如何建立資料輸入系統(快速簡單指南)
三步构建数据输入系统
在本指南中,我们详细介绍了使用 Five 的快速应用程序开发环境构建和部署数据输入系统所需的步骤。
什么是数据输入系统?
数据输入系统是一个旨在捕获、存储、管理和分析数据的平台。这些系统有助于收集用于决策、研究、分析和报告的重要信息。数据输入系统范围从基本的在线表格到与数据库和分析工具集成的高级软件。
数据输入系统的基本组件:
- 在线表格: 用户填写以提交数据的网络表格。
- 数据库: MySQL、PostgreSQL 或 MongoDB 等系统,用于组织和存储输入的数据。
- 数据安全:保护数据免遭未经授权的访问和泄露的措施。
- 分析工具: 用于查询数据库、生成报告和可视化数据的软件。
- 仪表板:提供实时见解和趋势的交互式界面。
构建具有五个功能的数据输入系统:
与传统表单构建器相比,在 Five 中创建数据输入应用程序具有许多优势,特别是对于那些需要可靠、安全和可分析数据的应用程序。
Five 的突出功能之一是能够创建受登录保护的表单。此功能可确保只有授权用户才能访问和提交数据,从而显着增强数据输入系统的安全性。传统的表单生成器通常缺乏此类高级安全功能,可能会使您的数据遭受未经授权的访问。
此外,Five 允许您将数据输入系统直接连接到数据库。这种连接意味着您可以查询数据库并生成数据的可视化表示,从而更轻松地识别趋势、模式和相关性。相比之下,大多数传统的表单生成器通常需要将数据导出到第三方工具进行分析,这意味着额外的步骤和潜在的错误。
使用 Five 构建的数据输入系统专为专业级数据输入而设计,使其成为广泛调查、研究项目或反馈分析的理想选择。
构建数据输入系统的分步指南
要遵循本教程构建数据输入系统,请注册免费访问 Five。
Build a Data Entry Application
Check out Five's online data entry
即时访问
第 1 步:为您的数据输入系统设置数据库
从 Five 的数据输入平台开始
首先,注册免费访问 Five 并导航到“应用程序”部分并单击黄色加号按钮来创建新应用程序。
创建新应用程序:
- 单击黄色加号按钮。
- 为您的应用程序命名(例如,我的第一个应用程序或数据输入表)。
- 点击右上角的勾号图标确认。

