
通过模式和通知的集成,我们的 Nuxt.js 电子商务应用程序变得更加动态、交互和用户友好。这些元素有助于增强购物体验,使我们的客户能够预览产品并在整个旅程中随时了解情况。
您可以按照您想要的任何方式设置消息样式,我将像往常一样使用“Glassmorphism”并添加一些颜色。
.alert-success { background: rgba( 114, 255, 136, 0.45 ); box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 ); backdrop-filter: blur( 10px ); -webkit-backdrop-filter: blur( 10px ); border-radius: 10px; border: 1px solid rgba( 255, 255, 255, 0.18 );}最后一步,我们需要创建消息容器并将该容器添加到 app.vue 文件中。
通知容器将简单地呈现存储在基本文件中的列表的数组。
不要忘记将“通知容器”添加到主 app.vue 文件中。
就是这样,我们可以重新启动我们的开发服务器并触发几次通知消息,只是为了检查结果。
通过模式和通知的集成,我们的 Nuxt.js 电子商务应用程序变得更加动态、交互和用户友好。这些元素有助于增强购物体验,使我们的客户能够预览产品并在整个旅程中随时了解情况。
随着我们不断构建和改进我们的电子商务平台,我们可以进一步扩展模式和通知的功能,根据特定用例进行定制,并确保为我们的用户提供无缝且引人入胜的体验。
如果您需要本教程的源代码,可以在此处获取。
","image":"http://www.luping.net","datePublished":"2024-07-31T23:20:03+08:00","dateModified":"2024-07-31T23:20:03+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}
在我的网络笔记中查看这篇文章!
在上一篇文章中,我们完成了电子商务商店主页的创建,现在是时候进一步添加一些动态元素,例如模式和通知。首先,模态窗口对于产品快速查看、产品管理等很有用,而通知作用至关重要,因为它是与用户沟通的最佳方式,从欢迎消息开始到销售消息结束。是的,正如您从介绍和标题中看到的那样,我们今天的文章将包含以下内容:
现在我们知道模式和警报有多重要,让我们研究如何将它们集成到我们的 Nuxt.js 电子商务应用程序中并了解实施细节。
我们需要澄清,我们想要创建一个可重用的模态窗口,以便它可以以多种方式使用并显示不同的数据。为此,我们将创建一个主模态组件,其中包含特定于模态的样式和项目,这些样式和项目可以在我们的模态组件内呈现。
首先,在“ui”文件夹中创建一个 Modal.vue 文件,其中包含一个模糊背景的容器和一个包含动态渲染项目的模态 div。另外,我们将导入“xmark”图标并将其设为关闭模态窗口的按钮。
在我们的基础存储中,我们将添加两个带有 false 值的新变量“modalStatus”和字符串形式的“modalType”,并添加将修改这些值的简单操作。
aSetModalStatus(status) {
this.modalStatus = status;
},
aSetModalType(type) {
this.modalType = type;
},
状态变量将控制模态渲染行为,类型将更新不同的模态类型。
现在,当我们有了模态控制系统时,我们可以将模态组件添加到默认布局中。不要忘记导入我们的基础商店。
太好了,我们的可重用模态组件已准备就绪,现在如果我们想显示模态,我们只需更新基础存储中的 modalStatus 值即可。
此外,您可以向模态组件添加任何您想要的样式,但我建议您使用“Glassmorphism”,它会看起来很时尚。
.container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
.modal {
min-width: 300px;
min-height: 300px;
background: rgba( 255, 255, 255, 0.9 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 13px );
-webkit-backdrop-filter: blur( 13px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
padding: 24px;
display: flex;
flex-direction: column;
&__close {
display: flex;
justify-content: flex-end;
width: 100%;
&--btn {
border: none;
background-color: transparent;
cursor: pointer;
outline: none;
display: flex;
align-items: center;
}
&--icon {
color: #6c757d;
font-size: 20px;
}
}
}
}
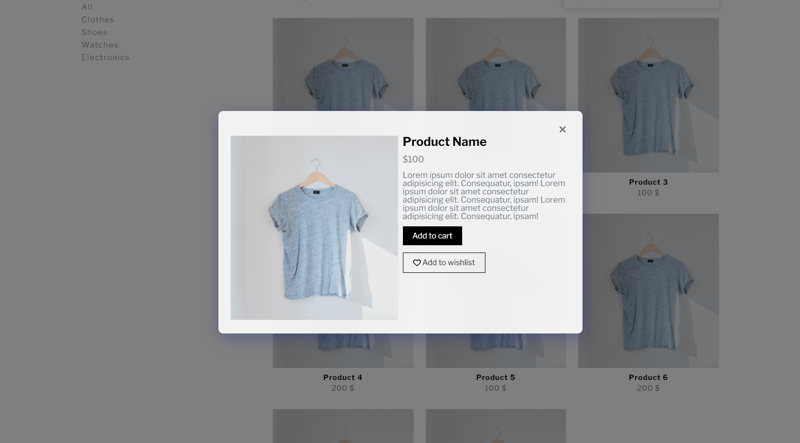
我们在这里做得很好,但我建议您继续并创建将使用我们的模式的第一个组件 - “产品预览”,该组件将在单击任何产品卡上的预览按钮后可用。让我们在“common”文件夹中创建一个新的 Vue 文件并添加一些 HTML/CSS 元素:

