#daysofMiva 程式設計挑戰日
嗨,大家好。因此,在本次挑战的第二天,我决定离开 GitHub,专注于我真正想学习的内容:Javascript。
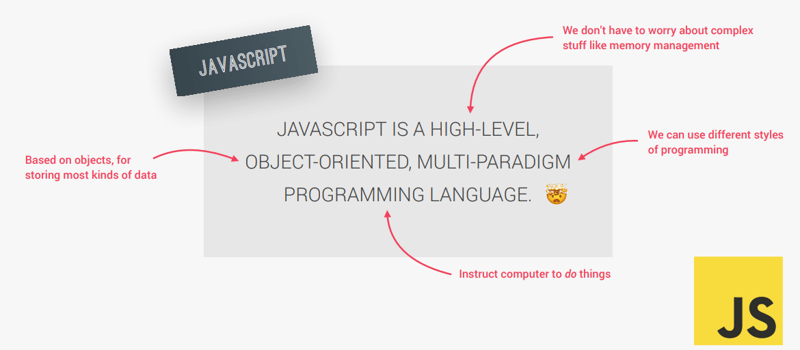
什么是 JavaScript
想象一下,您是 Web 开发领域的奇才。您拥有值得信赖的 HTML 来构建您的网站结构,就像神奇生物的骨骼一样。然后,您可以使用 CSS 为其赋予某种风格,例如选择完美的长袍或服装。但缺少一些东西。你的创作是静止的、没有生命的。这就是 JavaScript (JS) 的用武之地——它是让您的创作变得栩栩如生的魔杖! JavaScript 是一种编程语言,主要用于在网站上创建交互式动态内容。它使开发人员能够实现动画、表单验证和实时更新等功能,而无需重新加载页面。 JavaScript 可用于 Web 应用程序的前端(用户看到并与之交互的内容)和后端(服务器端操作)。
JavaScript 无处不在。正是这种语言造就了今天的网络:互动、有趣且具有无穷的吸引力。无论您是想创建一个很酷的网站、一个令人上瘾的移动应用程序,还是一个游戏,学习 JavaScript 就像学习书中最强大的咒语一样。

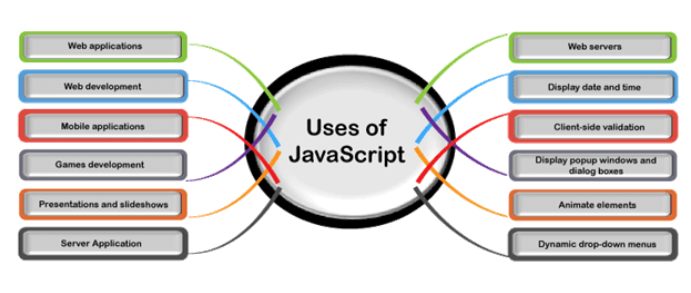
JavaScript 的使用
JavaScript (JS) 是一种广泛用于 Web 开发的通用编程语言。以下是 JavaScript 的一些关键用途:
1。网页开发(前端)
交互式网页:JavaScript 使网站具有交互性。从下拉菜单到图像滑块,它为您在网站上看到的动态元素提供支持。
表单验证:在提交表单之前检查用户是否正确填写了表单。
动画:JavaScript 可以创建动画和效果,例如屏幕上淡入淡出的元素或移动的对象。
2.网页开发(后端)
服务器端编程:使用 Node.js,JavaScript 可以在服务器上运行来处理请求、管理数据库和提供内容。
实时应用程序:JavaScript 用于实时应用程序,例如聊天应用程序、在线游戏和实时数据流。
3.移动应用程序开发
跨平台移动应用程序:React Native 和 Ionic 等框架使用 JavaScript 来构建可在 iOS 和 Android 上运行的移动应用程序。
4.游戏开发
浏览器游戏:JavaScript 与 HTML5 和 Canvas 一起用于创建直接在浏览器中运行的交互式游戏。
5.自动化和脚本编写
任务自动化:JavaScript 可以自动执行 Web 开发中的重复任务,例如缩小文件或测试代码。
浏览器扩展:JavaScript 为许多浏览器扩展提供了支持,这些扩展增强了 Chrome 和 Firefox 等浏览器的功能。
6。数据可视化
图表和图形:D3.js 和 Chart.js 等库允许开发人员创建复杂的数据可视化和交互式图表。
7.人工智能和机器学习
AI 和 ML 模型:JavaScript 以及 TensorFlow.js 等库可用于直接在浏览器中构建和运行 AI 模型。
8.物联网 (IoT)
物联网设备:JavaScript 可用于对物联网设备进行编程,从而实现设备和网络之间的通信。
9.渐进式网络应用程序 (PWA)
PWA:JavaScript 支持开发可离线工作且感觉像本机移动应用程序的 Web 应用程序。
10. API集成
获取数据:JavaScript 用于与 API 交互,从服务器获取数据并将其动态显示在网页上。


