Запускайте WordPress локально с помощью Docker!
Чтобы установить WordPress в локальную систему, необходимо выполнить множество шагов. Вам необходимо установить PHP, MySQL, сервер и многое другое. К счастью, есть НАМНОГО более простой способ установить WordPress локально, и все благодаря Docker! Вот как!
Шаги
⚠️ Прежде чем продолжить, убедитесь, что у вас установлен Docker.
Шаг 1. Создайте новый каталог.
Во-первых, нам нужно создать новую папку/каталог для вашего проекта. Создайте его где угодно и откройте или укажите на него со своего терминала.
mkdir my-wordpress-blog cd my-wordpress-blog
Шаг 2. Откройте редактор кода.
Далее мы создадим несколько файлов и папок. Самый простой способ — открыть ваш любимый редактор кода. У меня это код Visual Studio, который можно открыть из терминала следующим образом:
code .
Шаг 3. Создайте файл Dockerfile.
Используйте редактор кода, чтобы создать первый файл под названием Dockerfile. Внутри файла вставьте следующие строки:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Но что это дает?
Ну, Dockerfile — это, по сути, файл, который дает инструкции о том, как создать «образ» (по сути, проект), который будет использоваться для создания контейнера, в данном случае контейнера, в котором будет размещен наш сайт WordPress.
По сути, этот конкретный Dockerfile делает следующее:
Используйте образ Apache и PHP в качестве основы. Это означает, что в нашем контейнере уже установлены сервер Apache и PHP.
Устанавливает расширение PHP mysqli. Это расширение, необходимое WordPress для подключения к вашей базе данных MySQL.
Шаг 4. Создайте файл Docker Compose.
Далее мы создадим новый файл с именем docker-compose.yml. Вставьте в этот файл следующее содержимое:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Итак, что это делает?
Файл docker-compose — это файл, который дает Docker инструкции по созданию и запуску нескольких контейнеров одновременно.
В нашем случае наш файл создаст и запустит 2 контейнера:
«Веб-контейнер»: здесь будет находиться наш сайт WordPress. Он создаст контейнер на основе файла Dockerfile, который мы создали ранее. Он также скопирует содержимое нашего сайта, которое мы загрузим на следующем шаге.
Сервер MySQL. Здесь будут жить наши данные. Если вы предпочитаете использовать MariaDB, замените image: mysql на image: mariadb.
Шаг 5: Загрузите WordPress
Теперь, когда у нас есть план нашего полного стека, пришло время добавить немного контента. Мы собираемся перейти на официальный сайт WordPress и загрузить файлы WordPress.
Загрузка займет несколько секунд, будет загружен ZIP-файл.
ZIP-файл должен содержать одну папку под названием «wordpress». Распакуйте его на свой диск.
Шаг 6. Переместите каталог Wordpress в свой проект.
После того, как вы извлекли папку WordPress из ZIP-файла, переместите эту папку в свой проект.
После этого файлы в корне вашего проекта должны выглядеть так:
? WordPress
? docker-compose.yml
? Докерфайл
Если папка WordPress не называется «wordpress», вы можете переименовать ее.
Шаг 7. Создайте контейнеры
Теперь у нас все готово, и мы можем запустить наш сайт. Однако сначала нам нужно создать образ «веб-контейнера» из Dockerfile. Для этого запустите команду сборки из Docker Compose:
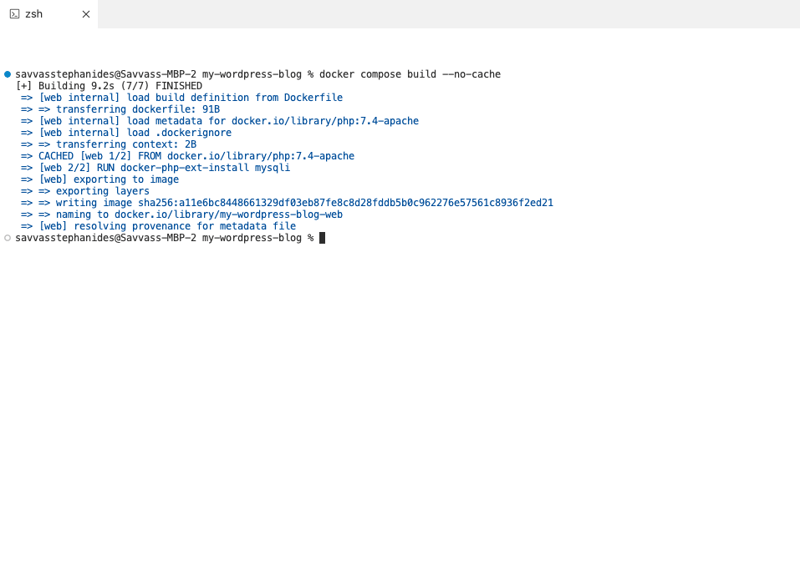
docker compose build
Это займет несколько секунд и будет выглядеть в вашем терминале следующим образом:

