create-next-app 使用此套件驗證您的應用程式名稱
在本文中,我們分析 create-next-app 如何驗證您的專案名稱。
validate: (name) => {
const validation = validateNpmName(basename(resolve(name)))
if (validation.valid) {
return true
}
return 'Invalid project name: ' validation.problems[0]
},
您是否嘗試在使用 create-next-app 指令時使用空格命名項目?如果您這樣做了,您的項目中將不允許有空格,因為它在命名您的項目時遵循某些原則。
那麼這些命名約定規則是什麼呢?
validateNpmName 函數
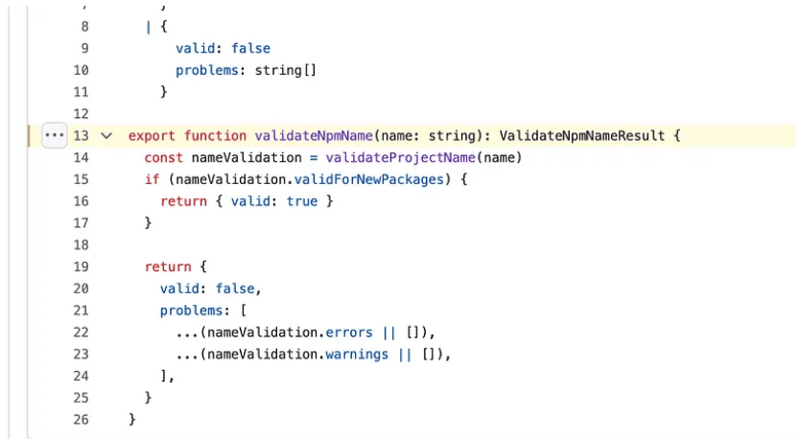
如果您檢查此 create-next-app/index.ts,它會呼叫名為 validateNpmName 的函數。這是從 helpers/validate-pkg.ts
匯入的
這個函數很簡單,呼叫一個名為 validateProjectName 的函數,該函數是從 validate-npm-package-name 導入的。
文件說,如果名稱有效,您將得到以下物件:
{
validForNewPackages: true,
validForOldPackages: true
}
什麼使名稱有效?我們再檢查一下文件。文件提供了這些命名規則:
套件名稱長度應大於零
套件名稱中的所有字元都必須是小寫,即不允許使用大寫或大小寫混合的名稱
套件名稱可以由連字組成
套件名稱不得包含任何非 url 安全字元(因為名稱最終是 URL 的一部分)
套件名稱不應以 .或 _
套件名稱不應包含任何空格
套件名稱不應包含以下任何字元:~)(‘!*
套件名稱不能與node.js/io.js核心模組相同,也不能與保留/黑名單名稱相同。例如,以下名稱無效:
— http
- 溪流
— 節點模組
— favicon.ico包名長度不能超過214
這些是命名 Next.js 專案時應牢記的規則。
關於我們:
在 Think Throo,我們的使命是教授開源專案中使用的高階程式碼庫架構概念。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
我們也提供網路開發與技術寫作服務。請透過 [email protected] 與我們聯絡以了解更多資訊!
參考:
1. https://github.com/vercel/next.js/blob/canary/packages/create-next-app/index.ts#L162
2. https://github.com/vercel/next.js/blob/canary/packages/create-next-app/helpers/validate-pkg.ts#L13
3. https://www.npmjs.com/package/validate-npm-package-name
4. https://github.com/npm/validate-npm-package-name/tree/main
-
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-05-12
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-05-12 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-12
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-05-12 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-05-12
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-05-12 -
 Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-12
Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-12 -
 在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-05-12
在Pandas中如何將年份和季度列合併為一個週期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 這個目標是通過組合“年度”和“季度”列來創建一個新列,以獲取以下結果: [python中的concate...程式設計 發佈於2025-05-12 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-05-12
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-05-12 -
 同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-05-12
同實例無需轉儲複製MySQL數據庫方法在同一實例上複製一個MySQL數據庫而無需轉儲在同一mySQL實例上複製數據庫,而無需創建InterMediate sqql script。以下方法為傳統的轉儲和IMPORT過程提供了更簡單的替代方法。 直接管道數據 MySQL手動概述了一種允許將mysqldump直接輸出到MySQL cli...程式設計 發佈於2025-05-12 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-05-12
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-05-12 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-12
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-12 -
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-05-12
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-05-12 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-12
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-05-12 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-05-12
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-05-12 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-05-12
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-05-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