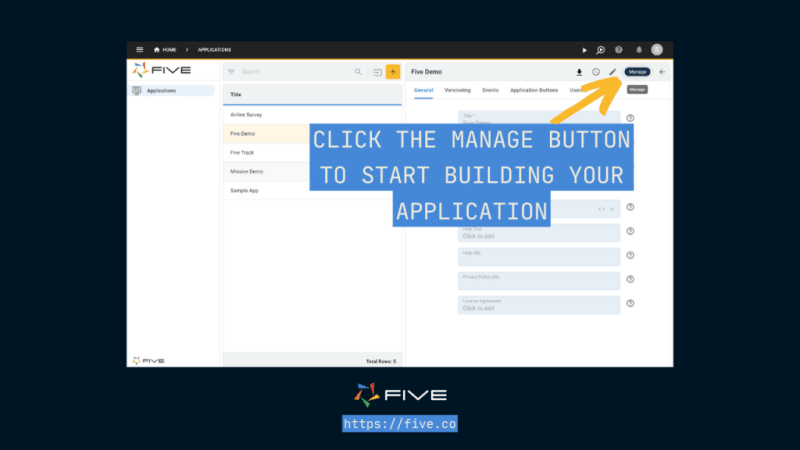
- 点击蓝色“管理”按钮,进入开发环境。

创建数据库表:
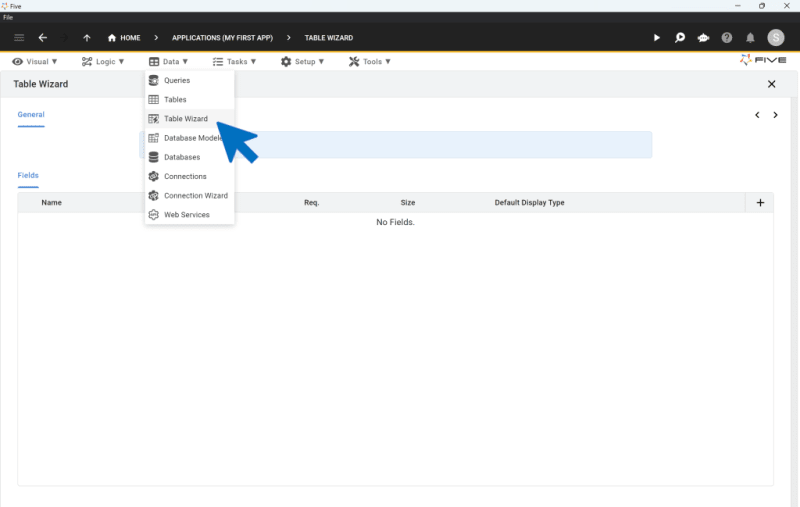
- 转到数据 > 表向导,这是一个用于创建数据库表的点击式界面。

- 为您的表格命名。
- 使用加号按钮将字段添加到表中,并指定数据类型(例如文本、整数、浮点数)。
- 选择适当的数据和显示类型,以确保您的数据正确存储和显示。例如,对于具有两位小数的价格,请使用 Float.2。
- 通过单击右上角的复选图标保存您的表格。您的 MySQL 数据库表现在已准备好存储数据。

第 2 步:设计数据输入表单
接下来,导航到“五”中的“视觉”>“表单向导”。
选择数据源:
- 在表单向导的常规部分中,选择您创建的数据库表作为主数据源。
- 这将您的后端(数据库)与前端(表单)链接起来。

创建表单:
- 点击右上角的对号图标,完成表单创建。
- 您的表单现已完成并已连接到您的数据库。
第 3 步:部署表单
部署您的表单:
部署到开发:
- 单击右上角的“部署到开发”按钮。这将在新的浏览器选项卡中打开您的应用程序。
- 您的原型数据输入应用程序现已上线。要增强它,请考虑添加主题或附加功能。
保护您的数据输入表单:登录、身份验证、权限
五可让您快速构建具有用户角色和权限的安全在线数据输入系统。
添加用户角色和登录:
- 将您的应用程序变成多用户应用程序,自动添加登录屏幕。
- 创建具有特定权限的用户角色。例如,一个角色可以提交表单,而另一个角色可以查看总结表单响应的仪表板。
- 浏览 Five 的文档,了解有关设置用户角色和权限的更多详细说明。
通过执行以下步骤,您可以使用 Five 的快速应用程序开发环境创建强大、安全且高效的数据输入系统。
结论:如何构建数据输入系统
使用 Five 的快速应用程序开发环境构建数据输入系统比传统表单构建器具有许多优势。该过程涉及三个关键步骤:创建数据库、设计表单和启动 Web 表单。 Five 提供安全功能,包括登录保护、身份验证和权限,确保您的数据输入系统安全且仅可供授权用户访问。
通过使用 Five,您可以将数据输入系统直接连接到数据库,通过自定义图表和可视化表示实现高效的数据管理和实时分析。此功能使您可以轻松识别趋势、模式和相关性,而对于需要将数据导出到第三方工具的传统表单构建器来说,这通常很麻烦且容易出错。
使用 Five,您可以改进数据输入流程、提高数据安全性并使用分析工具获得见解,使其成为构建全面、高效的数据输入系统的最佳选择。
-
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-13
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-13 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-07-13
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-07-13 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-13
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-13 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-07-13
如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-07-13 -
 Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探討了在運行時發現所有包裝類型(尤其是struntime go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) ...程式設計 發佈於2025-07-13
Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探討了在運行時發現所有包裝類型(尤其是struntime go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) ...程式設計 發佈於2025-07-13 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-13
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-13 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-13
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-13 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-13
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-13 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-13
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-13 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-13
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-13 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-13
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-07-13 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-13
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-13 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-13
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-13 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-13
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