这些只是 JavaScript 众多用途中的一小部分,由于其灵活性和广泛的应用范围,JavaScript 仍然是科技行业的关键语言。
我今天在 Javascript 上做了什么
所以基本上,我没有直接开始编写我不理解的代码?我是一步一步来的。我首先学习了如何在 chrome 开发工具上编码,我想向您展示我是如何做到的。
如何打开 Chrome 开发工具
chrome开发工具有3种打开方式:
-Mac 上的命令 Alt J
在 Windows 上控制 Alt J
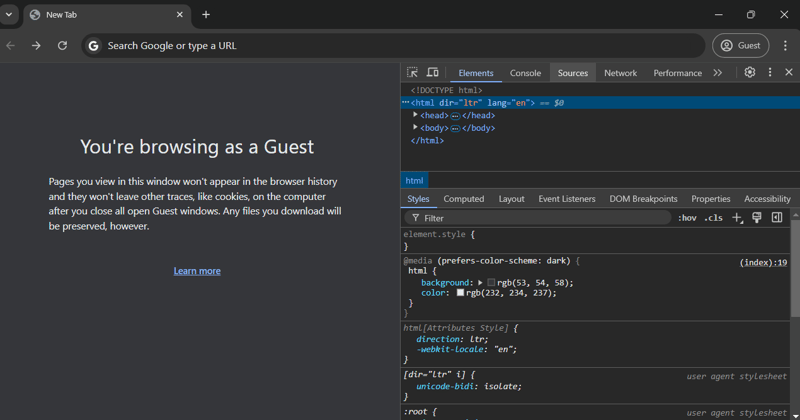
-右键单击鼠标,然后选择“检查”也会在 Chrome 上打开开发工具。虽然它会打开元素选项卡,然后我们可以转到控制台,这是我们将执行一些代码的地方。
-最后一步是进入chrome菜单,然后进入查看,点击开发者。在开发者下点击Javascript控制台,会弹出控制台选项卡。
对我有用的是第二个,我只需右键单击鼠标并单击“检查”,然后导航到控制台选项卡。
注意:我使用的是访客浏览器,而不是普通浏览器。


我可以通过单击命令加号来增加字体,反之亦然,通过单击命令 - 在 mac 中,但在 chrome 中它是控制和控制 -。
 我单击控件的图像
我单击控件的图像
 我单击控件的图像 -
我单击控件的图像 -
控制台允许我们编写和测试 Javascript 代码,因此它在开发过程中非常有用,例如修复错误,但我们无法使用此控制台编写真正的应用程序。

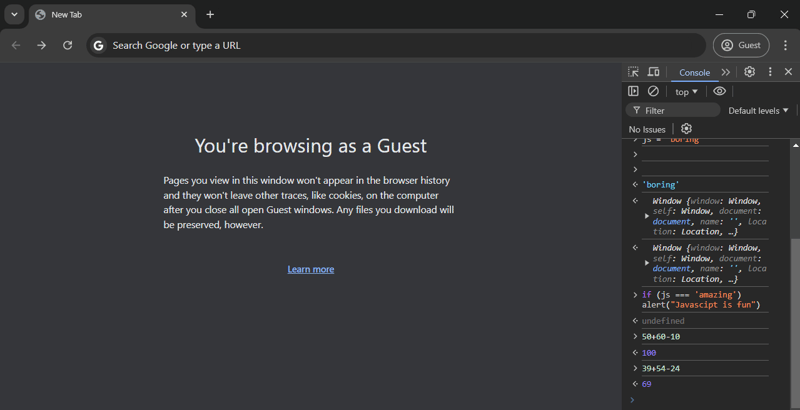
alert("Hello World")

let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
所以从上面的图片中我们可以看到一个弹窗,甚至还有一些使用JS进行的数学计算。
我面临的挑战
我可以说我面临的唯一挑战是不知道为什么代码会以这种方式工作,随着时间的推移,我相信我会理解并非常擅长它。
结论
我很高兴我踏上了这段旅程,并且我已经学到了很多东西。我个人知道我很快就会克服我所面临的挑战,在你知道之前我就会成为一名大师?不管怎样,非常感谢家人❤️。期待我的第三天文章??.
-
 在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-07-05
在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-07-05 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-05
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-05 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-05
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-05 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-05
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-05 -
 CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-05
CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-05 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-05
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-05 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-05
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-05 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-05
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-05 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-07-05
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-07-05 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-07-05
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-07-05 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-05
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-05 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-05
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-05 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-05
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-05 -
 如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-07-05
如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-07-05 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-05
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-07-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