Шаг 8. Запустите контейнеры
После успешного завершения сборки вы можете запустить веб-сайт. Для этого мы используем команду up из Docker Compose:
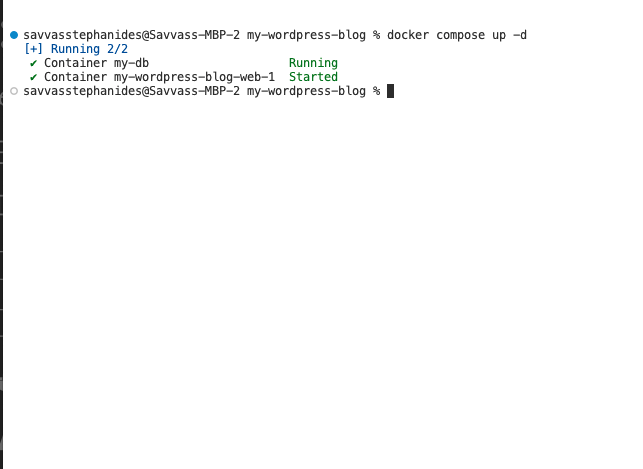
docker compose up -d
При запуске ваш терминал должен выглядеть примерно так:

Так что же только что произошло? Давайте углубимся в некоторые технические подробности:
То, что мы только что сделали, — это запустили два контейнера: один под названием «web» для нашего веб-сайта WordPress, а другой под названием «db», который содержит нашу базу данных MySQL. Затем мы использовали команды Docker Compose для удобного запуска обоих контейнеров одновременно.
Поскольку эти два контейнера работают в одном и том же файле Compose, они работают в одной и той же «сети». Это означает, что они связаны друг с другом. Так, например, когда вам нужно подключиться к базе данных из веб-контейнера, URL-адрес для этого — http://db:3306 (поскольку имя контейнера базы данных — db). Это понадобится нам при настройке нашего сайта.
Шаг 9: Настройте свой сайт
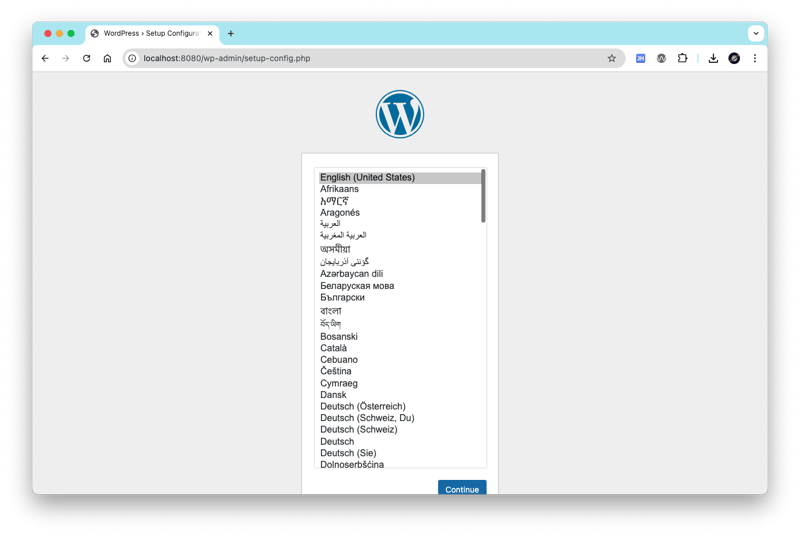
Через несколько секунд ваш сайт должен быть запущен. Вы можете получить к нему доступ, открыв этот URL-адрес в своем браузере:
http://localhost:8080
После открытия вы должны увидеть этот экран:

