Секреты порядка свойств объектов JavaScript
Недавно меня спросили, обязательно ли свойства объектов JavaScript неупорядочены и непредсказуемы?
Разработчики, впервые знакомые с JavaScript, могут ответить, что Object.keys() или for...in возвращает непредсказуемый порядок свойств объекта. Но так ли это по-прежнему?
Как и следовало ожидать, теперь существуют правила, которым нужно следовать.
Начиная с ECMAScript 2020, Object.keys, for...in, Object.getOwnPropertyNames и Reflect.ownKeys следуют одному и тому же порядку спецификации. Они есть:
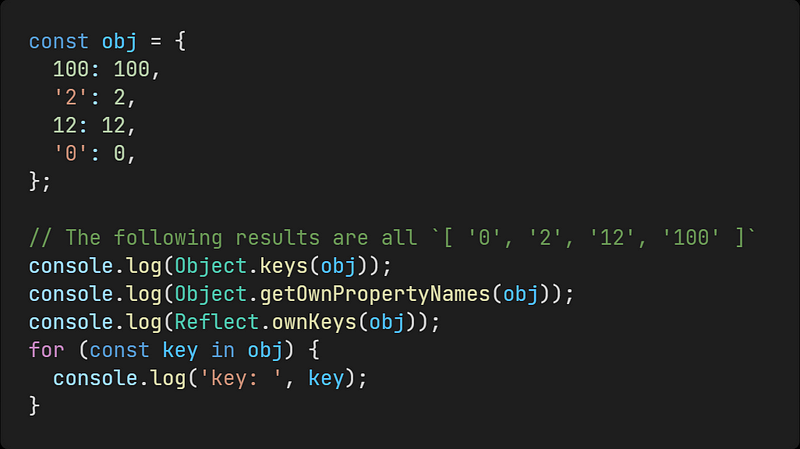
1. Собственные свойства — это индексы массива в порядке возрастания числовых индексов.

Индекс массива — это ключ свойства со строковым значением, который представляет собой каноническую числовую строку. А каноническая числовая строка — это строковое представление числа, которое будет создано ToString, или строки «-0». Так, например, «012» — это не каноническая числовая строка, а «12».
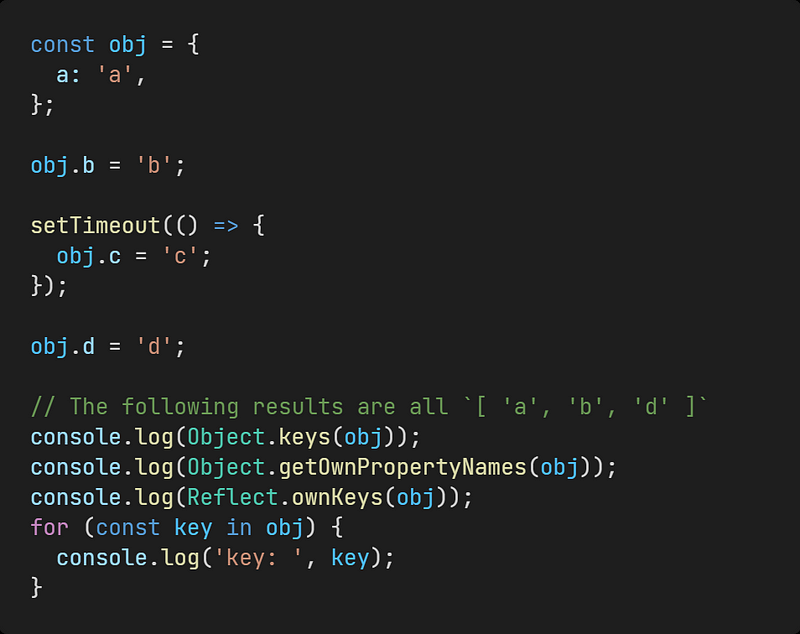
2. Другие собственные свойства String, в возрастающем хронологическом порядке создания свойств.

