Исследование удовлетворенности ИИ формбриками в CodeStash
Введение
Итак, я работал над CodeStash, платформой для обмена и обсуждения фрагментов кода, что-то вроде гибрида Reddit и Stack Overflow. Крутая часть? Имеется встроенный искусственный интеллект, который объясняет фрагменты кода на базе Google Gemini. Будь то какой-то корявый код JavaScript или Python, CodeStash позволяет пользователям по запросу запрашивать объяснения ИИ. Но… объяснения ИИ могут быть немного случайными. Некоторые пользователи могут найти ответ очень полезным, а другие? Не так уж и много. Вот тут-то и приходит на помощь Formbricks.
В этом посте я покажу вам, как я добавил Formbricks для опроса пользователей после того, как они получили ответ ИИ, проверяя, нашли ли они это полезным. Если вам интересны отзывы в приложении или вы просто хотите узнать, как Formbricks может вписаться в ваши проекты, оставайтесь здесь!
Зачем беспокоиться об опросах?
ИИ впечатляет, но давайте посмотрим правде в глаза: иногда он не попадает в цель. Спрашивая пользователей напрямую, помогло ли объяснение, я получаю честную и оперативную обратную связь, которую могу использовать для точной настройки CodeStash. А с Formbricks очень просто добавить эти быстрые и простые опросы прямо в приложение. Беспроигрышный вариант.
Добавление Formbricks в CodeStash (с Next.js)
Добавление Formbricks было простым, а настройка заняла менее 10 минут. Так что, если вы думаете: «У меня нет времени добавлять все эти опросы», поверьте мне, это происходит быстрее, чем вы думаете. Вот разбивка:
Шаг 1. Создайте учетную запись Formbricks
Выполните действия, описанные в этом кратком руководстве, чтобы начать работу с Formbricks.
Шаг 2. Установите Formbricks
Сначала вам понадобится пакет Formbricks. Запустите эту команду, чтобы установить ее, затем следуйте инструкциям:
npm install @formbricks/js zod
Теперь создайте файл app/formbricks.tsx
"use client";
import { usePathname, useSearchParams } from "next/navigation";
import { useEffect } from "react";
import formbricks from "@formbricks/js";
export default function FormbricksProvider() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
formbricks.init({
environmentId: "",
apiHost: "",
userId: "", //optional
});
}, []);
useEffect(() => {
formbricks?.registerRouteChange();
}, [pathname, searchParams]);
return null;
}
Теперь обновите файл app/layout.tsx.
// other imports
import FormbricksProvider from "./formbricks";
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
Шаг 3. Вставьте опрос
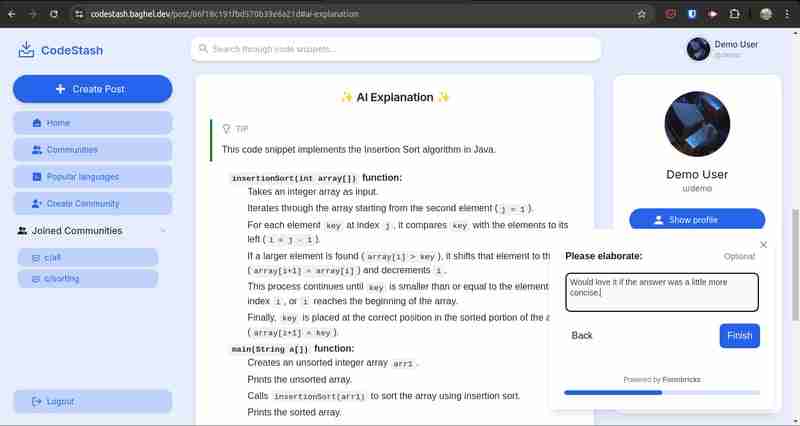
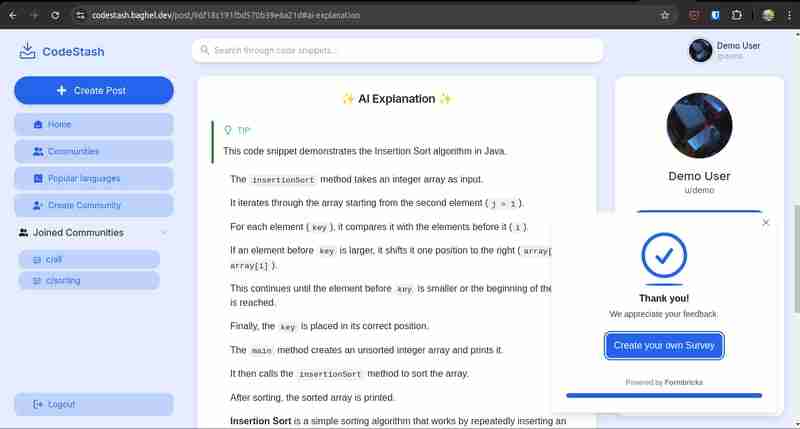
После предоставления объяснения ИИ появляется опрос, в котором пользователей спрашивают, понравилось ли им это. Вот как можно встроить компонент опроса прямо в ответ.