Product Name
$100
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam! Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, ipsam!
然后将此组件导入到Modal.vue文件中,并将其插入到内容div中。
现在,我们只需要在卡片中添加一个像“showPreview”这样的函数,这样用户点击后,该函数就会将模态类型设置为“product-preview”,并将模态状态设置为“true”。就是这样,我们有了可重用的模式和产品预览功能。

好的,我们需要继续并向 Nuxt.js 项目添加警报消息。
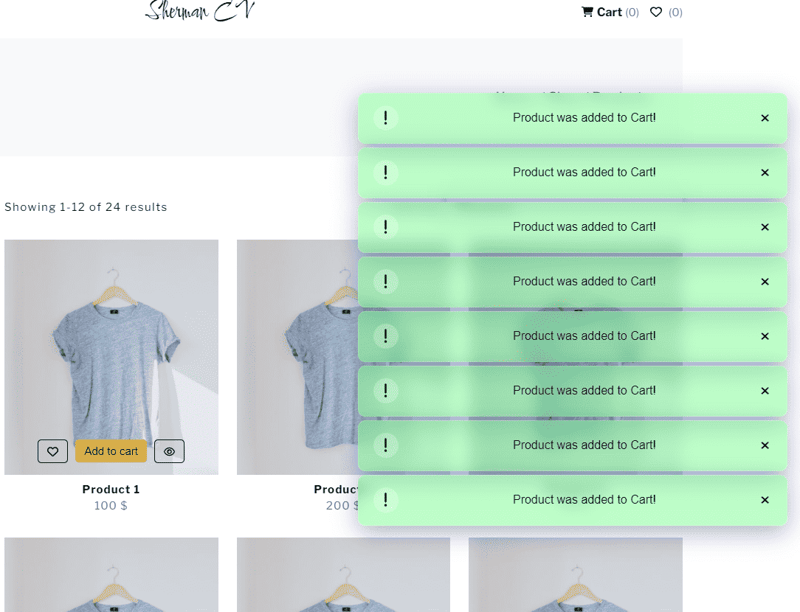
好吧,我们可以添加诸如模式改变其样式之类的东西,并将其称为警报,听起来是一个简单而快速的解决方案。但是,如果同时触发两个或多个警报(例如“欢迎”消息和“您的愿望清单不为空”消息)怎么办?为了解决这个问题,我们将创建一个警报容器,该容器将根据传入消息的数量进行扩展。
首先,我们将向商店添加警报设置,类似于我们对模态部分所做的操作。将“notificationsList”数组添加到状态部分,并添加将从列表中推送和删除通知的通知操作。每个通知都有一个唯一的 ID,并显示状态、类型、消息和延迟(我们的消息可见的时间量)。
aSetNotification(payload) {
const notification = {
id: uuidv4(),
show: true,
type: payload.type,
msg: payload.msg,
delay: payload.delay ? payload.delay : 7000,
}
this.notificationsList.push(notification);
},
aRemoveNotification(id) {
const indexToRemove = this.notificationsList.findIndex((element) => element.id === id);
if (indexToRemove !== -1) {
this.notificationsList.splice(indexToRemove, 1);
}
},
下一步,我们需要创建一个“通知”组件,该组件将根据消息类型自行呈现消息。另外,我们需要使用延迟时间并自动删除消息。
{{ notification.msg }}
×
{{ notification.msg }}
×
您可以按照您想要的任何方式设置消息样式,我将像往常一样使用“Glassmorphism”并添加一些颜色。
.alert-success {
background: rgba( 114, 255, 136, 0.45 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 10px );
-webkit-backdrop-filter: blur( 10px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
}
最后一步,我们需要创建消息容器并将该容器添加到 app.vue 文件中。
通知容器将简单地呈现存储在基本文件中的列表的数组。
不要忘记将“通知容器”添加到主 app.vue 文件中。
就是这样,我们可以重新启动我们的开发服务器并触发几次通知消息,只是为了检查结果。

通过模式和通知的集成,我们的 Nuxt.js 电子商务应用程序变得更加动态、交互和用户友好。这些元素有助于增强购物体验,使我们的客户能够预览产品并在整个旅程中随时了解情况。
随着我们不断构建和改进我们的电子商务平台,我们可以进一步扩展模式和通知的功能,根据特定用例进行定制,并确保为我们的用户提供无缝且引人入胜的体验。
如果您需要本教程的源代码,可以在此处获取。















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3