Простое сравнение изображений в CSS
Простой трюк для сравнения изображений в CSS

Давайте создадим ползунок диапазона ввода и два элемента div под ним с именами классов .front, .back внутри родительского div с именем класса '.img-before-after '. Назначьте встроенный стиль width:50% для .front div
Создайте CSS для img-before-after, input-range, input-slider-thumb, front, назад
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
Добавьте фоновое изображение для элементов div .front и .back.
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
Давайте отправим .back div за .front div с z-index и сделаем его оттенками серого.
.back {
filter: grayscale(1);
z-index: 0;
}
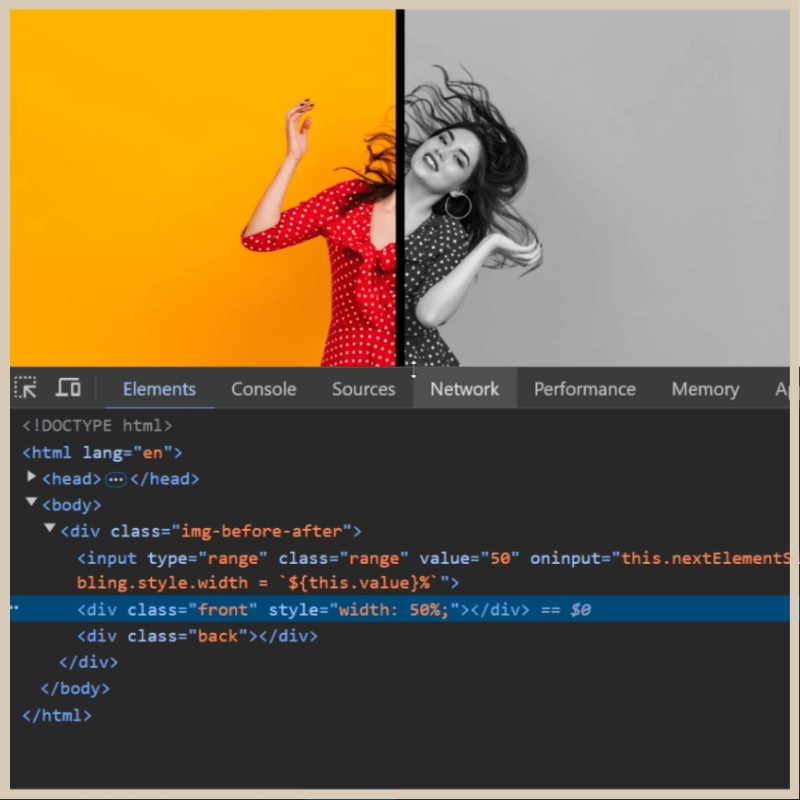
Нам нужно динамически увеличивать/уменьшать ширину элемента div '.front' при перетаскивании ползунка ввода. Нам нужно добавить значение входного диапазона к ширине div..front'.
oninput="this.nextElementSibling.style.width = `${this.value}%`"
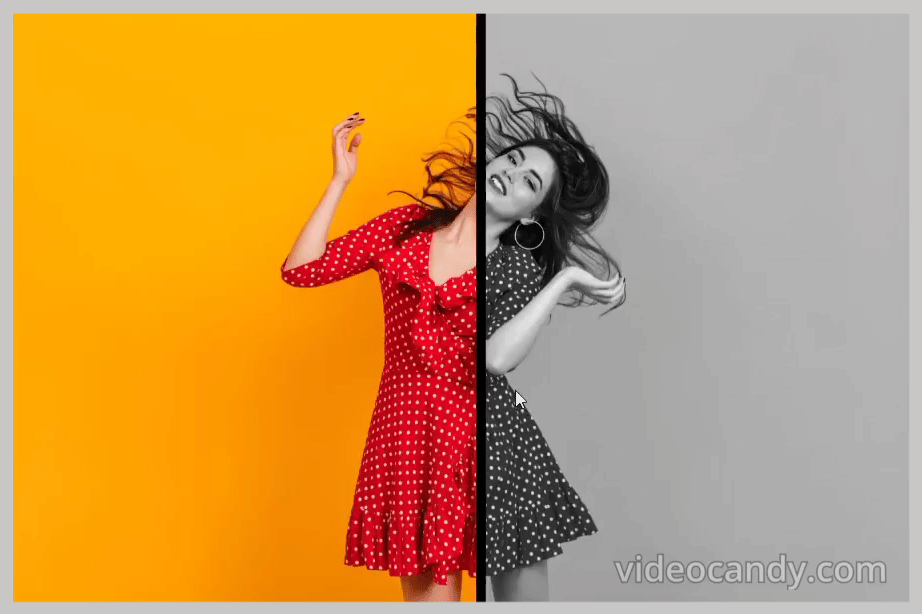
Выход:

Ниже вы можете посмотреть, как ширина увеличивается и уменьшается в инструментах разработчика, когда мы перетаскиваем диапазон ползунка.

Вы можете попробовать различные варианты CSS, например размытие, инвертирование и т. д., как показано ниже.
размытие
.back {
filter: blur(5px);
z-index: 0;
}

инвертировать
.back {
filter: invert(1);
z-index: 0;
}

Окончательный результат: с оттенками серого

Спасибо за просмотр...
-
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-29
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-29 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-05-29
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-05-29 -
 Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-05-29
Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-05-29 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-05-29
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-05-29 -
 Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-05-29
Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-05-29 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-05-29
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-05-29 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-05-29
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-05-29 -
 FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-05-29
FOSTAPI CUSTEM 404 Руководство по созданию страницCustom 404 не найдена страницей с FastApi , чтобы создать пользовательскую страницу 404, не найденная, FastApi предлагает несколько подходов. С...программирование Опубликовано в 2025-05-29 -
 Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-05-29
Пользовательский локальный формат времени и руководство по смещению часового поясаотображение даты/времени в формате локации пользователя с смещением времени При представлении дат и времени конечным пользователям нужно отобр...программирование Опубликовано в 2025-05-29 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-05-29
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-05-29 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-05-29
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-05-29 -
 Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-05-29
Метод правильного преобразования символов Latin1 в UTF8 в таблице UTF8 MySQL] преобразовать латинские символы в таблице UTF8 в UTF8 вы столкнулись с проблемой, где символы с Diacritics (например, «Jáuò iñe») были неверн...программирование Опубликовано в 2025-05-29 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-05-29
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-05-29 -
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-29
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-29 -
 Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-05-29
Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-05-29
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























