День челленджа #daysofMiva.
Первый день конкурса «100 дней»
Дата: 21.08.2024
Цель: Изучить и понять переменные, логические операции и типы данных в JavaScript, решить математическую задачу с помощью JavaScript и начать изучать прослушиватели событий и условные операторы.
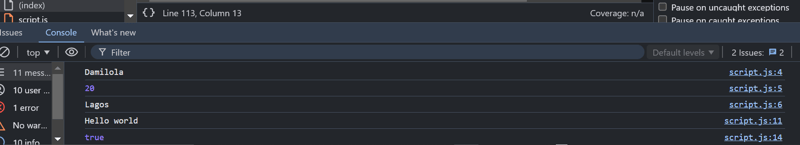
1. Введение в переменные JavaScript
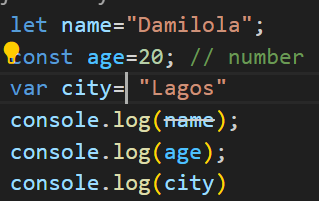
Сегодня я начал свое путешествие в JavaScript с изучения переменных. Переменная в JavaScript похожа на контейнер, содержащий данные, которые могут быть числом, фрагментом текста или любым другим типом значения. Я научился объявлять переменную, используя ключевые слова let, const и var.
- let позволяет вам создать переменную, которая может измениться позже.
- const создает переменную, которую нельзя переназначить.
- var — это старый способ объявления переменных, но он все еще используется.

2. Понимание логических операций и типов данных
Далее я исследовал логические операции, которые используются для принятия решений в JavaScript. Я узнал об основных логических операторах:
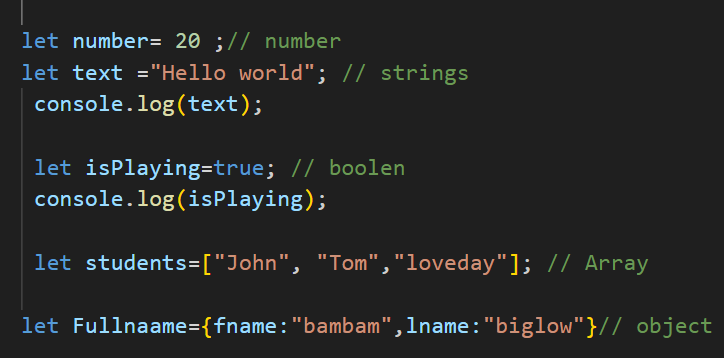
Я также узнал о различных типах данных, таких как:

3. Решение математической задачи с помощью JavaScript
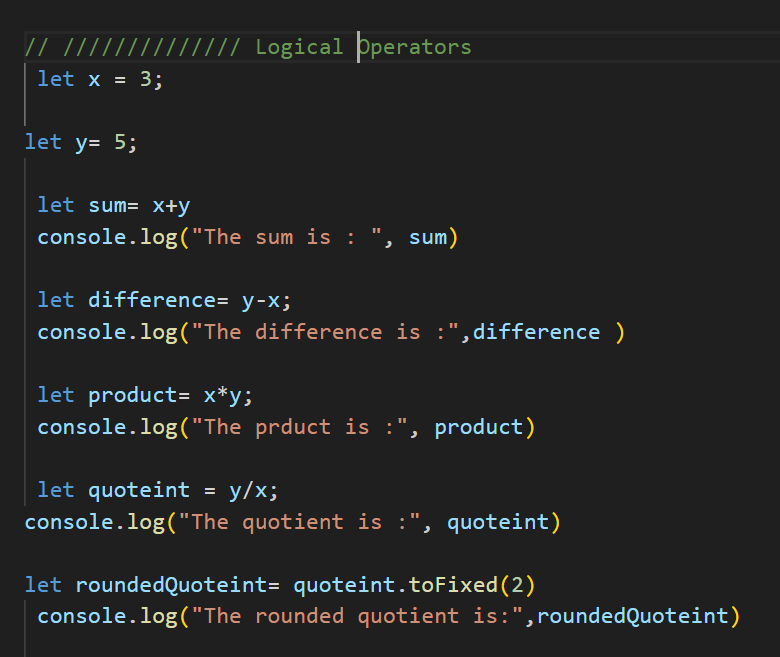
Я применил свои знания о переменных и типах данных для решения простой математической задачи. Задача заключалась в том, чтобы вычислить площадь прямоугольника по его ширине и высоте.

