以及可觀察量都更強大且具有更多功能,例如 RxJS 運算子(我們對 RxJS 擁有更多控制權)。然而,訊號提供了一種簡單的工作方式,並且與其他庫和框架很常見。
RxJS 是 Microsoft 的一個函式庫,而不是 Angular。相較之下,Signals 是 Angular 的一個函式庫,它提供了更好的控制和效能,因為它允許 Angular 在狀態變更時準確地知道哪個部分發生了變化。這避免了重新渲染整個元件,只專注於該特定部分。
2) 在 Angular 16 中使用 RxJS 的 takeUntilDestroyed 取消訂閱的新簡化方法。
在 Angular 中,取消訂閱 observable 非常重要。舉個例子,在 OnInit 中,我們儲存訂閱,在 OnDestroy 中,我們取消訂閱。
舊的方法是用訂閱儲存一個變量,在訂閱時,將其保存在該變量中並在 OnDestroy 中銷毀該訂閱:

詳細說明:建立訂閱類型(來自 RxJS)的屬性。此屬性在 ngOnInit 中初始化,在進行訂閱時為其指派訂閱的參考。然後,在 ngOnDestroy 中,訂閱被取消。如果元件沒有定義訂閱變量,則需要處理錯誤,可以使用問號來檢查它是否已定義,也可以通過條件。
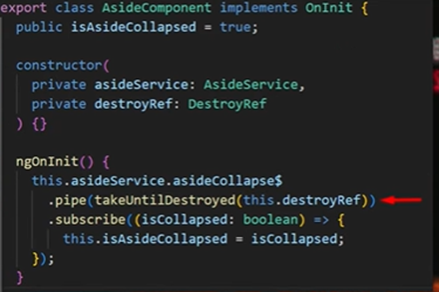
現在,透過使用 RxJS 運算子 takeUntilDestroyed,可以更簡單地完成此操作,無需建立 OnDestroy 或訂閱變數。這樣做的作用是在元件即將被銷毀時自動取消訂閱。注入 DestroyRef 服務並傳遞它很重要,這樣它就知道元件何時被銷毀:

詳細說明:現在,在我們不取消訂閱的情況下,我們添加一個RxJS 管道並向其發送一個takeUntilDestroyed(),一個NEW 運算符,這要求我們傳遞一個destroyRef,它是一個服務(來自@ angular /core) 我們可以將其註入到建構函數中。
範例:在側邊欄服務中,它會偵聽導覽列元件中的按鈕按一下。使用 takeUntilDestroyed(),它僅在元件被銷毀時取消訂閱,從而避免了多次訂閱。在這種情況下,我們總是想監聽按鈕是否被按下;因此,我們只想在元件被銷毀時取消訂閱。
這一點很重要,否則,即使我們在其他元件中,它也會監聽,並且只有當我們關閉應用程式時,它才會取消訂閱,因為元件已被銷毀。這很重要,因為如果它始終處於活動狀態,那麼在瀏覽頁面元件時,例如在第一個導航中,它會訂閱,然後我們導航到另一個頁面,當我們回到第一個頁面時,這將是第二個訂閱,導致兩個活躍訂閱。因此,取消訂閱很重要。
重要提示:當我們訂閱 HTTP 請求時,無需取消訂閱,因為這是自動完成的。
3) Angular 中訊號的影響。監聽訊號的變化。
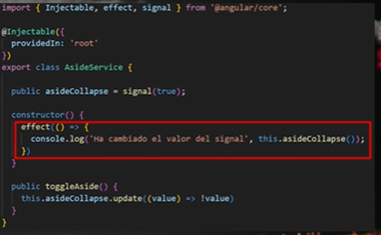
在一個範例中,我們有一個返回布林值的訊號,並且在下面的方法中,它透過更新進行更新:

想像一下,您希望在訊號發生變化時收到警報,但訊號發生變化的地方很多,而不僅僅是此方法。如果我們想在變化時做某事,我們可以用效果來做到這一點。此函數接受一個訊號並檢查它是否更改為自動執行效果內的方法:

例如,有了這個,我們可以將值保存在本地儲存中,並用該值實例化它,而不是控制台日誌。當處理我們不知道並且不確定有多少地方被修改的程式碼時,這特別有用。
— 基於 EfisioDev 的 Angular 課程的註釋 —
-
 Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-03
Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-03 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-03
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-03 -
 C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-07-03
C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-07-03 -
 如何解決AppEngine中“無法猜測文件類型,使用application/octet-stream...”錯誤?appEngine靜態文件mime type override ,靜態文件處理程序有時可以覆蓋正確的mime類型,在錯誤消息中導致錯誤消息:“無法猜測mimeType for for file for file for [File]。 application/application/octet...程式設計 發佈於2025-07-03
如何解決AppEngine中“無法猜測文件類型,使用application/octet-stream...”錯誤?appEngine靜態文件mime type override ,靜態文件處理程序有時可以覆蓋正確的mime類型,在錯誤消息中導致錯誤消息:“無法猜測mimeType for for file for file for [File]。 application/application/octet...程式設計 發佈於2025-07-03 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-03
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-03 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-03
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-03 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-07-03
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-07-03 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-03
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-07-03 -
 Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-03
Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-03 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-03
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-03 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-03
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-03 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-03
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