Выберите язык и нажмите «Продолжить».
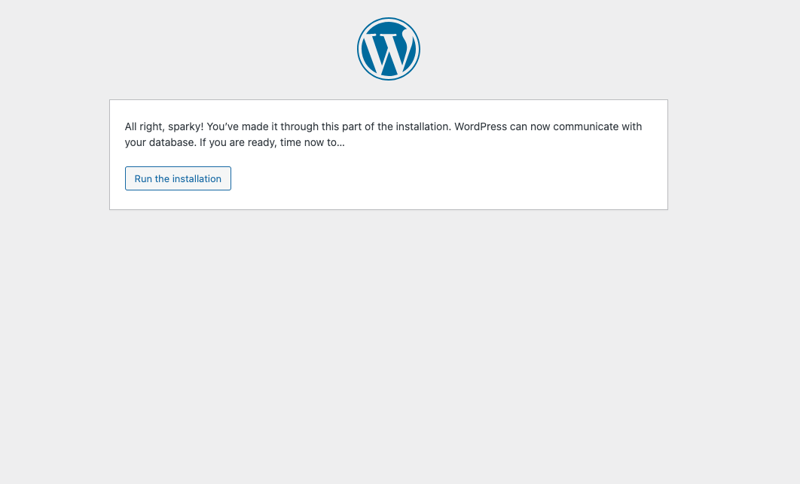
Вам будет предложено ввести учетные данные базы данных. Добавьте это:
- Имя базы данных: wordpress
- Имя пользователя: root
- Пароль: пароль1
- Хост базы данных: db
После их добавления вы можете продолжить установку:

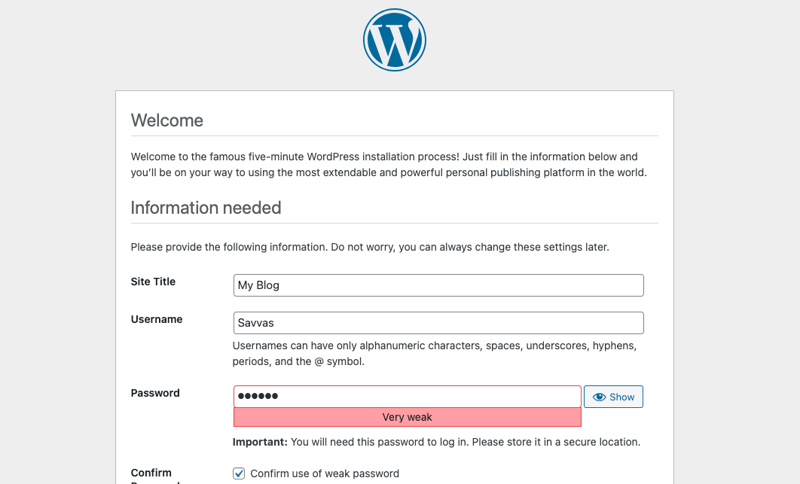
Теперь добавьте информацию о своем сайте. Здесь вас спросят о деталях вашего сайта, таких как имя сайта, имя пользователя, пароль и т. д. Добавьте сюда все, что захотите:

Нажмите «Установить Wordpress».
После этого все готово! ?