4. Введение в прослушиватели событий
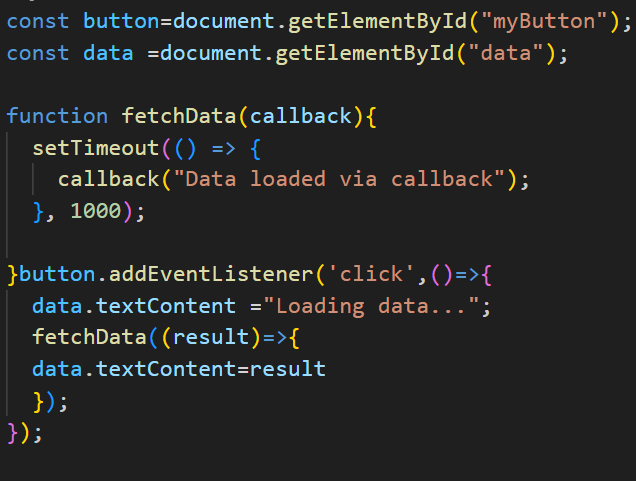
Двигаясь дальше, я начал изучать прослушиватели событий. Прослушиватель событий — это функция, которая ожидает возникновения определенного события, например нажатия пользователем кнопки, а затем запускает какое-либо действие.
Простыми словами:
Прослушиватели событий позволяют JavaScript реагировать на действия пользователя на веб-странице, такие как нажатие кнопки, ввод текста в текстовое поле или наведение курсора на элемент.

Если не нажать

При нажатии на него отображаются данные загрузки.. затем в конечном итоге отображается «Данные, загруженные посредством обратного вызова»

Это работа прослушивателя событий в javascript
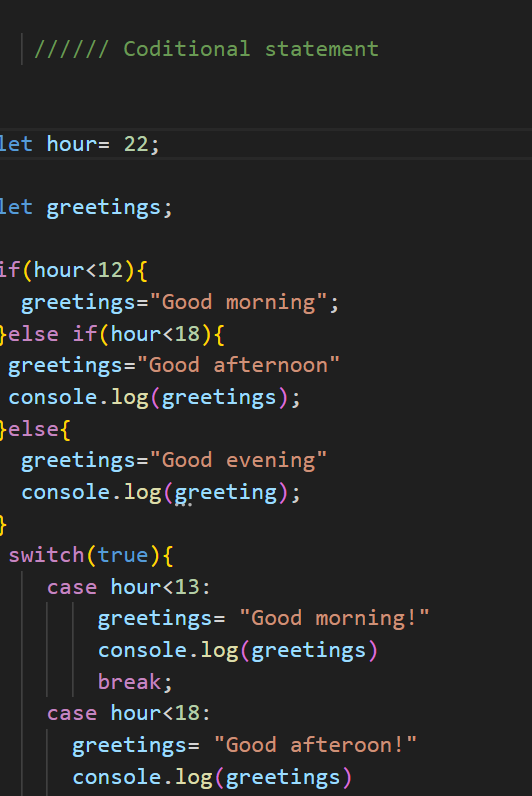
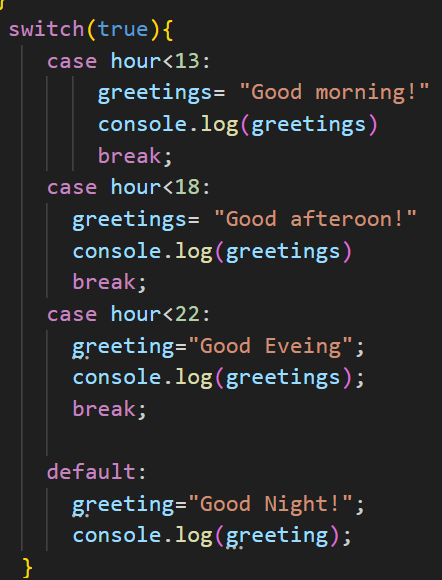
5. Понимание условных операторов
Я также узнал об условных операторах, которые позволяют мне принимать решения в моем коде. Условный оператор проверяет, является ли условие истинным или ложным, а затем выполняет блок кода на основе результата.