В своей учетной записи Formbricks создайте новый опрос и в триггере опроса в настройках добавьте триггер кода с ключом «ai_answer».
Теперь мы можем использовать метод formbricks.track("ai_answer") в любом месте нашего кода для программного запуска опроса.
Например...
import formbricks from "@formbricks/js";
import axios from "axios";
await axios
.get("/ai/explain")
.then((res) => {
formbricks.track("ai_answer");
});
Шаг 4. Настройте вопросы опроса
На панели инструментов Formbricks настройте опрос в соответствии с тем, что вы ищете. Я задал такие вопросы, как:
«Было ли это объяснение полезным?» (Да, Нет)
«Как мы можем улучшить объяснения ИИ?» (Необязательный)
Я сделал опрос коротким и простым, чтобы пользователи не слишком отвлекались на опрос.
Лучшая часть? Вы можете настроить так, чтобы опрос появлялся время от времени, чтобы не рассылать спам пользователям каждый раз, когда они просят объяснений.
Скриншоты



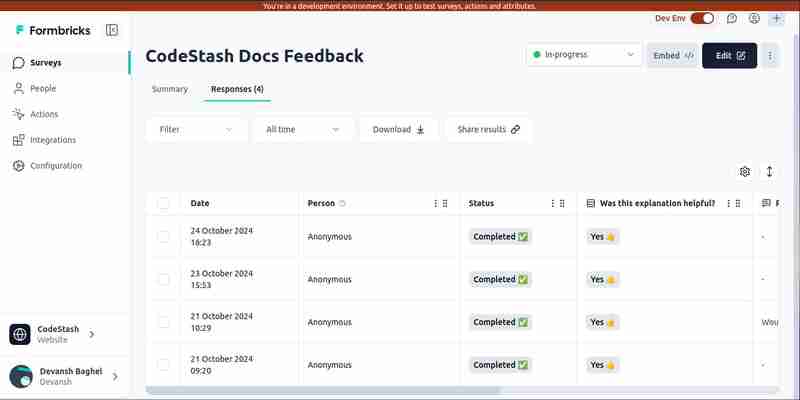
Видеть обратную связь в действии
Как только начнут поступать ответы, Formbricks предоставит вам данные в аккуратном и аккуратном виде. Теперь я вижу, что работает, что сбивает с толку, а что нуждается в доработке.

Подведем итоги
Добавление Formbricks в CodeStash упростило сбор честных отзывов, не мешая работе пользователя. Так что, если вы работаете с учетом отзывов пользователей, попробуйте Formbricks!
Спасибо за чтение, и если вы увлекаетесь этими инструментами так же, как и я, не забудьте отметить репозиторий Formbricks на GitHub ⭐ — а если вам нравится CodeStash, поставьте ему звезду тоже!
Ссылки
- Документация Formbricks
- Документация Next.js
-
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-05-05
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-05-05 -
 Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-05-05
Как захватить и транслировать Stdout в режиме реального времени для выполнения команды Chatbot?захватывание Stdout в режиме реального времени из выполнения команды В сфере разработки чат -ботов, способных выполнять команды, является общи...программирование Опубликовано в 2025-05-05 -
 Почему изображения все еще имеют границы в Chrome? `Граница: нет;` НЕПРАВИЛЬНОЕ РЕШЕНИЕ] Удаление границы изображения в Chrome . Одна частая проблема, встречающаяся при работе с изображениями в Chrome, и IE9 - это появление постоян...программирование Опубликовано в 2025-05-05
Почему изображения все еще имеют границы в Chrome? `Граница: нет;` НЕПРАВИЛЬНОЕ РЕШЕНИЕ] Удаление границы изображения в Chrome . Одна частая проблема, встречающаяся при работе с изображениями в Chrome, и IE9 - это появление постоян...программирование Опубликовано в 2025-05-05 -
 Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-05-05
Почему HTML не может печатать номера и решения страницне может печатать номера страниц на HTML Pages? задача Описание: , несмотря на широкое исследование, номера страниц не появляются при печати h...программирование Опубликовано в 2025-05-05 -
 Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-05-05
Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-05-05 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-05-05
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-05-05 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-05-05
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-05-05 -
 Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-05
Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-05 -
 PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-05-05
PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-05-05 -
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-05
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-05 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-05-05
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-05-05 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-05
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-05 -
 FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-05-05
FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-05-05 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-05-05
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-05-05 -
 Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-05-05
Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-05-05
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























