如何使用 React 和 Typescript 建立自訂表格元件(第 2 部分)
介绍
耶! ?您已经完成了这个由两部分组成的系列的最后一部分!如果您还没有查看第 1 部分,请先停在此处并完成第 1 部分。别担心,我们会等你回来! ?
在第 1 部分中,我们构建了 CustomTable 组件。您可以在这里看到它的实际效果。
在第二部分中,我们将扩展该组件以添加一些新功能。这是我们将努力的目标:

为了支持这一点,CustomTable 组件将需要一些增强功能:
- 格式化渲染值的能力——例如,以正确的格式渲染数字。
- 允许用户灵活地提供用于呈现行的自定义模板,从而使他们能够控制每列的显示方式。
让我们深入构建第一个功能。
扩展列接口
我们将首先向 Column 接口添加一个格式方法来控制特定列如何呈现其值。
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
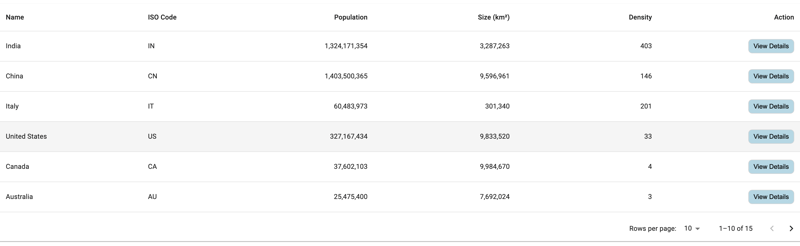
此可选格式方法将在必要时用于格式化数据。让我们通过 Country.tsx 文件中的示例来看看它是如何工作的。我们将向人口列添加格式方法。
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
在这里,我们使用 JavaScript Intl.NumberFormat 方法将人口格式设置为数字。您可以在此处了解有关此方法的更多信息。
接下来,我们需要更新 CustomTable 组件以检查格式函数并在存在时应用它。
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
通过此修改,人口列现在以适当的格式呈现。您可以在这里看到它的实际效果。
支持自定义模板
现在,让我们实现下一个功能:允许自定义模板来呈现列。为此,我们将添加对将 JSX 作为子属性传递或使用渲染属性的支持,让消费者完全控制每个单元格的渲染方式。
首先,我们将扩展 Props 接口以包含可选的子属性。
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
接下来,我们将修改 CustomTable 组件以支持这个新道具,同时保留现有行为。
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
这确保了如果传递了 Children 属性,则使用自定义模板;否则,我们会回到默认行为。
让我们也重构代码以使其更可重用:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
自定义行组件
现在让我们在 Country.tsx 文件中构建一个自定义行组件。我们将创建一个 CustomRow 组件来处理特殊的渲染逻辑。
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
然后,我们将更新 Country.tsx 以将此 CustomRow 组件传递给 CustomTable。
const Countries = () => ({(row, column) => );}
对于 People.tsx,它不需要任何特殊的模板,我们可以简单地渲染表格而无需 Children 属性。
const People = () =>;
改进
我们可以做出的一项改进是使用数组索引作为键,这可能会导致问题。相反,让我们强制每行使用唯一的 rowKey。
我们将扩展 Props 接口以需要 rowKey。
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
现在CustomTable的每个consumer都必须提供rowKey来保证稳定渲染。
{(row, column) => }
最终代码
在此处查看完整代码。
结论
在本文中,我们通过添加格式选项和传递列的自定义模板的功能来扩展自定义 CustomTable 组件。这些功能使我们能够更好地控制数据在表中的呈现方式,同时也使组件灵活且可重用于不同的用例。
我们还通过强制执行 rowKey 属性来改进组件,以避免使用数组索引作为键,确保更高效、更稳定的渲染。
我希望本指南对您有所帮助!欢迎在评论区分享你的想法。
感谢您在这段旅程中陪伴我! ?
-
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-13
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-13 -
 C++成員函數指針正確傳遞方法如何將成員函數置於c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&華儀的函數時,在接受成員函數指針的函數時,要在函數上既要提供指針又可以提供指針和指針到函數的函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此...程式設計 發佈於2025-07-13
C++成員函數指針正確傳遞方法如何將成員函數置於c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&華儀的函數時,在接受成員函數指針的函數時,要在函數上既要提供指針又可以提供指針和指針到函數的函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此...程式設計 發佈於2025-07-13 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-13
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-13 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-13
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-13 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-13
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-13 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-07-13
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-07-13 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-13
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-13 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-13
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-13 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-13
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-13 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-13
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-13 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-13
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-07-13 -
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-13
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-13 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-07-13
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-07-13
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























