MySQL 物化視圖綜合指南
MySQL 中的物化视图:可以做到吗?
物化视图是数据库管理中的一项重要功能,可显着提高查询性能和数据检索效率。虽然 MySQL 不像其他一些数据库系统那样本身支持物化视图,但有一些有效的解决方法可以实现类似的功能。本文深入探讨了什么是物化视图、它们的优点以及如何在 MySQL 中实现它们。
什么是物化视图?
物化视图是包含查询结果的数据库对象。与每次查询时动态生成结果的标准视图不同,物化视图物理存储查询结果数据,从而提高复杂和资源密集型查询的性能。
物化视图的主要优点
- 物化视图存储查询结果,减少重复执行复杂查询的需要。
- 它们允许更快的数据检索,这对于大型数据集和实时应用程序至关重要。
- 通过缓存查询结果,物化视图减少了数据库服务器的负载。
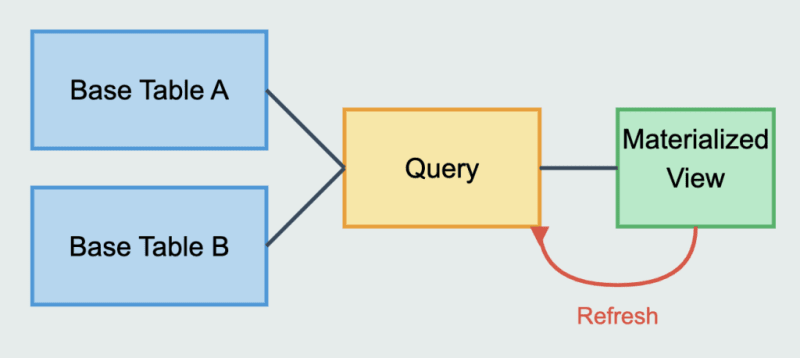
让我们用这个图来解释物化视图的概念:

- 基表:在图的左侧,我们有两个矩形,标记为“基表 A”和“基表 B”。这些代表包含原始数据的原始数据库表。
- 查询:在中间,我们有一个标记为“查询”的矩形。这表示在基表上执行的查询或一组操作以派生特定结果集。
- 物化视图:在右侧,我们有一个标记为“物化视图”的矩形。这是我们要说明的关键概念。
物化视图是包含查询结果的数据库对象。与每次访问时运行查询的常规视图不同,物化视图像表一样物理存储结果集。这有几个优点:
- 性能:对于复杂查询,尤其是涉及大型数据集或多个联接的查询,物化视图可以显着提高查询性能,因为结果是预先计算的。
- 数据仓库和 OLAP:它们在数据仓库和 OLAP(在线分析处理)场景中特别有用,在这些场景中,您可能需要复杂的聚合或计算,而即时计算的成本很高。
- 箭头:图中的箭头表示数据的流向。从基表到查询的箭头表示正在处理的原始数据。从查询到物化视图的箭头表示正在存储的结果。
- 刷新:底部标有“刷新”的弯曲箭头是理解物化视图的关键部分。由于基表中的数据可能会随着时间的推移而变化,因此需要定期更新或“刷新”物化视图以反映这些变化。此刷新可以设置为按特定时间间隔自动发生,也可以在需要时手动完成。
物化视图的权衡在于查询性能和数据新鲜度之间。它们提供快速的查询结果,但代价是刷新之间可能会出现稍微过时的数据。
在 MySQL 中实现物化视图
虽然MySQL本身不支持物化视图,但您可以使用表和触发器的组合来实现它们。以下是有关如何在 MySQL 中创建物化视图的分步指南:
第 1 步:创建基表
首先,创建一个用于存储物化视图数据的基表。
CREATE TABLE materialized_view AS
SELECT column1, column2, aggregate_function(column3)
FROM base_table
GROUP BY column1, column2;
第 2 步:设置触发器来维护物化视图
为了确保物化视图与基表保持同步,您需要为 INSERT、UPDATE 和 DELETE 操作创建触发器。
插入触发器
CREATE TRIGGER trg_after_insert AFTER INSERT ON base_table
FOR EACH ROW
BEGIN
INSERT INTO materialized_view (column1, column2, column3)
VALUES (NEW.column1, NEW.column2, NEW.column3);
END;
更新触发器
CREATE TRIGGER trg_after_update AFTER UPDATE ON base_table
FOR EACH ROW
BEGIN
UPDATE materialized_view
SET column1 = NEW.column1, column2 = NEW.column2, column3 = NEW.column3
WHERE id = OLD.id;
END;
删除触发器
CREATE TRIGGER trg_after_delete AFTER DELETE ON base_table
FOR EACH ROW
BEGIN
DELETE FROM materialized_view WHERE id = OLD.id;
END;
第3步:刷新物化视图
根据您的应用程序的要求,您可能需要定期刷新物化视图以确保它反映最新的数据。这可以使用计划的事件或 cron 作业来完成。
预定活动示例
CREATE EVENT refresh_materialized_view
ON SCHEDULE EVERY 1 HOUR
DO
BEGIN
TRUNCATE TABLE materialized_view;
INSERT INTO materialized_view (column1, column2, aggregate_function(column3))
SELECT column1, column2, aggregate_function(column3)
FROM base_table
GROUP BY column1, column2;
END;
使用快速数据库生成器的物化视图
虽然理解 SQL 和执行高效查询至关重要,但构建完整的数据库需要大量的 SQL 知识。这就是像 Five 这样的快速数据库构建器发挥作用的地方。
第五,你可以使用MySQL定义你的数据库模式,包括高级操作。 Five 为您的应用程序提供 MySQL 数据库并生成自动 UI,从而更轻松地与您的数据进行交互。
使用 Five,您可以根据数据库架构创建表单、图表和报告。这意味着您可以构建与数据字段交互的接口。
例如,如果您有一个聚合来自多个表的数据的复杂查询,则可以创建一个物化视图来存储该查询的结果。这可以通过减少数据库的负载并提供对频繁查询的数据的更快访问来显着加快您的应用程序的速度:
Five 还允许您编写自定义 JavaScript 和 TypeScript 函数,使您能够灵活地实现复杂的业务逻辑。这对于需要的不仅仅是标准 CRUD(创建、读取、更新、删除)操作的应用程序至关重要。
应用程序构建完成后,您只需单击几下即可将应用程序部署到安全、可扩展的云基础设施。这让您可以专注于开发,而不必担心云部署的复杂性。
如果您真的想使用 MySQL,请尝试一下 Five。注册免费访问 Five 的在线开发环境并立即开始构建您的 Web 应用程序。