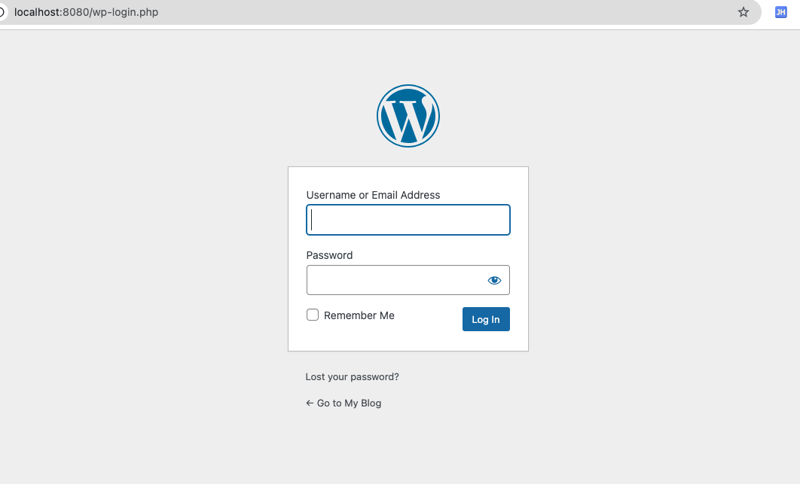
Нажмите «Войти». Вам будет представлен экран входа в систему:

Добавьте учетные данные, указанные вами при настройке.
Тада! Вот и все! ?
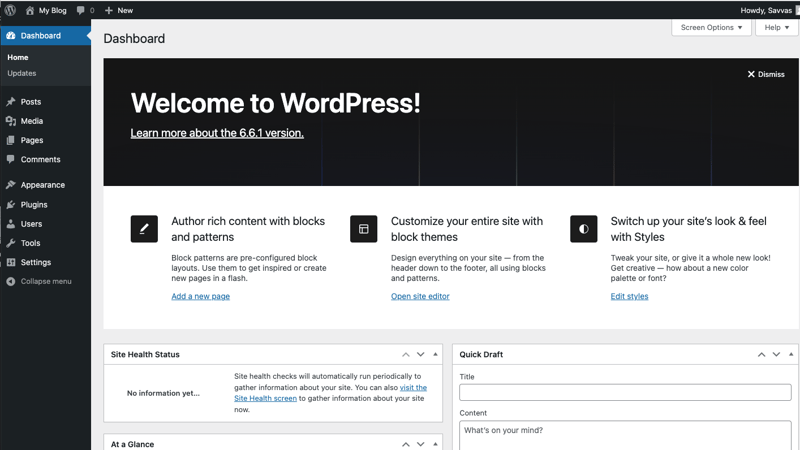
После входа в систему вам будет показана панель управления:

Здесь вы можете писать статьи, создавать новые страницы, настраивать свой веб-сайт по своему вкусу и многое другое. Вот что делает WordPress таким замечательным!
Нажмите на название вашего сайта в правом верхнем углу, чтобы перейти на сам сайт:

Это ваш веб-сайт, работающий локально, с удобной панелью управления, доступ к которой можно получить здесь:
http://localhost:8080/wp-admin/
Успех!
Наслаждайтесь редактированием своего нового блога WordPress!
-
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-21
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-21 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-05-21
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-05-21 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-21
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-21 -
 Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-05-21
Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-05-21 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-21
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-21 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-05-21
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-05-21 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-05-21
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-05-21 -
 Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-05-21
Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-05-21 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-05-21
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-05-21 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-05-21
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-05-21 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-21
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-21 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-05-21
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-05-21 -
 Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-05-21
Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-05-21 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-05-21
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-05-21 -
 Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-05-21
Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-05-21
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