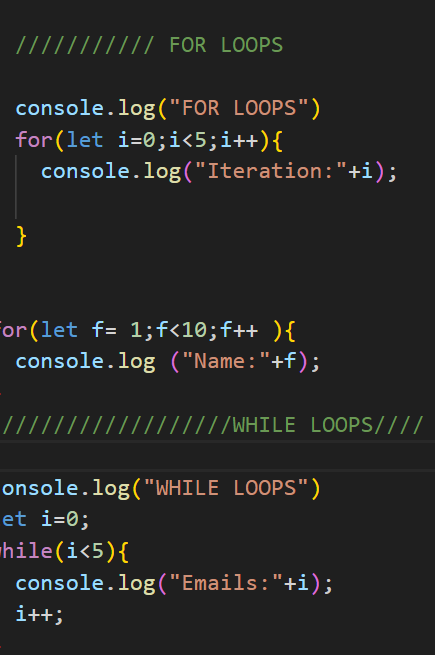
6. Понимание циклов while и for в JavaScript
Пока цикл:
Цикл while в JavaScript продолжает выполнять блок кода, пока заданное условие истинно. Я изо всех сил старался уловить эту концепцию, представляя ее как человека, который неоднократно задает вопрос, пока не получит правильный ответ.
Простое определение:
Цикл while продолжает выполняться до тех пор, пока определенное условие остается истинным.
Пример:
let number = 1; while (numberВ этом примере цикл начинается с числа = 1 и продолжает работать, если число меньше или равно 5. Он печатает значение числа, а затем каждый раз увеличивает его на 1.
Цикл для:
Цикл for похож на цикл while, но обычно он более краток и его легче писать, если вы знаете, сколько раз вы хотите запустить цикл.Простое определение:
Цикл for повторяет блок кода определенное количество раз.Пример:
for (let i = 1; iВ этом цикле for i начинается с 1 и увеличивается на 1 после каждого цикла, пока не достигнет 5. Цикл выполняется 5 раз, как и цикл while.
Разница между циклами while и for:
- Пока цикл: Лучше всего, когда вы не знаете, сколько раз цикл должен выполняться, но у вас есть условие для проверки.
- Для цикла: Лучше всего, когда вы точно знаете, сколько раз должен выполняться цикл.
Сценарий:
Представьте, что вы подбрасываете монетку. Вы хотите продолжать переворачивать карты до тех пор, пока не выпадете орлы. Поскольку вы не знаете, сколько переворотов это займет, вам придется использовать цикл while, чтобы продолжать переворачивать, пока не выпадет решка.
Теперь, если вы хотите подбросить монету ровно 5 раз, вам следует использовать цикл for, потому что вы знаете, что вам нужно ровно 5 подбросов, независимо от результата.
В итоге:
- Пока цикл: Продолжает переворачиваться, пока не выпадет решка.
- Для цикла: Подбрасывает монету ровно 5 раз.
Понимание циклов потребовало некоторых усилий, но это упражнение помогло мне увидеть, насколько они полезны для эффективного повторения задач в моем коде.

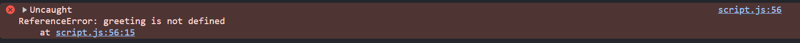
Мой опыт
Я был так расстроен и напряжен. Меня это действительно задело до такой степени, что мне почти захотелось разбить свой компьютер. Это было так ошеломляюще! Можете ли вы помочь мне понять, где все пошло не так?....?♂️?♂️?♂️?♂️, мне приходилось иметь дело с таким количеством ошибок, и их отладка только добавляла мне стресса. Но я решил сделать перерыв, перезагрузить разум и, наконец, понял проблему. Я продолжал говорить себе, что могу быть лучшей версией себя, несмотря ни на что.
Но javascript...????


Заключение
День 1 был продуктивным: я заложил прочную основу в JavaScript, изучая переменные, логические операции, типы данных и условные операторы. Я также начал изучать, как JavaScript взаимодействует с действиями пользователя через прослушиватели событий. Я рад продолжить это путешествие и углубить свое понимание JavaScript в будущем.

Пожалуйста, поставьте лайк, поделитесь, подпишитесь и следите за новостями, а также прокомментируйте, какой напиток мне следует выпить ради этого javascript-гамбургера... лол???
-
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-05-08
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-05-08 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-05-08
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-05-08 -
 Как разработчики Java защищают учетные данные базы данных от декомпиляции?защита учетных данных базы данных от декомпиляции в java В Java файлы класса декомминирования относительно просты. Это создает проблему безопа...программирование Опубликовано в 2025-05-08
Как разработчики Java защищают учетные данные базы данных от декомпиляции?защита учетных данных базы данных от декомпиляции в java В Java файлы класса декомминирования относительно просты. Это создает проблему безопа...программирование Опубликовано в 2025-05-08 -
 Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-05-08
Почему `body {margin: 0; } `Всегда удалять верхний край в CSS?адресация поля тела в CSS для начинающих веб -разработчиков, удаление поля элемента тела может быть запутанной задачей. Часто предоставляемый ...программирование Опубликовано в 2025-05-08 -
 Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-05-08
Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-05-08 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-05-08
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-05-08 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-05-08
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-05-08 -
 Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-05-08
Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-05-08 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-05-08
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-05-08 -
 Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-05-08
Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-05-08 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-05-08
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-05-08 -
 Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-05-08
Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-05-08 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-08
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-08 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-08
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-05-08 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-05-08
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-05-08
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