Build Your Database In 3 Steps
Start Developing Today
即时访问

MySQL 中物化视图的注意事项
- 存储:物化视图消耗额外的存储空间。确保您的数据库有足够的空间来容纳物化视图。
- 维护:定期维护和刷新物化视图,保证数据的一致性和准确性。
- 索引:对物化视图表使用适当的索引来进一步增强查询性能。
结论
虽然MySQL本身不支持它们,但您可以使用表和触发器有效地实现物化视图。通过理解和利用物化视图,您可以显着提高 MySQL 数据库应用程序的性能和可扩展性。
常见问题解答
问:MySQL 原生支持物化视图吗?
不,MySQL 原生不支持物化视图,但您可以使用表和触发器实现类似的功能。
问:我应该多久刷新一次物化视图?
刷新频率取决于您的应用程序的要求。对于实时应用程序,您可能需要更频繁的更新,而对于批处理应用程序,不太频繁的更新可能就足够了。
问:MySQL 中物化视图的替代方案是什么?
替代方案包括使用临时表、缓存表或通过索引和查询重组来优化查询。
-
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-05-21
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-05-21 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-05-21
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-05-21 -
 Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-21
Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-05-21 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-05-21
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-05-21 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-21
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-05-21 -
 PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-05-21
PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-05-21 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-21
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-05-21 -
 Go語言垃圾回收如何處理切片內存?在Go Slices中的垃圾收集:詳細的分析在GO中,Slice是一個動態數組,引用了基礎陣列。使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩漏。 考慮使用slice使用slice的以下實現:字符串{ R:=(*Q)[0] *q =(*q)[1:len(*q)] 返...程式設計 發佈於2025-05-21
Go語言垃圾回收如何處理切片內存?在Go Slices中的垃圾收集:詳細的分析在GO中,Slice是一個動態數組,引用了基礎陣列。使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩漏。 考慮使用slice使用slice的以下實現:字符串{ R:=(*Q)[0] *q =(*q)[1:len(*q)] 返...程式設計 發佈於2025-05-21 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-05-21
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-05-21 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-05-21
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-05-21 -
 如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-21
如何在Chrome中居中選擇框文本?選擇框的文本對齊:局部chrome-inly-ly-ly-lyly solument 您可能希望將文本中心集中在選擇框中,以獲取優化的原因或提高可訪問性。但是,在CSS中的選擇元素中手動添加一個文本 - 對屬性可能無法正常工作。 初始嘗試 state)</option> < o...程式設計 發佈於2025-05-21 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-21
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-05-21 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date date filtering > = ...程式設計 發佈於2025-05-21
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date date filtering > = ...程式設計 發佈於2025-05-21 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-05-21
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-05-21
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