Приведенный выше код добавляет точку знаний цикла событий. Поскольку setTimeout — это асинхронная макрозадача, свойство c не было добавлено в obj при выводе console.log.
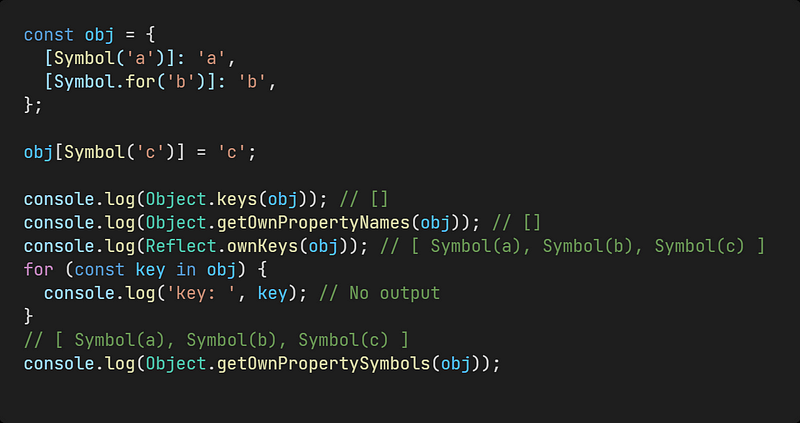
3. Собственные свойства Символа, в возрастающем хронологическом порядке создания свойств.

Свойство Символ такое же, как и свойство String, в возрастающем хронологическом порядке создания свойства. Но методы Object.keys, for...in, Object.getOwnPropertyNames не могут получить свойства символа объекта, а Reflect.ownKeys и Object.getOwnPropertySymbols могут.
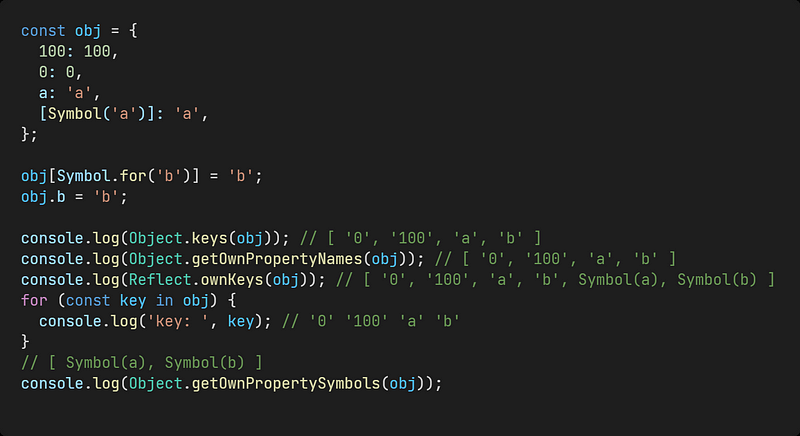
Заключение
Когда ключи свойств объекта представляют собой комбинацию вышеуказанных типов, неотрицательные целочисленные ключи объекта (перечисляемые и неперечисляемые) сначала добавляются в массив в порядке возрастания, затем строковые ключи добавляются в порядке вставки. Наконец, ключи символов добавляются в порядке вставки.

Но если вы сильно зависите от порядка вставки, Map гарантирует это для вас.
Если вы нашли это полезным, рассмотрите подписку на мою рассылку новостей чтобы получать больше полезных статей и инструментов о веб-разработке. Спасибо за прочтение!
-
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-05-11
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-05-11 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-05-11
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-05-11 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-05-11
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-05-11 -
 Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-05-11
Как решить ошибку «Не можете угадать тип файла, используйте приложение/октет-поток ...» в Appengine?appengine static file type type override в Appengine, статические обработки файлов могут иногда переопределять правильный тип панели Mime, что...программирование Опубликовано в 2025-05-11 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-05-11
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-05-11 -
 Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-11
Python эффективный способ удаления HTML -тегов из текстаLearing HTML -теги в Python для нетронутого текстового представления манипулирование ответами HTML часто включает в себя извлечение соответств...программирование Опубликовано в 2025-05-11 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-05-11
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-05-11 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-05-11
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-05-11 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-05-11
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-05-11 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-11
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-11 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-05-11
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-05-11 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-05-11
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-05-11 -
 Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-05-11
Метод базы данных MySQL не требуется для сброса одного и того же экземпляракопирование базы данных MySQL в одном и том же экземпляре без сброса Копирование базы данных в том же экземпляре MySQL может быть сделано без ...программирование Опубликовано в 2025-05-11 -
 Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-05-11
Как передавать эксклюзивные указатели в качестве функции или параметров конструктора в C ++?] управление уникальными указателями как параметры в конструкторах и функциях уникальные указатели ( уникальный Последствия. прохождение по зн...программирование Опубликовано в 2025-05-11 -
 Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-11
Как добавить оси и теги в файлы PNG в Java?Как аннотировать файл PNG с помощью оси и метки в Java добавление осей и метки к существующему изображению PNG может быть оспаривающим. Вместо...программирование Опубликовано в 2025-05-11
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























