ТОП React библиотек и инструментов, которые вам нужны

1. Реакция PDF-рендеринга
БиблиотекиReact PDF render помогают создавать и отображать PDF-документы непосредственно в ваших приложениях React. Представьте себе создание счетов, отчетов или форм, которые выглядят профессионально и могут быть сохранены или распечатаны в формате PDF. Эти библиотеки предоставляют инструменты для структурирования содержимого PDF с помощью компонентов React, стилизации его с помощью синтаксиса, подобного CSS, а затем преобразования результата в файл PDF. Думайте об этом как о создании веб-страницы, которая волшебным образом превращается в документ для печати!
Узнать больше

2. Реагируйте на большой календарь
React Big Calendar — это мощная и настраиваемая библиотека компонентов для создания интерактивных календарей в ваших приложениях React. Он предлагает различные представления, такие как день, неделя, месяц и повестка дня, что позволяет адаптировать его к различным вариантам использования. Вы можете легко интегрировать события, управлять часовыми поясами и настраивать внешний вид в соответствии с дизайном вашего проекта. Это популярный выбор для приложений планирования, систем управления событиями и других функций, основанных на календаре.
Узнать больше

3. Реагируйте на конфетти
React Confetti — это библиотека, которая добавляет праздника вашим приложениям React. Он создает веселый и праздничный эффект конфетти с настраиваемыми цветами, формами и стилями анимации. Представьте себе, что вы добавляете взрыв конфетти, когда пользователь выполняет задачу, выигрывает игру или достигает цели. Это простой способ улучшить взаимодействие с пользователем и сделать ваше приложение более привлекательным.
Узнать больше

4. React-веб-камера
React Webcam — это библиотека, которая позволяет легко интегрировать функции веб-камеры в ваши приложения React. Вы можете захватывать изображения или видео с веб-камеры пользователя, отображать видеопоток и даже делать снимки. Он обычно используется для таких функций, как видеозвонки, загрузка фотографий, распознавание лиц и возможности дополненной реальности.
Узнать больше

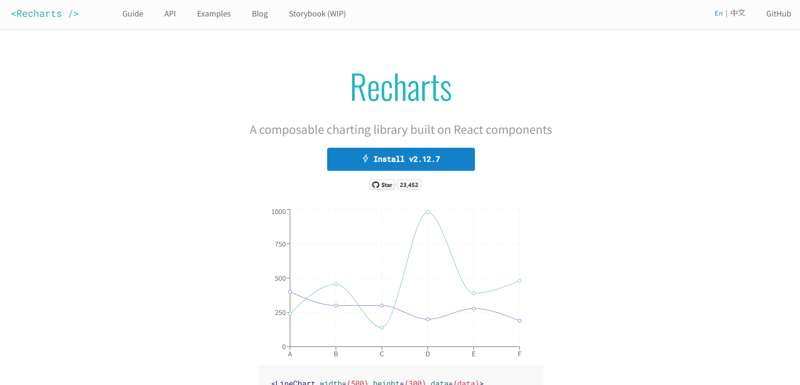
5. Перезарядка
Recharts — это библиотека, которая упрощает создание диаграмм в приложениях React. Он предлагает различные типы диаграмм, такие как линейные, столбчатые, круговые, области и другие. Вы можете легко настроить внешний вид диаграмм в соответствии с дизайном вашего приложения. Думайте об этом как о мощном инструменте для наглядной и визуально привлекательной визуализации ваших данных.
Узнать больше

6. Свипер
Swiper — это мощная библиотека для создания плавных и отзывчивых слайдеров или каруселей в ваших веб-приложениях. Он идеально подходит для демонстрации изображений продуктов, отображения контента в компактном пространстве или создания интерактивных слайд-шоу. Swiper предлагает широкий спектр возможностей настройки, включая различные эффекты перехода, элементы управления навигацией и автоматическое продвижение слайдов. Независимо от того, создаете ли вы мобильное приложение или веб-сайт, Swiper поможет вам создать привлекательный и интерактивный пользовательский интерфейс.
Узнать больше
-
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-05-26
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-05-26 -
 Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-05-26
Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-05-26 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-05-26
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-05-26 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-05-26
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-05-26 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-05-26
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-05-26 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-05-26
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-05-26 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-05-26
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-05-26 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-26
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-26 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-05-26
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-05-26 -
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-26
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-26 -
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-05-26
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-05-26 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-05-26
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-05-26 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-05-26
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-05-26 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-05-26
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-05-26 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-05-26
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-05-26
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























